Quels sont les outils utilisés par les développeurs professionnels ?
Si vous êtes développeur, vous avez sans doute vos petites habitudes, vos outils et autres IDE préférés, sans parler de la config aux petits oignons de chacun d’eux.
Et c’est cool.
Souvent les techos aiment bien partager leur set-up ou la liste de leur matos avec d’autres. Ça inspire, ça permet de découvrir de nouvelles choses ou ça rassure sur le fait qu’on ait fait les bons choix.
La bonne nouvelle c’est que plusieurs développeurs d’un excellent niveau ont fait de même dans divers articles de blog, et que cette liste sur Github les recense. D’ailleurs si vous voulez en ajouter, ne vous privez pas.

- Wes Bos — Web Developer, Tutorial Maker, Podcaster.
- Smakosh - JavaScript Developer, indie maker.
- Eric L. Barnes - Laravel Developer, Maker, Writer
- Benjamin Lannon - Web Developer, Open Source Contributor.
- Thibault Maekelbergh - All-round developer, DIY enthousiast, record collector.
- Kent C. Dodds - Web Developer, Educator, Live Streamer, Open Sourcerer.
- Randy Oest, aka amazingrando - Lead Design and Frontend Engineer, Four Kitchens
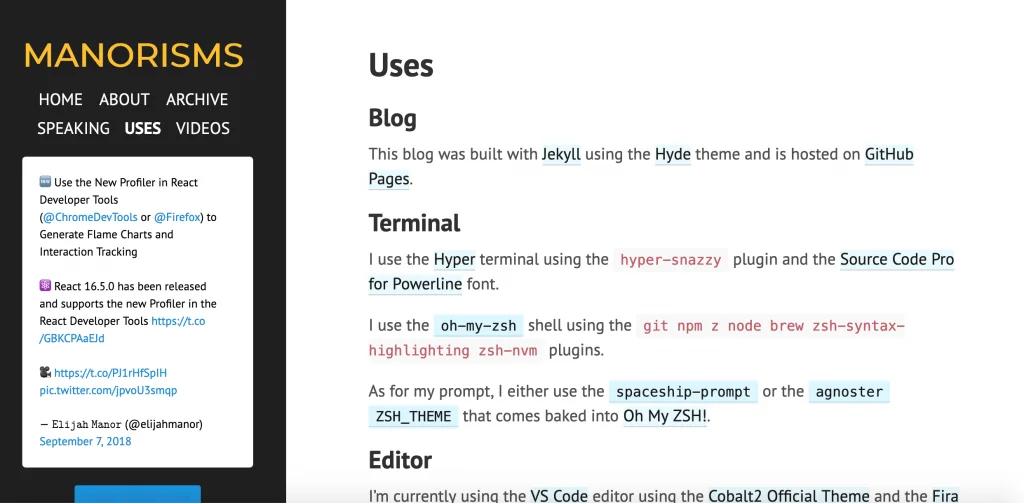
- Elijah Manor - Front-End Developer and Educator
- Dave Kiss - Web Developer, Solopreneur, Adventurer
- Jonathan Suh - Designer, Developer
- Manuel Wildauer - Developer
- Elliot Forbes - All-round Developer
- Dr. Abstract - Founder of ZIM JavaScript Canvas Framework
- Jay Collett - Freelance web designer and front end developer with CraftCMS
- Amit Merchant - Fullstack web developer, blogger.
- Adam Greenough - Freelance Digital Designer & Web Developer
- Georgi Yanev - Web Developer, FPV drone pilot
- Kumar Abhirup - A 15yo Jnr. developer with a passion for learning 👋🏻
- Chris Enns - Podcast Editor & WordPress Wannabe
- David Llop - Laravel & ChatBots Developer

J’y ai découvert quelques outils sympas, mais aussi que certains avaient des environnements de dev très épurés voire un environnement de travail très zen.

Le bureau de Eliott Forbes
Bonne lecture à tous !


