Comment évaluer les permissions IAM sur AWS ?
Si vous utilisez les services d’Amazon et notamment AWS, vous faites sûrement appel à IAM pour gérer les identités et les accès liés à votre organisation.
Seulement voilà, la moins erreur de configuration et un attaquant aurait vite fait d’escalader les privilèges et accéder à des morceaux réservés de vos applications.
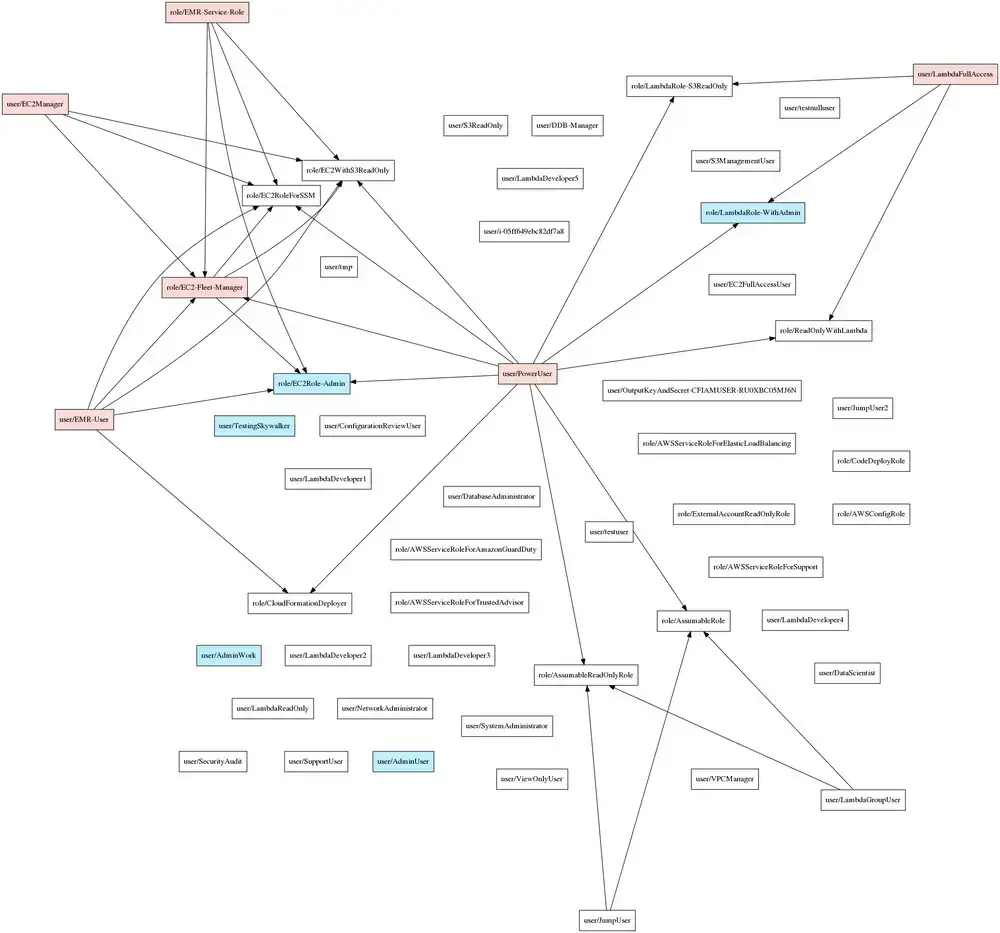
Pour réduire le risque, NCC Group a mis en ligne Principal Manager (PMapper), un script (+ une lib) qui permet d’identifier les risques en analysant la configuration IAM. Pour cela, l’outil modélise les différents utilisateurs et les rôles qui leur sont attribués sous la forme d’un graphe.

Cela vous permet ensuite de vérifier s’il est alors possible d’escalader des privilèges ou prendre d’autres chemins pour accéder à une ressource ou une action réservée sur AWS. PMapper vérifie également si l’utilisateur ou le rôle de celui-ci peut accéder à d’autres utilisateurs ou rôles qui auront à leur tout accès à cette action ou ressource.
Grâce à PMapper, vous pourriez ainsi détecter des scénarios où un utilisateur n’aurait pas l’autorisation de lire un objet S3, mais pourrait détourner cela en lançant une instance Amazon EC2 qui pourrait lire cet objet S3.
Bref, un petit script bien malin dont vous pourrez intégrer la lib facilement à vos propres outils.