Sink - Un raccourcisseur d'URL simple et sécurisé avec des statistiques
Vous cherchez une méthode simple et efficace pour raccourcir vos URLs tout en gardant un œil sur les statistiques ? Sink peut vous aider ! Ce raccourcisseur d’URL nouvelle génération combine simplicité d’utilisation, rapidité et sécurité, et il est entièrement déployable sur Cloudflare, donc pas besoin de gérer de serveurs !
Avec cet outil, les URLs longues et illisibles laissent la place à des liens propres et mémorisables, que vous pouvez personnaliser avec vos slugs comme bon vous semble. Et si l’inspiration vous manque, pas de souci puisque Sink dispose d’un assistant IA intégré pour vous suggérer des slugs intelligents basés sur le contenu de votre page.

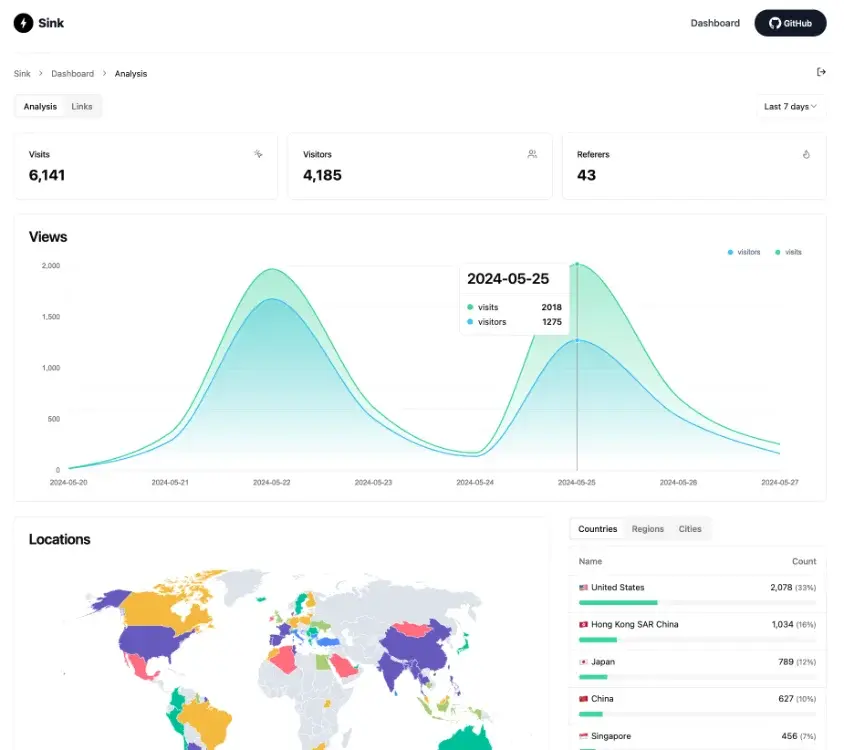
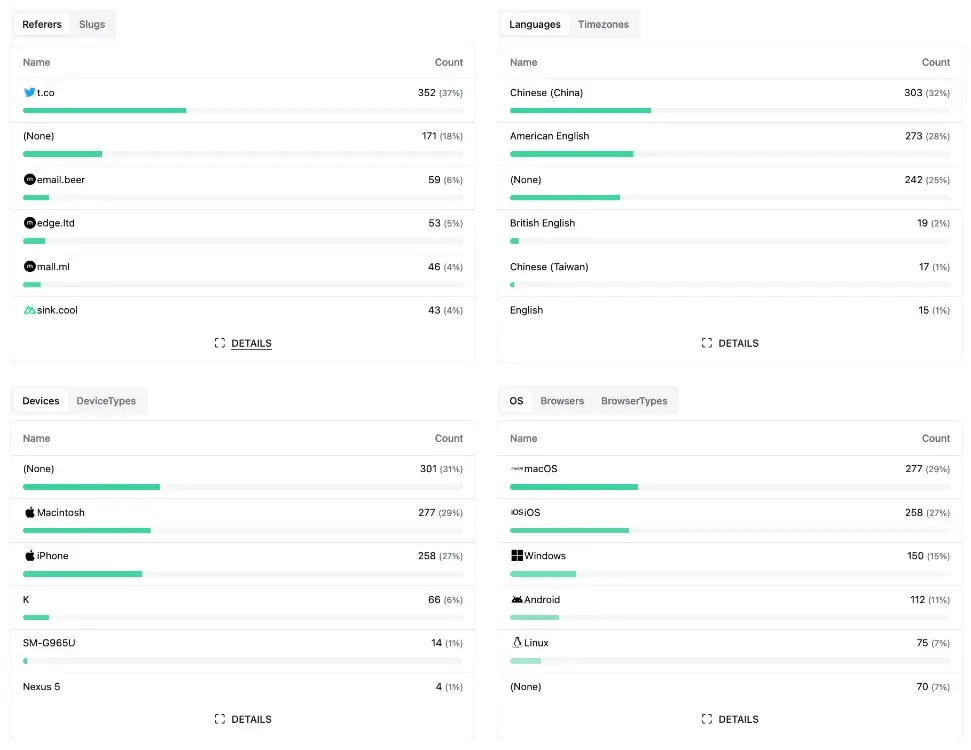
Maintenant parlons analytics… Avec Sink, vous pouvez suivre les statistiques de vos liens comme un pro : Combien de clics, d’où viennent-ils, à quelle heure sont-ils arrivés…etc, vous aurez toutes les stats pour frimer (ou optimiser vos campagnes, au choix).

