Wallace - L'analyseur CSS qui vous juge et vous conseille
Écrire de la CSS, c’est comme frotter ses doigts sur une râpe à fromage. C’est délicat.
Et quand notre feuille de style est finie, on est content de nous, on s’ouvre une bière et on se dit qu’on a vraiment fait du bon boulot et que finalement, y’avait pas besoin de payer cet intégrateur freelance.
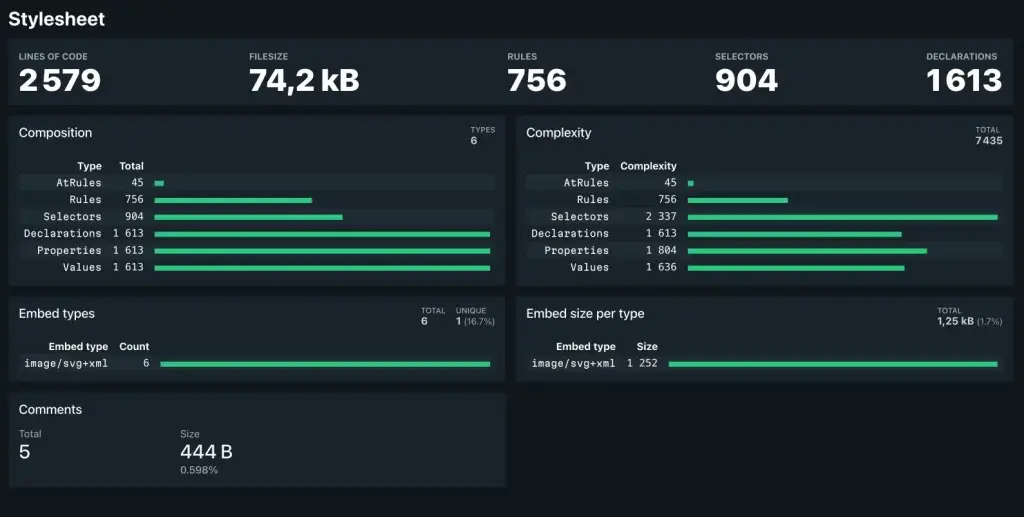
GRAVE ERREUR ! Car en soumettant votre site à l’analyse de Wallace, vous verrez toutes les boulettes que vous avez commises dans votre CSS. En effet, Wallace est ce genre de petit outil en ligne bien pratique qui à partir d’une simple URL de site web, analyse en profondeur l’ensemble de votre feuille de style pour vous fournir des stats d’abord, mais également des critiques (constructives, rassure-vous) sur la qualité de votre code.

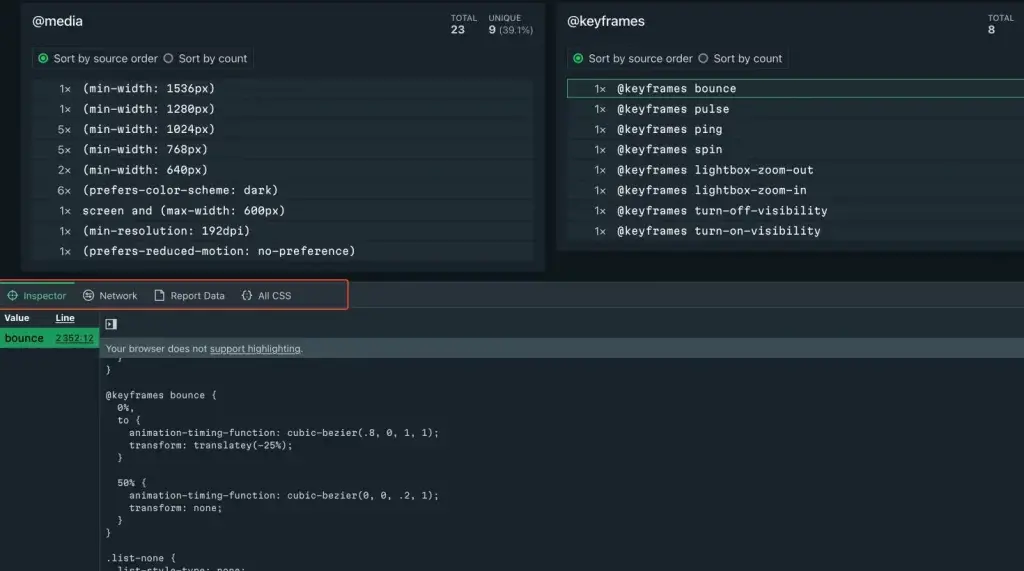
Vous pouvez même cliquer sur les éléments mis en avant par Wallace et celui-ci vous les montrera directement dans votre CSS.

Ainsi, en suivant ses recommandations, vous saurez ce qu’il vous reste à faire pour optimiser encore un peu plus votre CSS et la faire ressembler à une oeuvre d’art plutôt qu’à la version papier de France Souar.
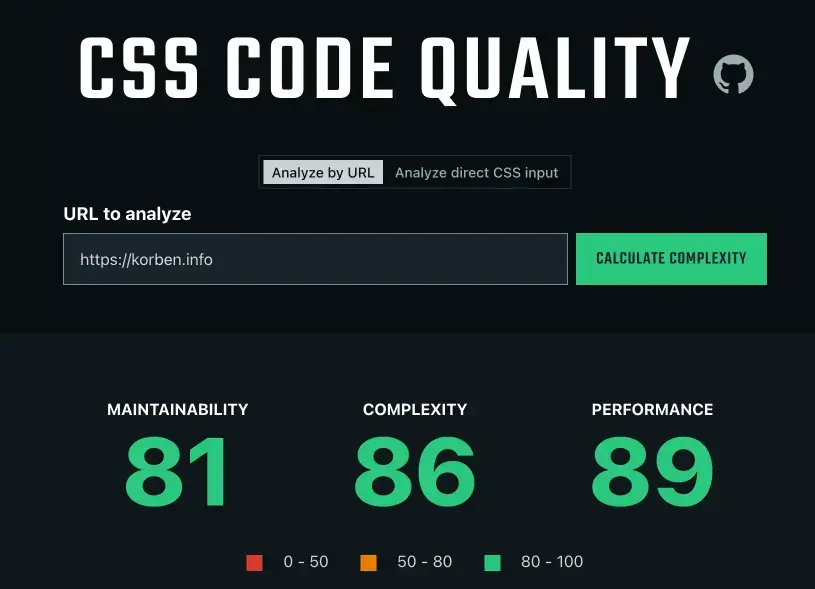
Comme ça, vous pourrez même tenter d’améliorer les notes de maintenabilité, de complexité et de performances qu’il vous donne. Voici celles de mon site, sans n’avoir rien changé. Paaaas maaaal. :

Voilà, c’est un excellent outil d’analyse de CSS qui non seulement permet d’augmenter les performances de chargement de votre site, mais surtout vous aider à alléger la complexité de celle-ci pour en faciliter la maintenance. Et pour les plus fifous qui aiment passer par le terminal ou automatiser ce genre d’analyse, il existe même un projet Wallace en ligne de commande ici.
Merci à Maitre Tofu pour l’info !