Revideo - Pour créer des vidéos avec du code
Revideo, c’est une bibliothèque open-source qui permet de créer des vidéos époustouflantes en codant avec TypeScript ! Pas besoin d’être un pro de la réalisation ou du montage, quelques lignes de code suffisent pour obtenir un résultat bluffant !
S’inspirant des meilleures fonctionnalités de Motion Canvas (une lib pour créer des animations et des graphiques interactifs), Revideo y ajoute tout ce qu’il faut pour générer des vidéos professionnelles : support de l’audio, paramétrage avancé du rendu, synchronisation son/image, export au format MP4… Bref, c’est du lourd !
Pour commencer à utiliser cette alternative open-source à des outils propriétaires comme Remotion, rien de plus simple. Ouvrez votre terminal, et lancez la commande :
npm init @revideo@latest
Choisissez un dossier pour votre projet, et laissez la magie opérer ! Vous devriez voir apparaître un exemple de projet avec le code suivant :
import {Audio, Img, Video, makeScene2D} from '@revideo/2d';
import {all, chain, createRef, waitFor} from '@revideo/core';
export default makeScene2D(function* (view) {
const logoRef = createRef<Img>();
yield view.add(
<>
<Video
src={'https://revideo-example-assets.s3.amazonaws.com/stars.mp4'}
play={true}
size={['100%', '100%']}
/>
<Audio
src={'https://revideo-example-assets.s3.amazonaws.com/chill-beat.mp3'}
play={true}
time={17.0}
/>
</>
);
yield* waitFor(1);
view.add(
<Img
width={'1%'}
ref={logoRef}
src={'https://revideo-example-assets.s3.amazonaws.com/revideo-logo-white.png'}
/>
);
yield* chain(
all(logoRef().scale(40, 2), logoRef().rotation(360, 2)),
logoRef().scale(60, 1)
);
});
Pour compiler la vidéo, placez vous dans le dossier de votre projet et faites d’abord un
npm install
Puis un
npm start
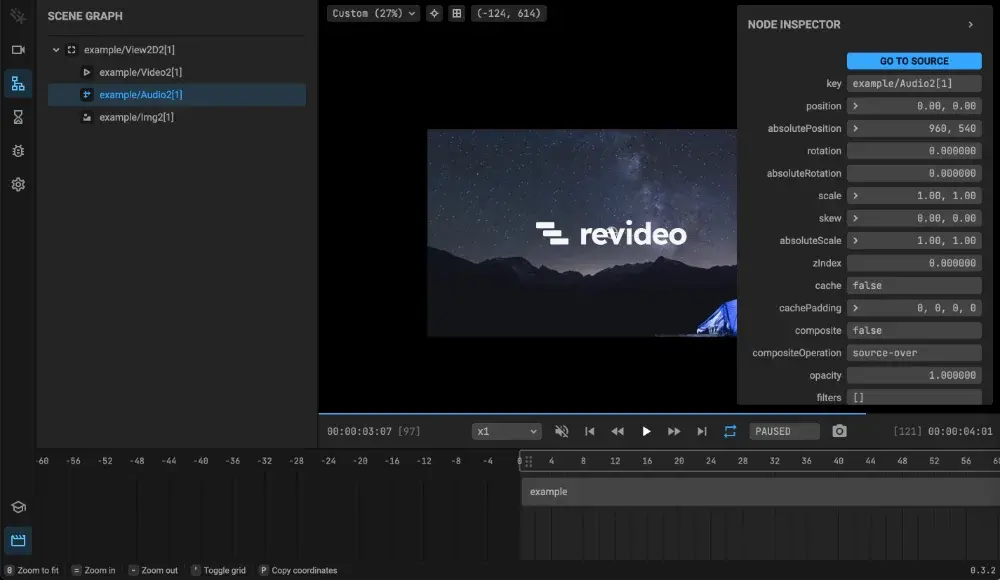
Pour lancer l’interface accessible via http://localhost:9000. Ensuite, y’a plus qu’à cliquer sur le bouton render. Et tout cela dont la génération du rendu peut-être automatisé via l’API de Revideo.

C’est votre scène de base, avec une vidéo d’arrière-plan, un logo qui pivote et grossit, et une musique de fond. Pas mal pour un début, non ?
A demain \o/ !


