Une nouvelle technique permet de bloquer les bloqueurs de pubs sans JavaScript
Les bloqueurs de pubs ont toujours été un souci pour pas mal de sites web. Perso, je ne m’en souci pas, mais d’autres mettent en place des stratégies parfois complexes notamment avec des JavaScript qui les détectent et bloquent l’utilisateur avec une grosse popup “DÉSACTIVE TON BLOQUEUR” ou lui envoie quand même de la publicité bien intrusive.
Et de leur côté, les bloqueurs de pub s’améliorent et se mettent à jour pour bloquer à leur tour ces JavaScript et ainsi de suite… Et cette petite guéguerre ne s’arrête jamais.
Enfin, ça, c’était vrai jusqu’à aujourd’hui puisqu’une nouvelle technique de détection des adblocks vient de voir le jour : la 103 Early Hints.
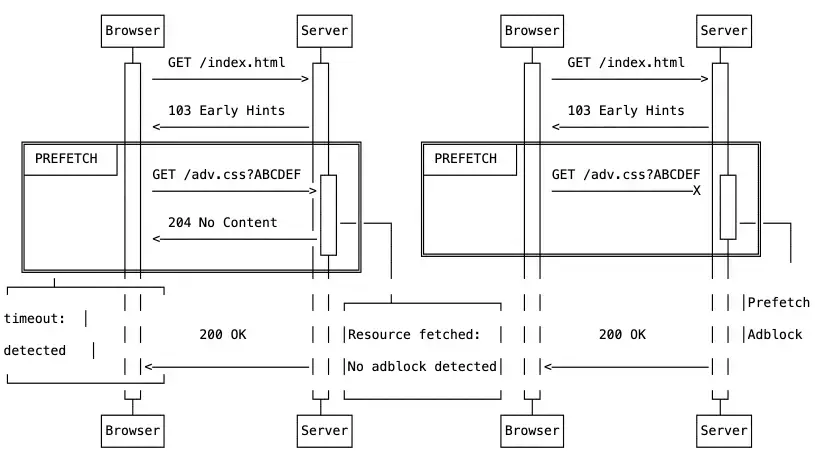
C’est encore un proof of concept mais l’idée c’est qu’au lieu d’attendre que la page se charge chez l’internaute pour vérifier s’il dispose d’un bloqueur de pub, on lui envoie des 103 Early Hints, c’est-à-dire des “indices” en amont, tel des petits éclaireurs. S’ils sont bloqués par le navigateur, alors le serveur web pourra renvoyer une page différente à l’internaute ou le rediriger, sans même que celui-ci ne s’en rende compte. Cette méthode est particulièrement efficace, car elle ne dépend pas de JavaScript, qui peut être désactivé ou manipulé côté client par les utilisateurs.

Les 103 Early Hints sont un code de statut HTTP informationnel (RFC 8297) qui fonctionne comme ceci : Quand un client fait une requête HTTP à un serveur, le serveur peut envoyer une réponse intermédiaire avec le code 103 Early Hints avant d’envoyer la réponse finale (200 OK par exemple).
Cette réponse 103 contient certains en-têtes que le serveur sait déjà qu’il va inclure dans la réponse finale, comme des en-têtes Link avec des ressources à pré-charger (scripts (de pub), CSS, etc.). En recevant ces en-têtes à l’avance dans le 103, le client peut commencer à télécharger ces ressources liées pendant que le serveur finit de préparer la réponse complète. Cela permet au client d’économiser du temps en parallélisant les téléchargements et au final la page se chargera plus rapidement pour l’utilisateur. Bien sûr, les en-têtes du 103 sont indicatifs et si le client ne gère pas le 103, il l’ignore simplement et attend la réponse finale du serveur.
Vous l’aurez compris, le 103 Early Hints est un mécanisme pour donner rapidement au client des indications sur la réponse à venir, afin qu’il puisse optimiser le chargement en parallèle des ressources liées, sans avoir à attendre la réponse complète du serveur.
Et le détourner comme cela, pour savoir si l’internaute dispose d’un bloqueur de pub, c’est très malin.
Pour mettre ça en place sur votre serveur, clonez donc le repo 103-early-anti-adblock puis installez les dépendances avec npm install. Ensuitz, générez les certificats SSL avec npm run certs (obligatoire pour HTTP/2) et lancez le bazar avec npm run serve
Lancez ensuite Firefox et admirez le résultat avec ou sans bloqueur de pub ! 🤓
Alors pourquoi Firefox ? Et bien pour le moment, cette technique ne fonctionne qu’avec Firefox. En effet, Chrome ne permet pas aux adblockers d’interagir avec les ressources chargées à l’aide des 103 Early Hints, et ne les affiche pas non plus dans la console dev. Et côté Apple, Safari ne prend pas du tout en charge les 103 Early Hints.
Mais ce n’est pas vraiment un souci puisque les navigateurs qui ne prennent pas totalement en charge les 103 Early Hints peuvent être facilement détectés en ajoutant une publicité factice au préchargement, qui ne sera pas bloquée par les bloqueurs de publicité.
Bref, ça risque encore de batailler dur entre les bloqueurs de pub et les sociétés qui s’y opposent.



