Si vous voulez vous monter un petit serveur Git avec interface web, en 2 secondes 12, c’est possible avec Gogs.
Développé en Go, Gogs (pour Go Git Service) tourne sous OSX, Linux, Windows, ARM (Raspberry Pi, Synology avec l’aide de Docker…etc) et nécessite très peu de choses.
- Une base MySQL ou PostgreSQL ou rien du tout, car SQLite3 et TiDB sont supportés aussi
- Git
- Et une machine qui dispose d’un serveur SSH si vous voulez que votre serveur Git soit accessible via SSH. Si vous avez prévu de tout faire en HTTP/HTTPS, ce n’est pas nécessaire.
Ensuite il suffit de télécharger Gogs ici et de lancer le binaire comme ceci :
En passant, je ne sais pas si vous avez vu mais l’hébergeur Hostinger propose des offres super intéressantes en matière d’hébergement web. C’est pas trop cher pour démarrer et s’auto-héberger. (Lien affilié)
./gogs web
Notez que des versions Docker et Vagrant sont aussi dispo.
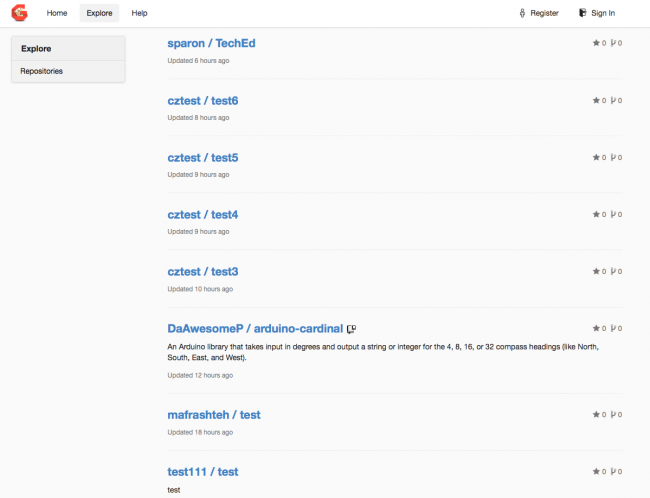
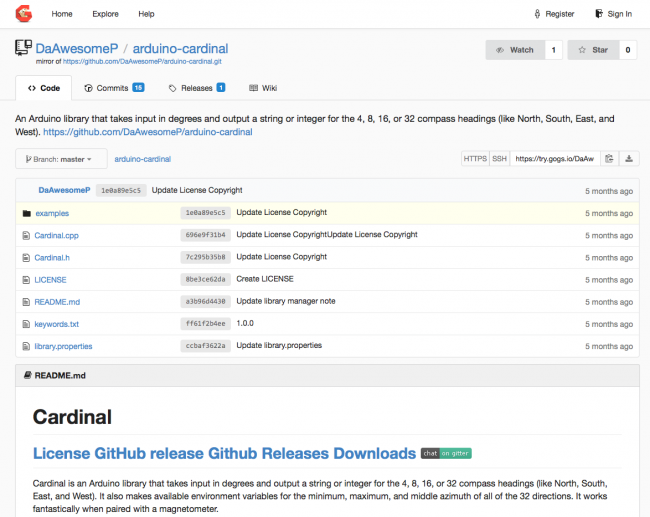
Et voilà ! Un beau serveur Git tout beau tout neuf accessible directement. Pour voir ce que ça donne, je vous invite à tester la démo ici.
Trop magique ! Gogs est sous licence MIT et dispo sous Github.