Freeze - Pour capturer et customiser vos screenshots de code
Fini les captures d’écran toutes moches qui donnent pas envie. Avec Freeze, vous allez pouvoir customiser vos screenshots de code comme jamais.
Vous pouvez l’installer avec Homebrew sur macOS ou Linux, ou même avec un bon vieux go install si vous êtes old school et une fois que c’est fait, vous balancez juste
`freeze moncode.js -o code.png`
dans votre terminal, et hop, Votre screenshot sera là, beau frais comme un gardon et beau comme un camion.
Vous pouvez même capturer le résultat de commandes avec le paramètre –execute :
freeze --execute "eza -lah"
Le petit plus de Freeze, c’est qu’il permet de choisir un thème afin de personnaliser le rendu du code. Un petit --theme dracula et vous voilà avec un code aux couleurs du célèbre vampire. Besoin d’ajouter des contrôles de fenêtre façon macOS ? --window et le tour est joué. Et que dire de la possibilité d’ajouter une ombre, des coins arrondis, ou même d’intégrer votre propre police ? Les dev de Freeze ont pensé à tout…
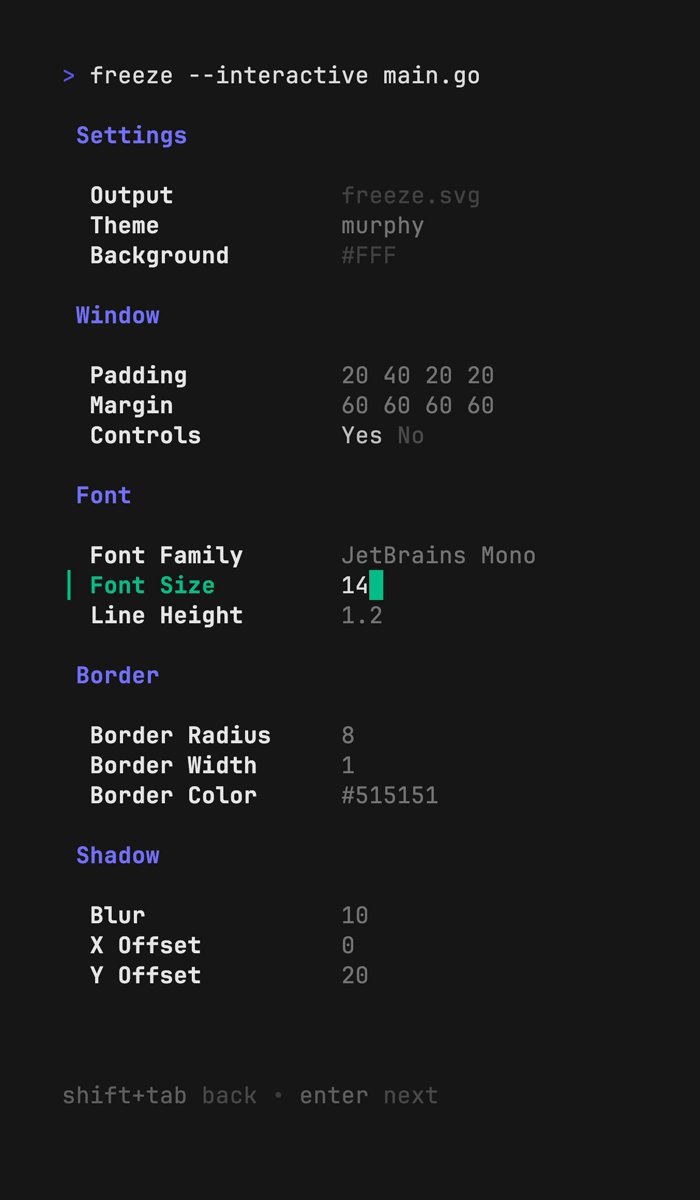
Et si vous êtes du genre à aimer bidouiller, vous allez adorer le mode interactif de Freeze. Lancez
freeze --interactive
et vous pourrez customiser votre screenshot en direct, comme un vrai pro.

C’est aussi un vrai gain de temps pour les développeurs qui souhaitent rendre des bouts de code présentables pour intégrer par exemple dans une doc ou un site web. Allez, je vais vous donner un petit exemple pour la route. Disons que vous voulez capturer un bout de code JavaScript, avec le thème Dracula, une jolie fenêtre, une ombre, et des coins arrondis.
Voilà ce que ça donne :
freeze moncode.js --theme dracula --window --shadow.blur 20 --shadow.x 0 --shadow.y 10 --border.radius
Ainsi, en une seule ligne de commande, vous obtenez une image de code digne d’un vrai pro. Puis l’avantage c’est que ça peut s’automatiser.
Bref, je crois que vous avez compris l’idée. Si ça vous intéresse, rendez-vous sur https://github.com/charmbracelet/freeze.



