City Roads - Créez des œuvres d'art avec le réseau routier urbain
Vous aimez les cartes qui révèlent la beauté cachée de nos villes? Et bien je viens de tomber sur une petite merveille qui va vous fasciner : City Roads, un outil en ligne qui transforme le réseau routier de n’importe quelle ville en véritable œuvre d’art minimaliste.
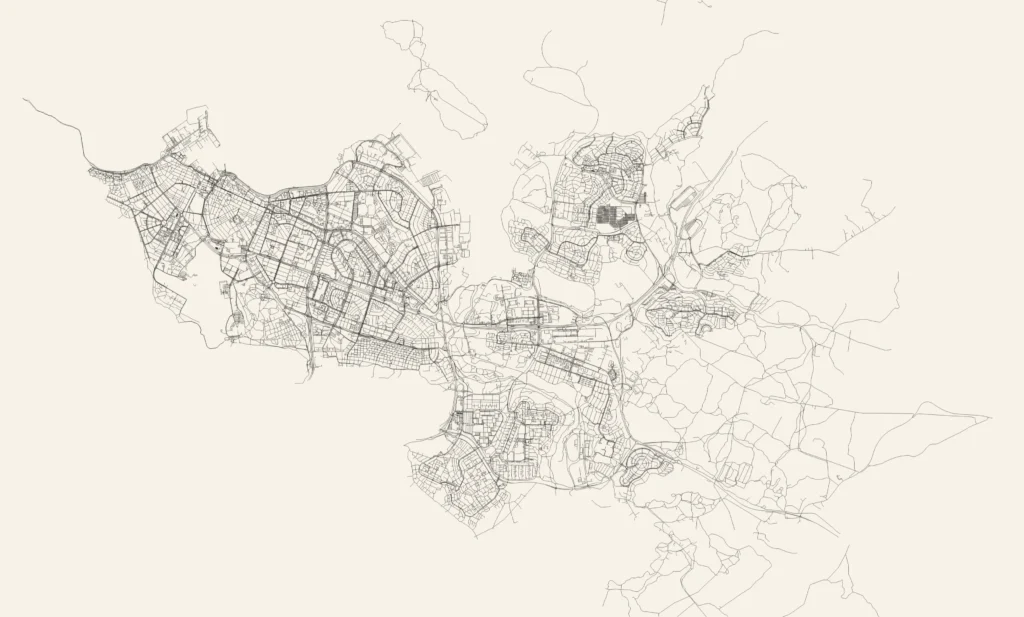
Figurez-vous que chaque ville possède sa propre signature visuelle, dessinée par l’entrelacs de ses rues et avenues. La mission de City Roads est donc de mettre en valeur ces motifs uniques qui racontent l’histoire et l’évolution de nos centres urbains et le résultat est saisissant : les routes se transforment en lignes épurées sur fond clair, révélant des motifs organiques qu’on ne soupçonnait pas en parcourant ces mêmes rues au quotidien.