Sink utilise les dernières technologies à la mode :
- Nuxt pour le framework
- Cloudflare Workers KV pour la base de données
- Cloudflare Workers Analytics Engine pour les analytiques
- Shadcn-vue pour les composants d’interface
- Tailwind CSS pour le style
- Et bien sûr, le tout est déployé sur Cloudflare !
Avec un combo pareil, vous êtes parés à affronter le trafic le plus intense et vos liens tiendront la route !
En plus c’est open source, alors pourquoi hésiter ?

Pour déployer cet outil, c’est simple :
Étape 1 - Forkez le Dépôt 1. Rendez-vous sur la page GitHub de Sink. 2. Cliquez sur le bouton “Fork” en haut à droite pour forker le dépôt dans votre propre compte GitHub.
Étape 2 - Créez un Projet Cloudflare Pages 1. Accédez à Cloudflare Pages. 2. Cliquez sur “Create a project”. 3. Sélectionnez le dépôt “Sink” forké précédemment. 4. Choisissez le preset “Nuxt.js”.
Étape 3 - Configurez les Variables d’Environnement
Ajoutez les variables environnementales suivantes :
- NUXT_SITE_TOKEN : configurez un token de site supérieur à 8 caractères.
- NUXT_CF_ACCOUNT_ID : trouvez votre Cloudflare Account ID ici.
- NUXT_CF_API_TOKEN : générez un token d’API Cloudflare avec les permissions nécessaires en suivant ce guide.
Étape 4 - Déploiement Initial Cliquez sur “Save and deploy”. Si le déploiement échoue, annulez-le et passez à l’étape suivante.
Étape 5 - Configurez les Fonctionnalités
1. Allez dans Settings -> Functions dans Cloudflare Pages.
2. KV namespace bindings : Associez KV à une namespace KV existante ou nouvelle.
3. Workers AI Bindings (optionnel) : Associez AI au catalogue Workers AI.
4. Analytics Engine Binding : Associez ANALYTICS au dataset sink et activez le Cloudflare Analytics Engine Beta pour votre compte.
Étape 6 - Redéployez le Projet : Après avoir configuré les bindings, redéployez le projet depuis Cloudflare Pages.
Étape 7 : y’a plus qu’à accédez à votre tableau de bord déployé, à raccourcir un lien en utilisant l’interface, à le personnaliser avec un slug, à le diffuser puis à consulter l’analytique de vos liens pour suivre les clics et l’engagement.
Pour tester Sink c’est par ici !


