7.css - Donnez un look Windows 7 à vos interfaces web
Vous en avez marre du flat design à toutes les sauces ? Vous regrettez la belle époque de Windows 7 avec ses effets vitreux et ses boutons en relief ? J’ai ce qu’il vous faut : 7.css. Dans l’esprit de XP.css ou de win98.css, c’est un framework de styles qui va redonner un coup de jeune (ou de vieux, c’est selon) à vos interfaces web !
Alors, comment ça marche ?
Et bien vous l’appeler dans votre page HTML puis il suffit d’ajouter les bonnes classes à vos éléments HTML et voilà, votre site aura soudainement un petit air de déjà-vu.
Cette lib a été conçue pour être accessible et responsive ce qui veut dire que votre interface rétro s’adaptera parfaitement à tous les écrans, du bon vieux PC de bureau au smartphone dernier cri. Et niveau accessibilité, c’est tip top aussi : gestion des contrôles au clavier, support des lecteurs d’écran, tout est prévu pour que votre site reste utilisable par tous.
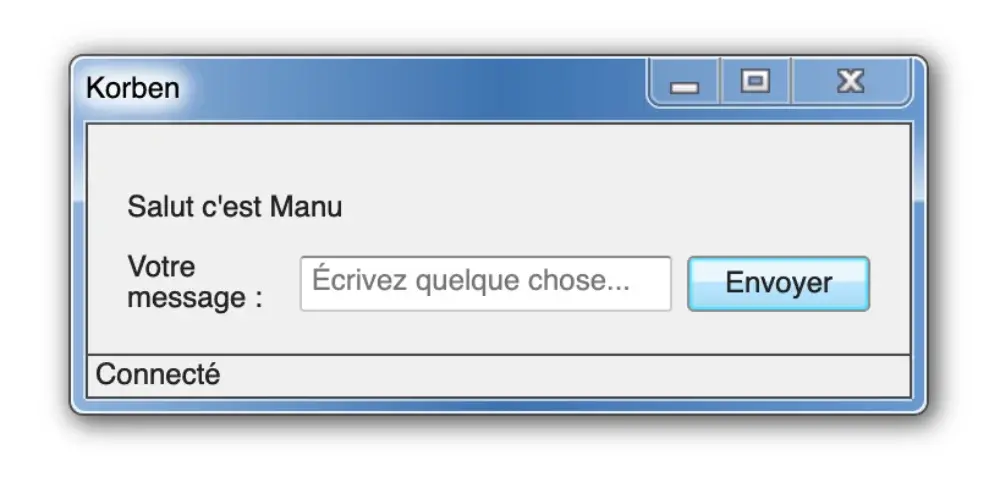
D’ailleurs, pour vous montrer que 7.css c’est pas juste un truc de hipster nostalgique, je vais vous faire une petite démo. On va créer ensemble une interface bien années 2000, avec sa fenêtre principale, sa zone de saisie de texte et ses boutons bien brillants. Allez, on commence par la structure HTML :
<html>
<head>
<title>7.css example</title>
<meta charset="UTF-8" />
<link rel="stylesheet" href="https://unpkg.com/7.css" />
</head>
<body>
<div class="window" style="margin: 32px; width: 350px; ">
<div class="title-bar">
<div class="title-bar-text">Korben</div>
<div class="title-bar-controls">
<button aria-label="Minimize" class="is-minimize"></button>
<button aria-label="Maximize" class="is-maximize"></button>
<button aria-label="Close" class="is-close"></button>
</div>
</div>
<div class="window-body" style="padding: 16px;">
<p>Salut c'est Manu</p>
<!-- Ajout d'un champ de saisie et d'un bouton pour simuler une interaction -->
<div class="field-row">
<label for="message-input">Votre message :</label>
<input id="message-input" type="text" placeholder="Écrivez quelque chose..." />
<button class="default">Envoyer</button>
</div>
</div>
<div class="status-bar">
<p class="status-bar-field">Connecté</p>
</div>
</div>
</body>
</html>
Rien de bien sorcier jusque là, on a notre structure de fenêtre avec son titre, ses contrôles pour réduire/agrandir/fermer, une liste de contacts, un champ pour saisir son message et une barre de statut. Maintenant, comme vous pouvez le voir, j’ai ajouté un peu de style avec 7.css :
<link rel="stylesheet" href="https://unpkg.com/7.css">
Et là, magie ! Notre interface de chat se pare instantanément des atours de Windows 7. La fenêtre a son contour gris et sa barre de titre bleu ciel, le champ de saisie et le bouton ont leur look aqua bien reconnaissable.

Après, je dis pas qu’il faut se lancer dans un remake complet de Windows non plus hein, mais je trouve que ça peut apporter une petite touche d’originalité et de personnalité à un site web surtout dans ce monde aseptisé du design actuel où tout se ressemble.