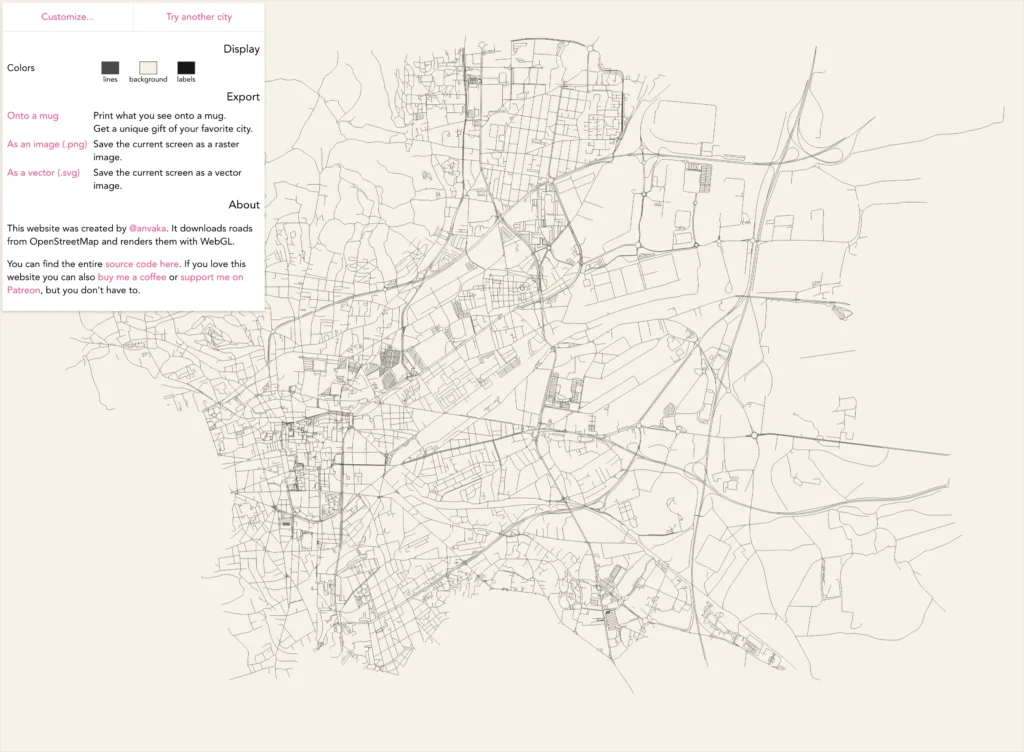
L’interface est d’une simplicité déconcertante. Rendez-vous sur le site, saisissez le nom d’une ville, et en quelques secondes le miracle opère. Les routes apparaissent progressivement à l’écran, formant un tracé hypnotique. Vous pouvez ensuite personnaliser votre création en modifiant les couleurs, l’épaisseur des traits ou encore l’orientation de la vue.

Le plus impressionnant reste la technologie qui se cache derrière. City Roads s’appuie sur les données OpenStreetMap pour récupérer l’intégralité du réseau routier. Ces données sont ensuite transformées en temps réel grâce à la puissance du WebGL, ce qui permet d’afficher des millions de segments de route sans faire broncher votre navigateur. Même Tokyo et ses 1,4 millions de segments routiers peut être rendu (avec un peu de patience sur les appareils moins puissants).
Pour les développeurs curieux, l’outil propose même une API Console permettant d’aller plus loin. Vous pouvez par exemple :
// Charger toutes les pistes cyclables de la ville
var bikes = scene.load('way[highway="cycleway"]', {layer: scene.queryLayer()})
// Personnaliser l'affichage
bikes.lineWidth = 4
bikes.color = 'red'
Ou encore fusionner plusieurs villes sur la même vue :
// Charger Seattle puis Tokyo à côté
scene.load(Query.Road, 'Seattle');
scene.load(Query.Road, 'Tokyo').then(layer => {
layer.moveBy(718000, 745000)
});
Des possibilités d’export sont également présentes. Vous pouvez sauvegarder votre création au format PNG pour l’imprimer, ou en SVG pour la retravailler dans un logiciel de design. Les artistes et designers apprécieront particulièrement l’option d’export SVG qui permet d’optimiser le rendu en supprimant les segments trop courts - parfait pour l’utilisation avec une découpeuse laser ou une imprimante 3D.

Le projet est entièrement open source et activement maintenu par son créateur Andrei Kashcha.
Bref, que vous soyez cartographe, artiste, designer ou simple curieux, City Roads offre un regard neuf sur l’urbanisme qui nous entoure. Ces visualisations nous rappellent que la ville est un organisme vivant dont les artères forment des motifs fascinants. Elles nous invitent à redécouvrir notre environnement quotidien sous un angle esthétique inattendu.
Rendez-vous sur City Roads pour créer vos propres œuvres cartographiques.
Et merci à Lorenper pour cette superbe découverte!



