WordPress 5.0 est sorti et avec lui son éditeur nouvelle génération baptisé Gutenberg. Et je dois vous dire que l’accueil est plutôt glacial de la part de pas mal de geeks.
Eh oui, il y a une petite aversion au changement parfois et c’est parfaitement humain. Alors je me suis dit que j’allais vous faire un retour sur ma propre expérience de cet éditeur.
Ce qu’il faut savoir c’est que cela fait plus d’un an que je l’utilise quasi quotidiennement. C’est grâce à Léo avec qui je travaille et qui maintenant développe les outils techniques autour de mon blog, car de mon côté, je n’ai plus vraiment le temps ni les compétences de m’en occuper.
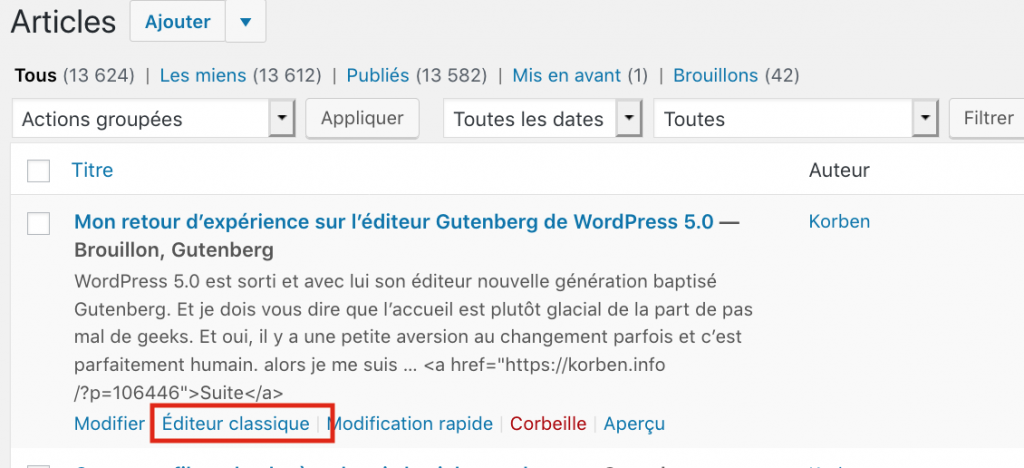
Mes débuts avec Gutenberg étaient un peu compliqués, car c’était encore une beta et il manquait pas mal de fonctionnalités. Je passais encore beaucoup par l’éditeur classique pour certains réglages… Mais au fur et à mesure, tous mes points de blocages ont été levés et maintenant j’apprécie vraiment cet éditeur.
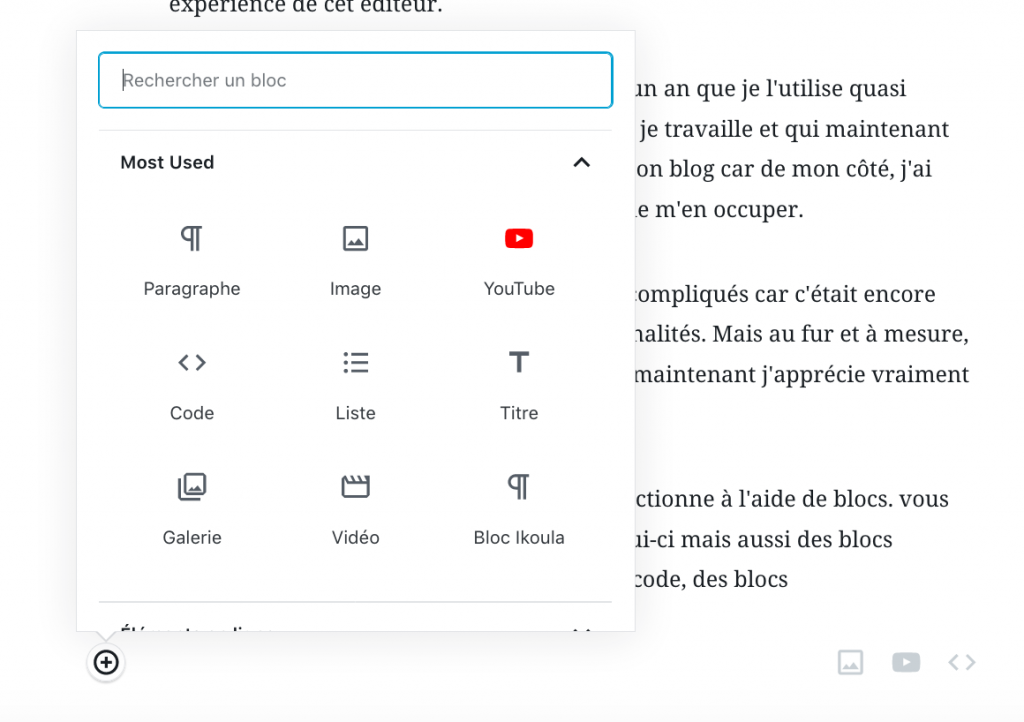
