CSS Compatibility Checker - Votre allié pour un code parfaitement compatible avec tous les navigateurs
Et si aujourd’hui, on parlait un peu de l’extension CSS Compatibility Checker pour Visual Studio Code ? Un outil juste dingue qui va vous aider à voir en un clin d’œil si votre code est compatible avec tous les navigateurs. Plus besoin de passer des heures à éplucher la doc ou de croiser les doigts en espérant que ça passe, cette petite merveille va vous changer la vie !
Imaginez un peu le topo : vous êtes tranquillou en train de tapoter votre CSS, vous balancez une propriété [backdrop-filter](https://developer.mozilla.org/en-US/docs/Web/CSS/backdrop-filter) pour flouter votre background avec classe et là bim 💥, l’extension vous remonte direct que c’est pas compatible avec certaines vieilles versions de navigateurs.
Ou alors vous utilisez un mot-clé un peu exotique genre unset et hop, elle vous alerte que c’est potentiellement casse-gueule. C’est ti pas beau ça ?

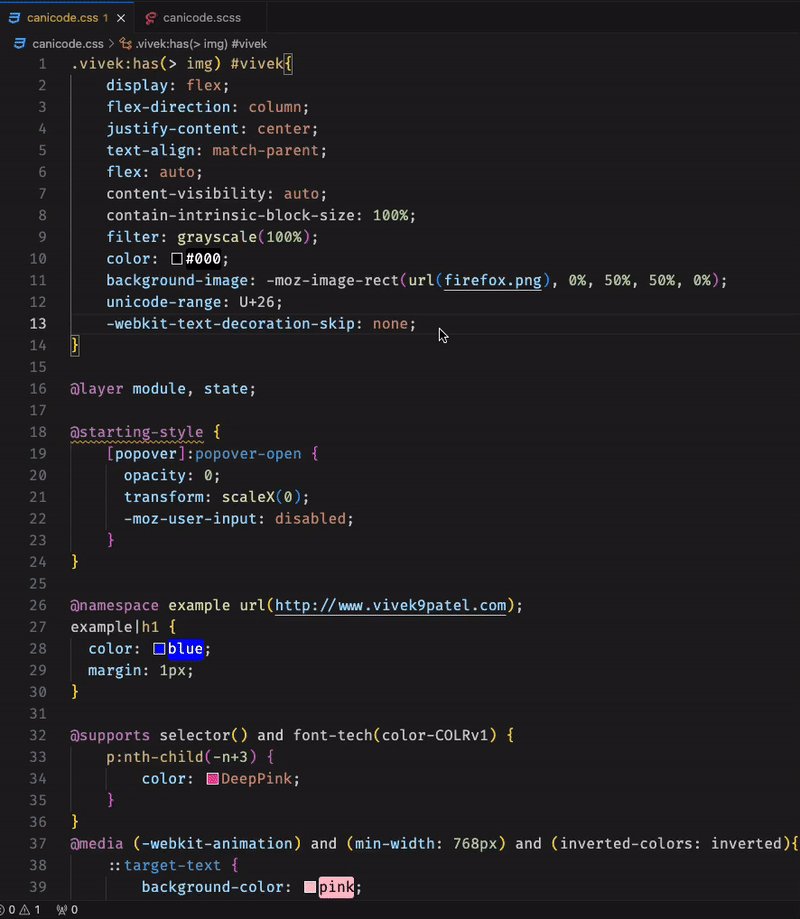
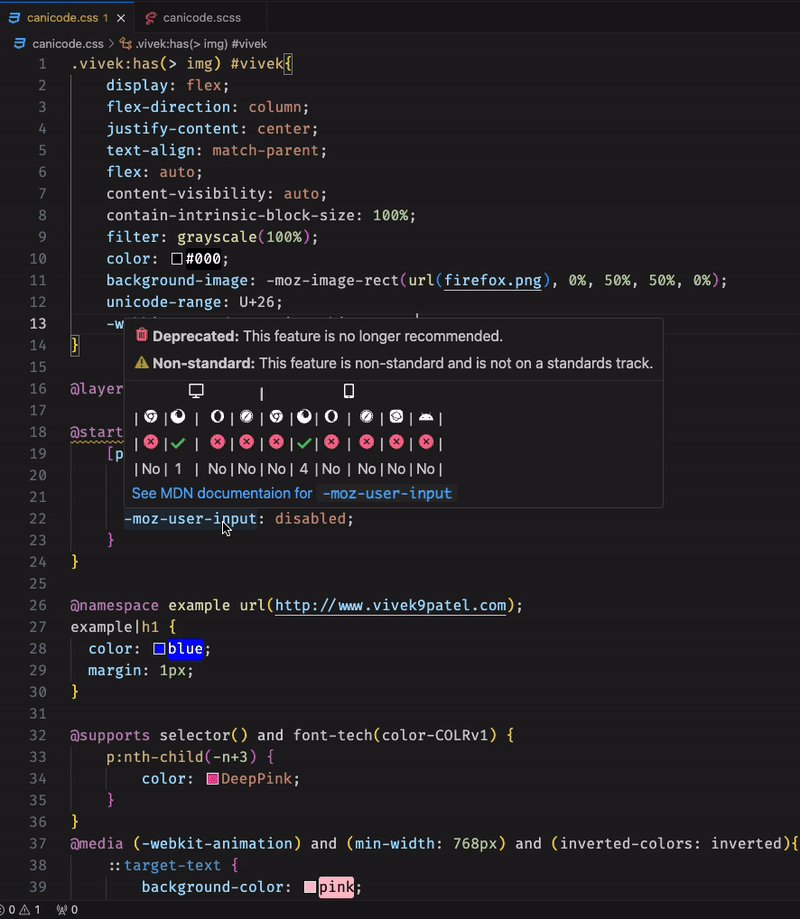
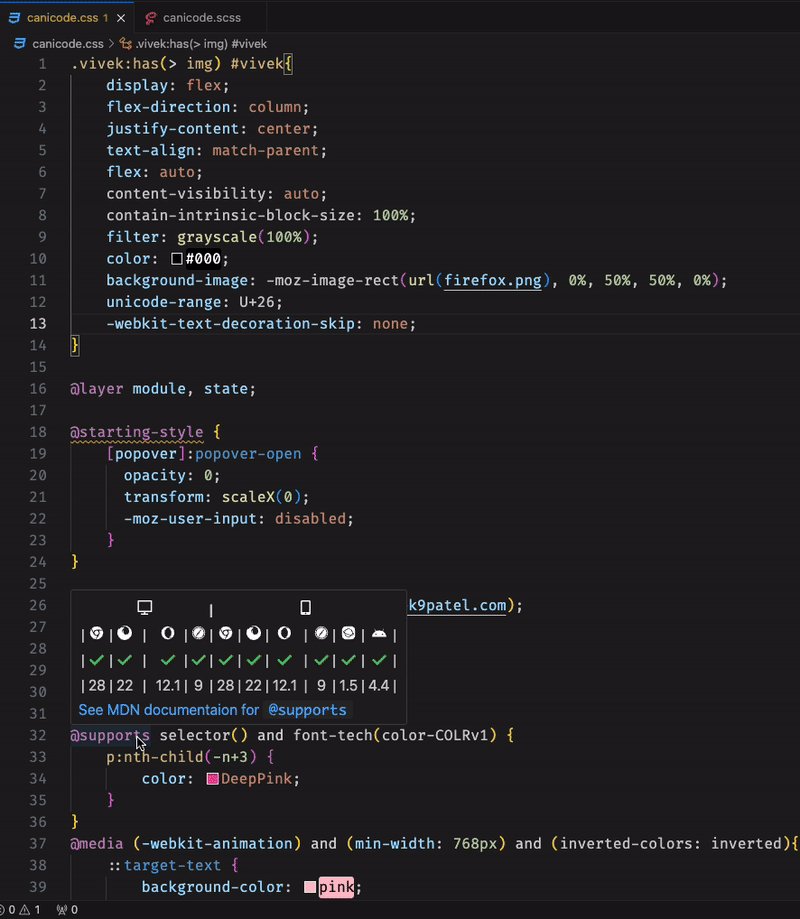
CSS Compatibility Checker s’adresse donc aux développeurs frontend un peu soucieux de la compatibilité de son code. Je sais, ils ne sont pas nombreux ^^. En un survol de souris, vous avez accès à toutes les infos dont vous avez besoin : si telle syntaxe, fonction ou propriété est dépréciée, non-standard, expérimentale ou pas supportée partout. Et c’est valable pour un tas de versions de navigateurs différentes !
