Si vous cherchez à voir ce que rendra votre nouveau site compatible Responsive Design sur des résolutions de téléphones ou de tablettes, vous avez 2 solutions…
- Le regarder sur un téléphone ou une tablette. Bah oui…
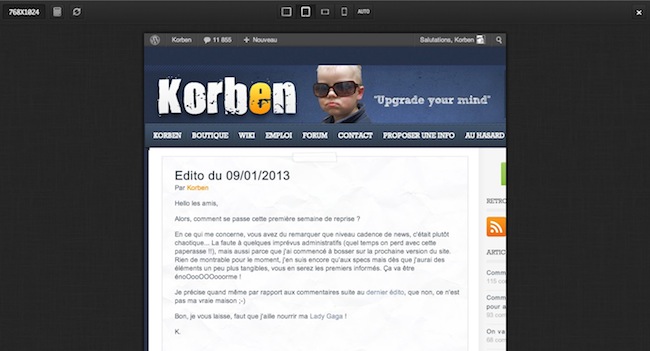
- Utiliser ce bookmarklet qui une fois ajouté dans vos marques pages, vous permettra de switcher entre plusieurs résolutions afin de mieux voir comment se comportera votre (ou celui d’un autre) responsive design.
Un petit bout de code sympa mis au point par Victor Coulon, un développeur Français travaillant actuellement chez Jolicloud.