La particularité de Gutenberg, c’est qu’il fonctionne à l’aide de blocs. vous pouvez avoir des blocs de textes comme celui-ci, mais aussi des blocs images, des blocs vidéos YouTube, des blocs de code, des blocs de tableaux, des blocs de séparateurs, de widgets…etc.

Cela à plusieurs avantages. Tout d’abord, si vous voulez faire de la mise en page un peu avancée, c’est maintenant possible sans avoir des plugins comme des Visual Composer et autres Page Builders un peu foireux.
Il y a vraiment beaucoup de blocs proposés par défaut dans ce nouveau WordPress que vous trouverez forcement ce qu’il vous convient. On se souvient tous des plugins WP qui permettaient d’incruster une vidéo YouTube à partir de son ID, ou une Google Maps à partir de coordonnées GPS, et qui ne fonctionnaient plus lorsque le plugin n’était plus maintenu, vous obligeant à repasser sur tous vos articles pour mettre ça d’équerre… Et bien là, vous n’aurez plus de souci.
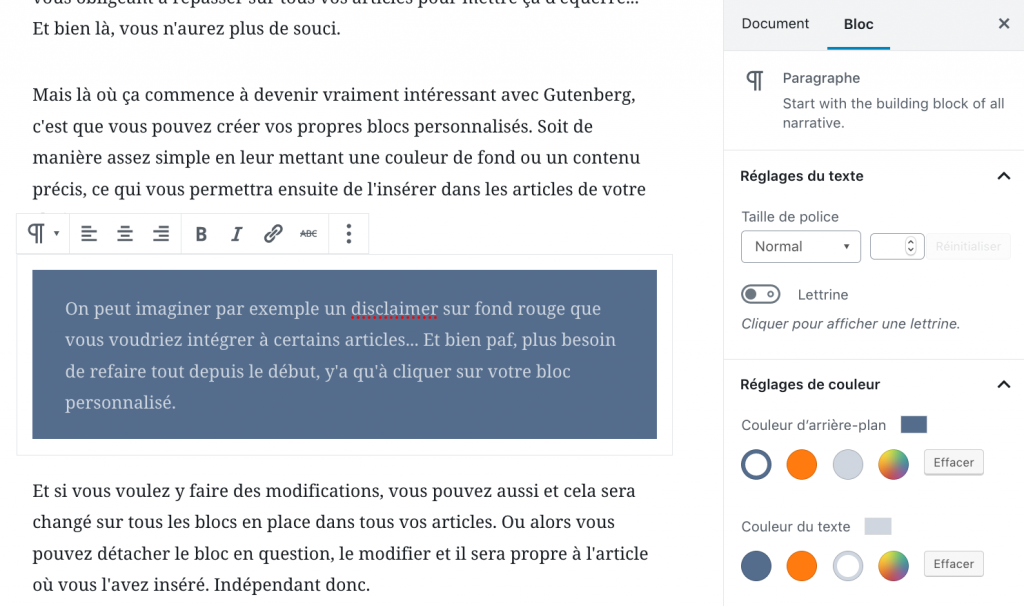
Mais là où ça commence à devenir vraiment intéressant avec Gutenberg, c’est que vous pouvez créer vos propres blocs personnalisés. Soit de manière assez simple en leur mettant une couleur de fond ou un contenu précis, ce qui vous permettra ensuite de l’insérer dans les articles de votre choix.
