Homer - Un portail statique pour votre serveur
Salut les copains !
Aujourd’hui, je vais vous parler d’Homer, un outil open source qui va vous permettre d’organiser vos services en ligne afin de ne plus vous perdre dans vos milliers d’onglets ou encore de chercher pendant des heures le lien vers l’interface d’admin de votre NAS ou de votre Raspberry Pi.
Homer est donc un tableau de bord statique ultra personnalisable, qui centralise tous vos liens importants, accessible d’un simple clic depuis n’importe quel navigateur. C’est que c’est vous qui le gérez de A à Z, puisque Homer est 100% self-hosted et open source !
Homer a été créé par Bastien Wirtz, un développeur français qui cherchait à simplifier l’organisation de ses (trop) nombreux services. Son objectif : proposer un outil libre, simple, léger et ultra flexible pour y voir plus clair dans son bazar numérique. Pari réussi, puisque la communauté open source a rapidement adopté le projet en contribuant activement à son développement.
Le principe est simple mais redoutablement efficace. Vous définissez la structure de votre tableau de bord dans un fichier de configuration au format YAML. Vous y renseignez vos services, vos liens, que vous pouvez organiser comme bon vous semble avec des icônes, des catégories, etc. Une fois votre configuration terminée, vous hébergez le tout sur le serveur web de votre choix (Apache, Nginx, ou même un serveur web Python pour les pros du Terminal), et voilà ! Votre Homer est prêt à l’emploi. Et grâce au format YAML, vous pouvez mettre à jour votre configuration à tout moment très facilement.

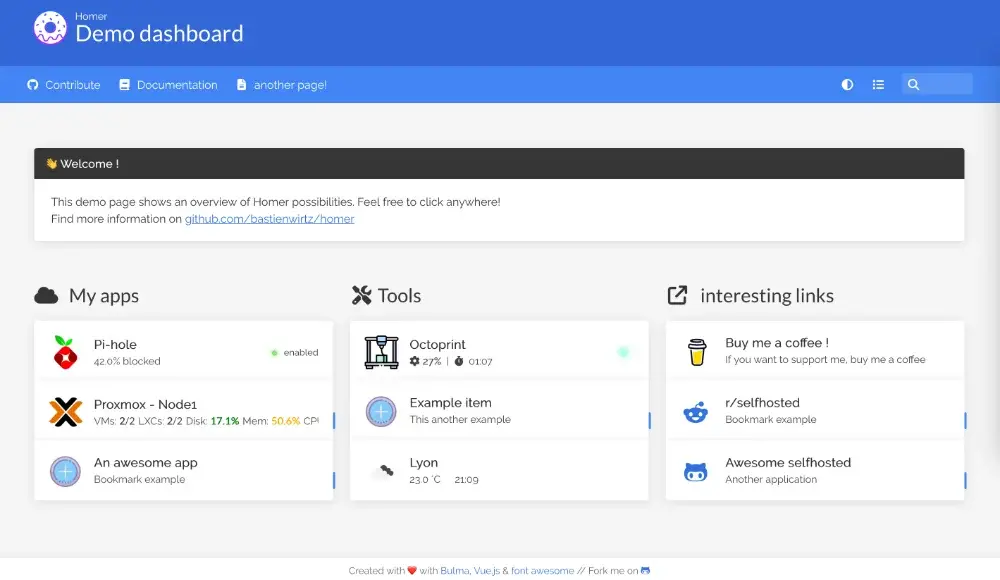
Et le résultat est à la hauteur de nos espérances : un superbe tableau de bord, avec une jolie grille responsive qui s’adapte à tous les écrans, du smartphone au PC en passant par la tablette, et ça fonctionne même hors ligne grâce à la magie des PWA (Progressive Web Apps). Homer a pensé à tout, avec des fonctionnalités de recherche, des raccourcis clavier, et des possibilités de personnalisation quasi-infinies.
Maintenant que vous êtes convaincus, passons à la pratique ! La méthode la plus simple pour installer Homer est d’utiliser Docker. Avec une seule ligne de commande, vous pouvez lancer un conteneur Homer en précisant le chemin vers votre fichier de configuration et le port sur lequel accéder à l’interface :
docker run -d -p 8080:8080 -v /chemin/vers/votre/dossier/assets:/www/assets --restart=always b4bz/homer:latest
Et hop, votre Homer est accessible à l’adresse http://localhost:8080 !
Vous pouvez aussi configurer certaines options via des variables d’environnement :
INIT_ASSETS(défaut :1) : Installe un fichier de configuration d’exemple et des assets (favicons, etc.) pour vous aider à démarrerSUBFOLDER(défaut :null) : Si vous souhaitez héberger Homer dans un sous-dossier (ex :http://mon-domaine/homer), renseignez ici le chemin du sous-dossier (ex :/homer)PORT(défaut :8080) : Pour changer le port par défautIPV6_DISABLE(défaut :0) : Mettez1pour désactiver l’écoute sur IPv6
Si vous n’êtes pas fan de Docker, vous pouvez aussi installer Homer manuellement en récupérant les fichiers sur Github, en les hébergeant sur votre serveur web, et en créant votre fichier de configuration YAML. C’est un poil plus complexe, mais la documentation est très complète.
Les utilisateurs de Kubernetes peuvent même déployer Homer via un chart Helm mis à disposition par la communauté. Pour vous donner une idée, voici un superbe tableau de bord de démo réalisé avec Homer. Ça claque non ?
Un grand merci à Lorenper pour nous avoir fait découvrir cette pépite.