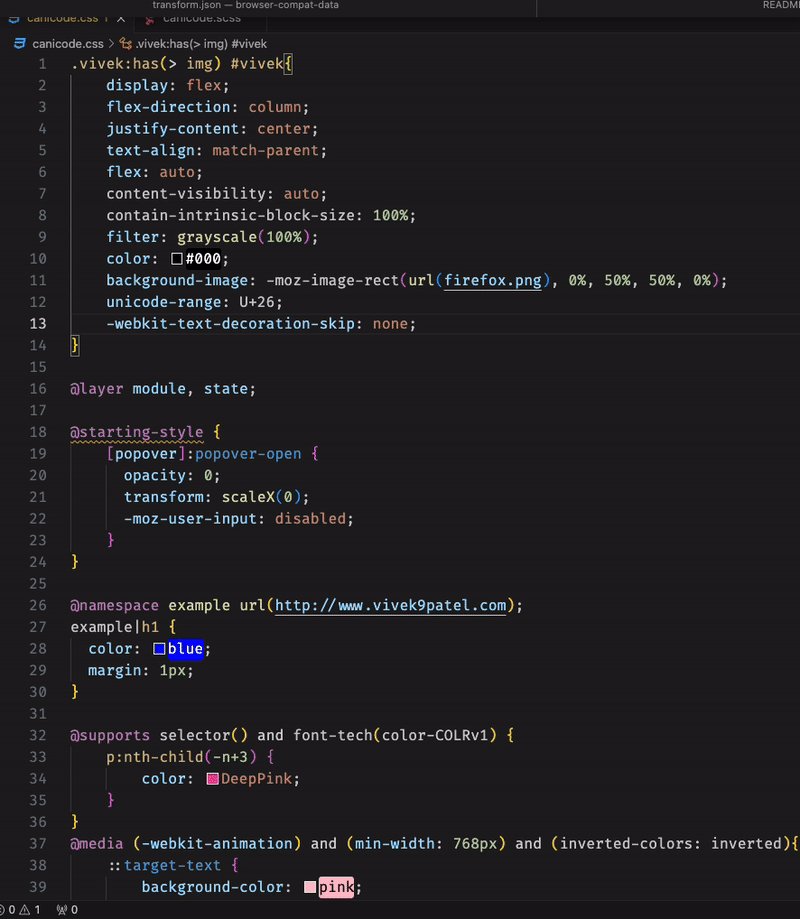
Pour en profiter, vous devrez installer l’extension depuis la marketplace de VS Code, et ensuite il vous suffit d’ouvrir un fichier CSS, SCSS ou LESS et de laisser le curseur survoler l’élément qui vous intéresse. Et là, magie, une petite bulle s’affiche avec toutes les infos de compatibilité. De quoi prendre les bonnes décisions pour votre projet !
Alors certes, CSS Compatibility Checker ne va pas non plus révolutionner le monde du développement web du jour au lendemain mais pour tous ceux qui en ont un peu ras la casquette de se farcir des heures de tests sur 15 versions d’Internet Explorer, c’est définitivement une extension à avoir sous la main. Et puis c’est gratuit et open-source en plus, alors que demande le peuple ?
Merci à Lorenper pour le partage !