On peut imaginer par exemple un disclaimer sur fond rouge ou bleu que vous voudriez intégrer à certains articles… Et bien paf, plus besoin de refaire tout depuis le début, y’a qu’à cliquer sur votre bloc personnalisé.
Et si vous voulez y faire des modifications, vous pouvez aussi et cela sera changé sur tous les blocs en place dans tous vos articles. Ou alors vous pouvez détacher le bloc en question, le modifier et il sera propre à l’article où vous l’avez inséré. Indépendant donc.

Et ça c’est top si vous avez un site un peu construit avec des contenus particuliers. Il y a de quoi s’amuser.
Évidemment, si vous savez développer, vous pouvez aller encore plus loin en codant des blocs spécifiques beaucoup plus complexes et ayant leur style propre. Bref, ce fonctionnement conviendra parfaitement aux débutants comme aux développeurs confirmés.
Chaque bloc est repositionnable dans l’article, ce qui vous évite de galérer avec des copier-coller, et si vous maniez correctement les blocs images et que votre thème s’y prête, vous pourrez réaliser des articles de blog vraiment jolis avec de belles et grandes images…etc.
Gutenberg offre donc une véritable souplesse dans le travail de ses articles et cela permet de se concentrer sur le contenu et non plus sur la technique. Et ça, c’est chouette.
Niveau ergonomie, Gutenberg s’inspire des éditeurs « Distraction-Free » qui permettent de voir le moins d’options possibles pour se concentrer sur le contenu, mais cela ne l’empêche pas d’être puissant.
Alors évidemment, si vous avez un vieux thème, il va falloir en trouver un nouveau ou le mettre à niveau pour que l’intégration avec Gutenberg se passe bien. Heureusement, l’ancien éditeur est toujours utilisable et sera proposé et maintenu sous la forme d’une extension jusqu’en 2021. Ce qui vous laissera le temps de trouver un plan d’action pour migrer vers Gutenberg.

Pour ceux qui veulent en savoir plus techniquement sur ce que ça implique de passer à Gutenberg, je vous invite à consulter cette page.
Aujourd’hui (ou « Au jour d’aujourd’hui » comme disent les acteurs de TV-Réalité), je n’ai plus aucune friction avec Gutenberg, mis à part lorsque je lance une correction avec Antidote. Celle-ci n’est pas conservée, je dois refaire un copier/coller du code à chaque fois. Mais bon, pas grave, ça me fait juste une manip en plus. Je pense que cela est causé par le Javascript de WordPress et je n’ai pas encore trouvé de solution. D’ailleurs, le temps que j’identifie le problème, j’ai eu plusieurs articles pleins de fautes qui sont passés au travers des mailles du filet. Snif.
Voilà… Que vous dire d’autre ? Et bien que ce serait dommage de s’en priver. Je trouve qu’il est beaucoup plus agréable d’écrire dans Gutenberg que dans l’éditeur précédent, car on peut vraiment se concentrer sur le contenu et sa mise en forme. Et cela est vraiment plaisant, en tout cas pour moi.
Je ne saurais donc que vous conseiller de faire la mise à jour. Après si c’est une question de thèmes ou de plugins, et bien peut-être qu’il y a un petit travail à faire de votre côté pour proposer une nouvelle version de votre site. Cela ne lui fera pas de mal et vos lecteurs seront heureux. 😉
Bon blogging (ou autre) à tous !