No Sleep - Le site qui empêche votre ordinateur ou smartphone de passer en veille
Au moment où j’écris ces lignes, je ne dors pas. Alors chers amis, noctambules du web, je vais vous parler aujourd’hui du site nosleep.page.
Ce site web va vous permettre de remplacer des outils comme Caffeine ou Amphetamine qui permet de garder réveillé votre ordinateur comme une bonne tasse à café. C’est super pratique quand on a des process un peu longs à finir, genre une compilation, un backup…et j’en passe. Cela évite que l’ordinateur se mette en veille et ça évite d’aller bidouiller les paramètres de votre OS.

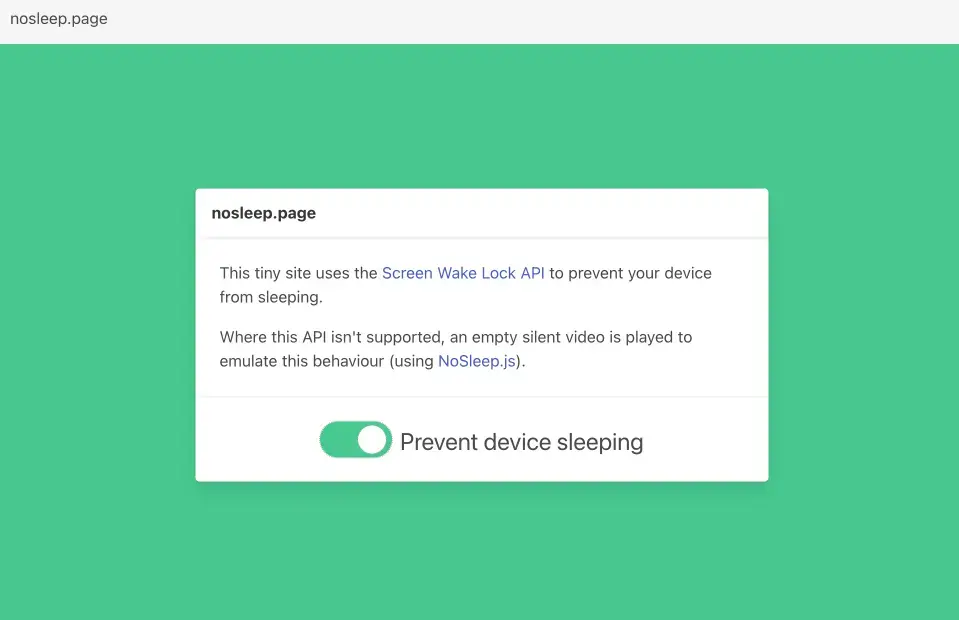
Nosleep a donc la particularité d’être un simple site web, qui utilise pour cela l’API Screen Wake Lock bien comprise des navigateurs récents. Et là où cette technologie n’est pas supportée, le dev a implémenté une astuce géniale pour garder quand même votre PC ou Mac actif : la lecture d’une vidéo silencieuse et invisible pour simuler ce comportement.
Mais alors qu’est-ce que l’API Screen Wake Lock ?
Et bien c’est une technologie qui permet à une application de demander au système d’exploitation de ne pas éteindre ni de verrouiller l’écran. Ça permet de lire un ebook sans secouer la souris toutes les 5 min, de suivre un trajet sur une carte sans perdre votre chemin, ou encore de mater une une recette sans mettre du beurre partout sur votre écran pour le réveiller. Pouah !
Et c’est exactement ce qu’utilise nosleep.page qui offre une solution simple et accessible à tous pour garder nos écrans bien éveillés comme un Premier ministre sous amphét. Évidemment, si vous souhaitez intégrer ça sur votre service web, il existe une super lib JS nommée NoSleep.jsqui permet d’implémenter facilement cette API Screen Wake Lock.
import NoSleep from 'nosleep.js'; var noSleep = new NoSleep(); // Activer le verrouillage du réveil. // (doit être intégré dans un gestionnaire d'événement d'entrée utilisateur, par exemple la souris ou un touchpad) document.addEventListener('click', function enableNoSleep() { document.removeEventListener('click', enableNoSleep, false); noSleep.enable(); }, false);
Bref, c’est pratique et comme ça, votre ordinateur ne dormira plus sans que vous l’ayez décidé.