L'extension VSCode indispensable pour un CSS sans galère
Vous en avez marre de vous arracher les cheveux à essayer de rendre votre CSS compatible avec tous les navigateurs ? No stress los amigos, je vous ai déniché une petite pépite qui va vous changer la vie (ou au moins celle de vos feuilles de style) : l’extension Visual Studio Code CSS Compatibility Checker !
Cette extension est un véritable soutien pour les développeurs web puisqu’elle vous permet de voir en un clin d’œil si les propriétés et valeurs CSS que vous utilisez sont supportées par les différents navigateurs. Comme ça, fini le casse-tête des préfixes vendeurs et des syntaxes spécifiques !
Voici ce que cette extension vous propose :
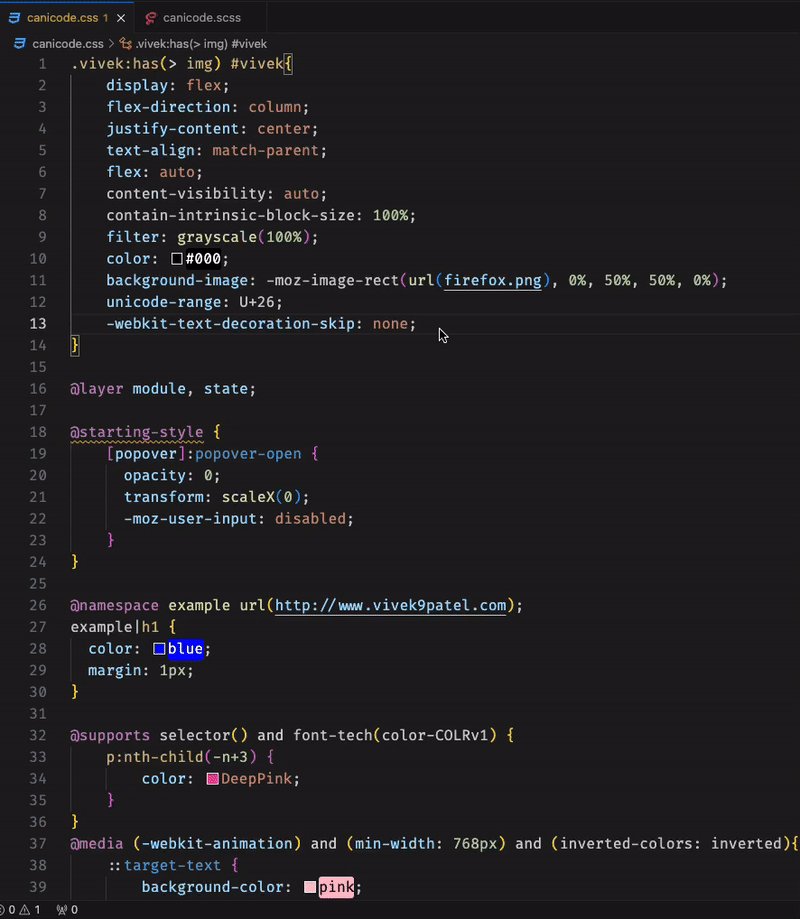
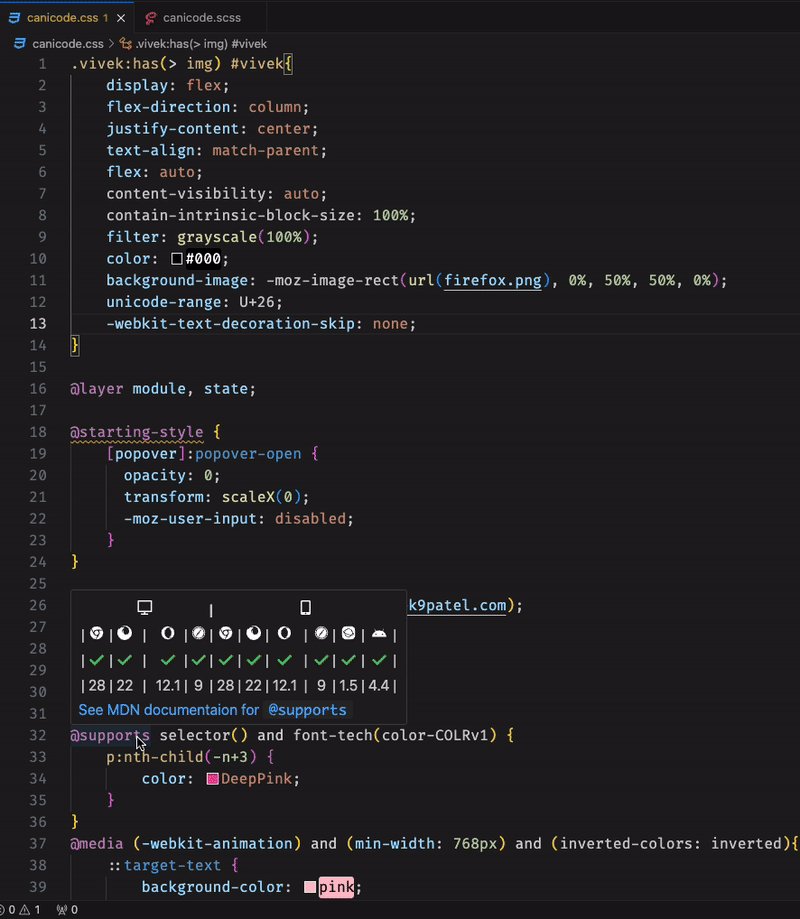
- ℹ️ Infos de compatibilité au survol : un aperçu instantané du support navigateur en survolant votre code CSS, mots-clés, types ou fonctions.
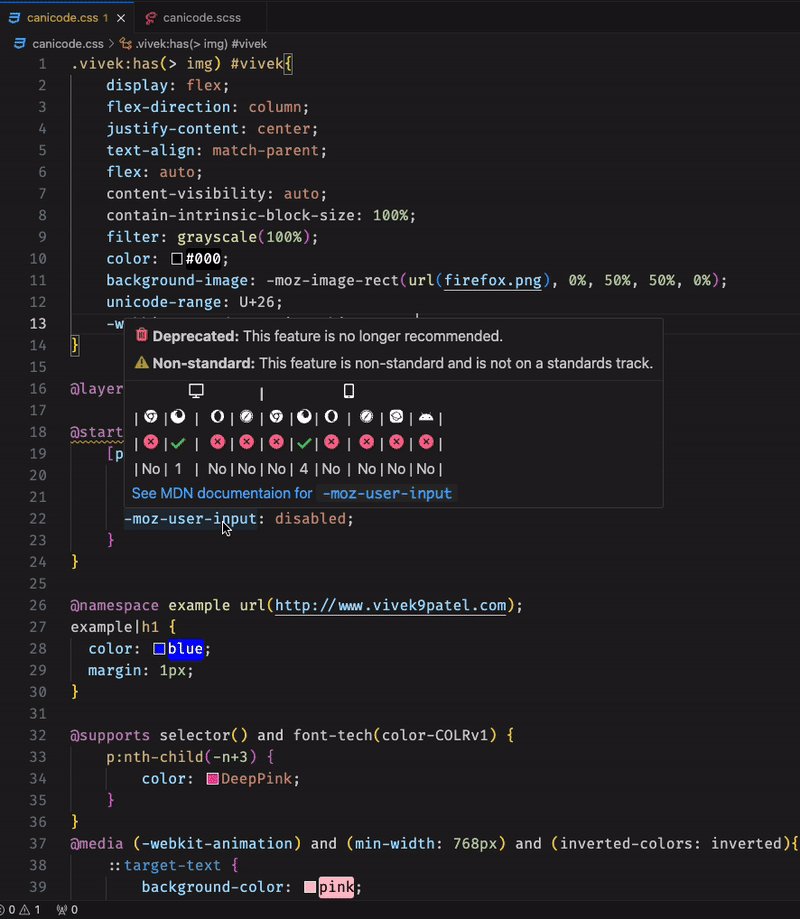
- ⚠️ Alerte sur les propriétés dépréciées : repérez facilement les propriétés obsolètes à éviter.
