FeedCord - Pour intégrer des flux RSS dans Discord
Les amis, aujourd’hui, je vais vous parler d’un projet très intéressant qui devrait ravir les utilisateurs de Discord et les amateurs de flux RSS : FeedCord. Ce lecteur RSS ultra simple s’intègre parfaitement avec Discord et vous permet de disposer d’un fil d’actualité directement dans votre serveur Discord.
Je suis depuis toujours un grand défenseur du format RSS et c’est quand même dommage que ça ait presque disparu.

Parmi les principales fonctionnalités de FeedCord, il y a donc l’intégration avec Discord, qui permet d’envoyer directement les mises à jour de vos flux RSS dans un canal Discord via un simple webhook. Côté config, c’est un jeu d’enfant puisque tout se fait dans un simple fichier JSON. Vous y ajoutez votre URL Webhook et vos flux RSS et en avant Guingamp !! FeedCord dispose également une prise en charge via Docker, ce qui facilite grandement le déploiement. C’est d’ailleurs la méthode d’install recommandée par les dev du projet.
Alors, comment installer FeedCord avec Docker ?
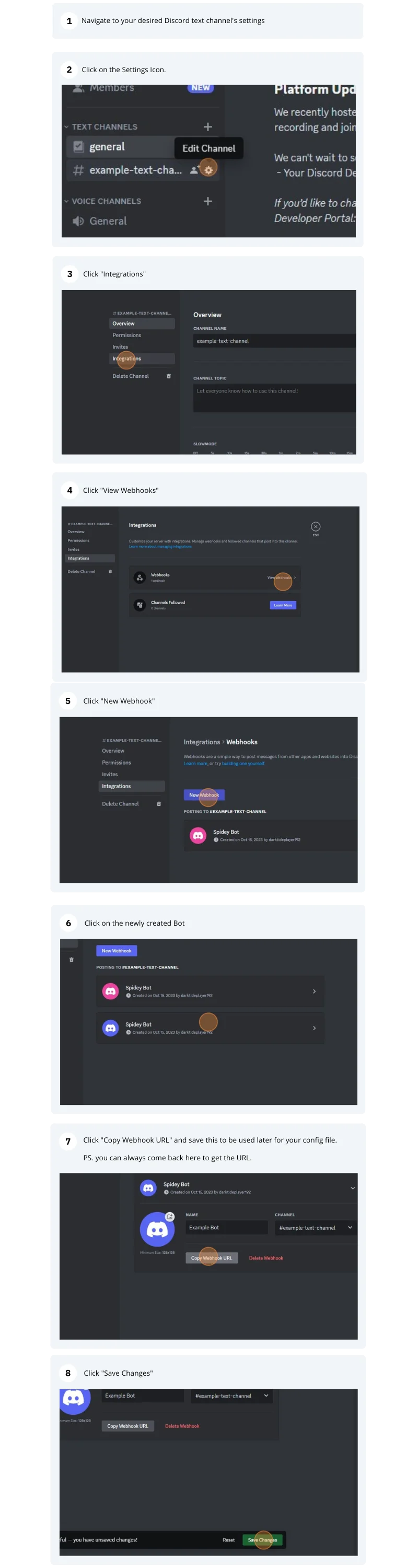
Tout d’abord, il vous faudra créer un webhook Discord.

Ensuite, il faudra mettre en place FeedCord en créant un dossier FeedCord à l’emplacement souhaité, puis en créant un fichier de configuration appsettings.json à l’intérieur de ce dossier avec le contenu approprié. Vous trouverez toutes les informations nécessaires et des exemples de configuration dans la documentation du projet.
{ "RssUrls": [ "YOUR", "RSS URLS", "HERE" ], "YoutubeUrls": [ "YOUR", "YOUTUBE CHANNEL URLS", "HERE", "eg. https://www.youtube.com/@IGN" ], "DiscordWebhookUrl": "https://discordapp.com/api/webhooks/1139357708546478200/ncB3dshJOPkQhthwOFQibeNt6YI-1_DiFbg0B3ZecfxchnbCGQNdG-m3PxqDdDSvt5Kk", "RssCheckIntervalMinutes": 3, "EnableAutoRemove": true, "Username": "FeedCord", "AvatarUrl": "https://i.imgur.com/1asmEAA.png", "AuthorIcon": "https://i.imgur.com/1asmEAA.png", "AuthorName": "FeedCord", "AuthorUrl": "https://github.com/Qolors/FeedCord", "FallbackImage": "https://i.imgur.com/f8M2Y5s.png", "FooterImage": "https://i.imgur.com/f8M2Y5s.png", "Color": 8411391, "DescriptionLimit": 200 }
Une fois ces étapes réalisées, il vous faudra déployer FeedCord avec Docker en créant un fichier docker-compose.yaml dans le dossier FeedCord et en y ajoutant le contenu adéquat.
version: "3.9" services: myfeedcord: image: qolors/feedcord:latest # for amd64 architecture # image: qolors/feedcord:latest-arm64 # For arm64 architecture (Uncomment this line and comment the above if using arm64) container_name: FeedCord restart: unless-stopped volumes: - ./PATH/TO/MY/JSON/FILE/appsettings.json:/app/config/appsettings.json
Notez qu’il faudra remplacer les chemins vers votre fichier appsettings.json et adapter l’image Docker utilisée en fonction de l’architecture de votre système. Enfin, il vous suffira d’exécuter la commande
docker-compose up -d
dans votre terminal, depuis le répertoire FeedCord, pour récupérer l’image FeedCord la plus récente à partir de Docker Hub et lancer le service.
Et voilà, avec ces quelques étapes simples, FeedCord devrait maintenant être opérationnel et publier les mises à jour de vos flux RSS directement dans votre canal Discord. Pensez à rajouter le flux RSS de Korben.info pour ne manquer aucune de mes actus : https://korben.info/feed
Pour en savoir plus sur FeedCord, n’hésitez pas à vous rendre sur le dépôt GitHub à l’adresse suivante : https://github.com/Qolors/FeedCord.
Merci à Lorenper


