Backstage - le portail dev qui va changer la vie de vos équipes
Vous en avez assez de perdre un temps fou à chercher la doc d’un service dans les tréfonds de votre wiki et de switcher d’application toutes les 5 minutes pour travailler sur votre projet ? Et bien il existe une solution pour centraliser tout ça en un seul endroit super propre et organisé (pas-votre-appart quoi).
Laissez-moi vous présenter Backstage, un projet open source né dans les entrailles de Spotify pour résoudre leurs propres défis d’organisation (hé oui, quand vous gérez des milliers de microservices, vous avez intérêt à être carré).
Il s’agit d’un portail unique où vous retrouvez instantanément tous vos services, leur documentation à jour, les templates pour créer de nouveaux projets… Le rêve de tout dev qui en a marre de perdre son temps en recherches sans fin dans Confluence !

Mais alors qu’est-ce qui rend Backstage si spécial ?
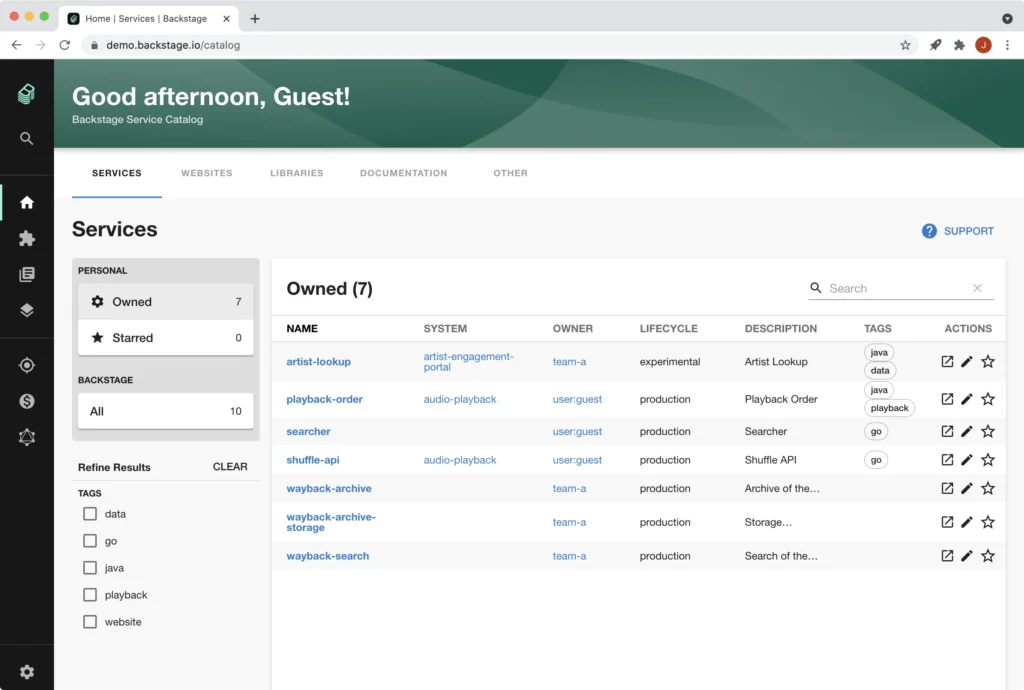
Tout d’abord, son catalogue logiciel centralisé. Exit les tableaux Excel pourris pour tracker vos services - ici tout est automatiquement indexé et facilement retrouvable. Microservices, bibliothèques, pipelines de données, sites web… Tout y est classé proprement avec ses métadonnées et son propriétaire.
Et la partie qui me fait surtout kiffer ce sont les templates de projet. Plus besoin de copier-coller un vieux projet en croisant les doigts pour que tout fonctionne. Vous voulez créer un nouveau microservice ? Deux clics et pouf, vous avez un squelette de projet tout beau tout propre avec la CI configurée selon les bonnes pratiques de votre organisation. Et niveau documentation, c’est la même chose.
Backstage intègre TechDocs, qui suit l’approche dites de “docs as code”. Vos docs en Markdown directement à côté du code, versionnées dans Git, et qui se transforment automatiquement en pages web stylées. Plus d’excuses comme ça pour ne pas documenter !
Mais ce qui est vraiment malin de chez malin, c’est l’architecture à base de plugins. Backstage est super extensible - vous pouvez créer vos propres plugins pour intégrer n’importe quel outil. Monitoring, déploiement, analyse de sécu… Tout peut être branché pour créer votre cockpit de dev personnalisé.
Et parce qu’une image vaut mieux qu’un long discours, voici quelques exemples concrets de ce que ça change au quotidien :
- La recherche de service devient un jeu d’enfant. Plus besoin de spammer les channels Slack avec des “quelqu’un sait qui gère le service machin ?”. Tout est là, indexé, avec les contacts des responsables.
- Créer un nouveau projet suit enfin un process standardisé. Les juniors ne sont plus perdus devant la page blanche, et les seniors ne perdent plus de temps à corriger les configurations bancales.
- La documentation reste à jour naturellement puisqu’elle vit avec le code. Fini les docs mortes qui datent de 3 ans !
Pour ceux qui se demandent “ok mais c’est pas juste encore un truc qui va me prendre 3 mois à mettre en place ?”, détrompez-vous. L’installation de base est super simple :
npx @backstage/create-app
cd my-backstage
yarn dev
Et hop, vous avez une instance qui tourne localement. Bien sûr, pour une utilisation en prod il faudra configurer quelques trucs en plus, mais la courbe d’apprentissage est vraiment hyper douce.
Ce qui est génial aussi c’est que Backstage est maintenant un projet CNCF en incubation. Ça veut dire qu’il y a toute une communauté qui contribue, crée des plugins, et partage ses bonnes pratiques. Vous n’êtes donc pas seuls dans l’aventure !
D’ailleurs en parlant de communauté, il y a des sessions mensuelles où les utilisateurs partagent leurs retours d’expérience. C’est super enrichissant de voir comment des boites comme Expedia ou Zalando utilisent l’outil.
Et pour les managers qui se poseraient la question sur l’intérêt du bazar, je dirais que ça permet d’avoir une standardisation des pratiques d’équipe sans imposer de manière autoritaire, un réduction drastique du temps d’onboarding des nouveaux, une meilleure visibilité sur l’ensemble du parc applicatif et un adoption naturelle des bonnes pratiques
Et pour les devs, c’est simple : vous passez moins de temps à chercher des infos ou à configurer des trucs, et plus de temps à coder des features cool. Qui dit mieux ?
A vous de voir si vous vous laissez tenter…
Un grand merci à Letsar pour avoir partagé cette solution qui va certainement changer la vie de pas mal d’équipes !