- 🚫 Détection des propriétés non-standard : identifiez les propriétés qui peuvent poser problème et ne sont pas supportées de manière cohérente.
- 🔬 Signalement des fonctionnalités expérimentales : sachez quelles propriétés sont encore en phase de test et prenez des décisions prudentes quant à leur utilisation.
- 🌍 Support cross-browser : visualisez les données de compatibilité pour différents navigateurs et versions.
- 🧩 Intégration transparente à VSCode : profitez de ces super-pouvoirs sans quitter votre éditeur préféré !

L’extension supporte les principaux navigateurs comme Chrome (60+), Firefox (55+), Safari et Edge et avec la dernière version, vous pouvez même choisir pour quels navigateurs vérifier la compatibilité depuis les paramètres de VSCode. C’est pratique pour cibler votre audience !
Pour profiter de cette extension, rien de plus simple :
- Ouvrez Visual Studio Code.
- Cliquez sur l’icône Extensions dans la barre latérale.
- Recherchez “vscode-css-compatibility”.
- Cliquez sur “Installer” et le tour est joué !
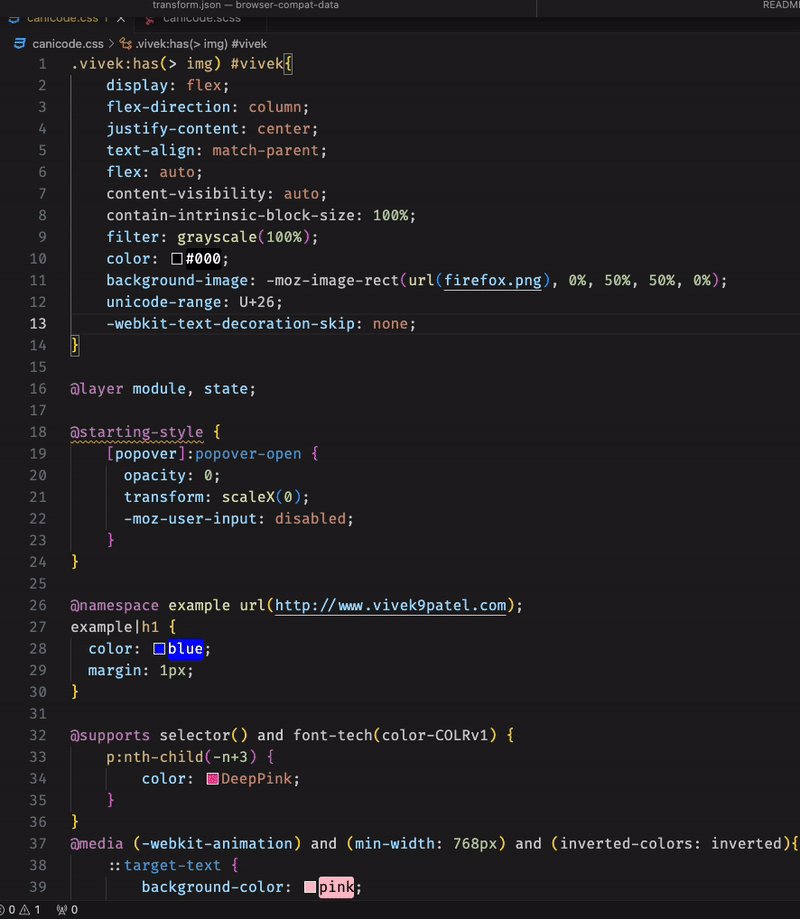
Une fois installée, ouvrez ensuite n’importe quel fichier CSS / SCSS / LESS et laissez la magie opérer. Survolez vos propriétés CSS et découvrez les infos de compatibilité dans une infobulle et si besoin, ajustez les options de navigateurs cibles dans vos paramètres VSCode sous “CSS Compatibility”.
L’extension se base sur des données provenant de sites comme Can I Use, garantissant des data à jour et fiables. Cette extension vous permettra de faire des choix éclairés sur les fonctionnalités CSS à utiliser dans vos projets.
Bon dev à tous !

