CSSFilter - Pour vous apprendre à ajouter des filtres comme Instagram en CSS
Si vous voulez ajouter en CSS des filtres sur vos photos, un peu comme le reste du monde le fait avec Instagram, voici un projet qui devrait vous intéresser.
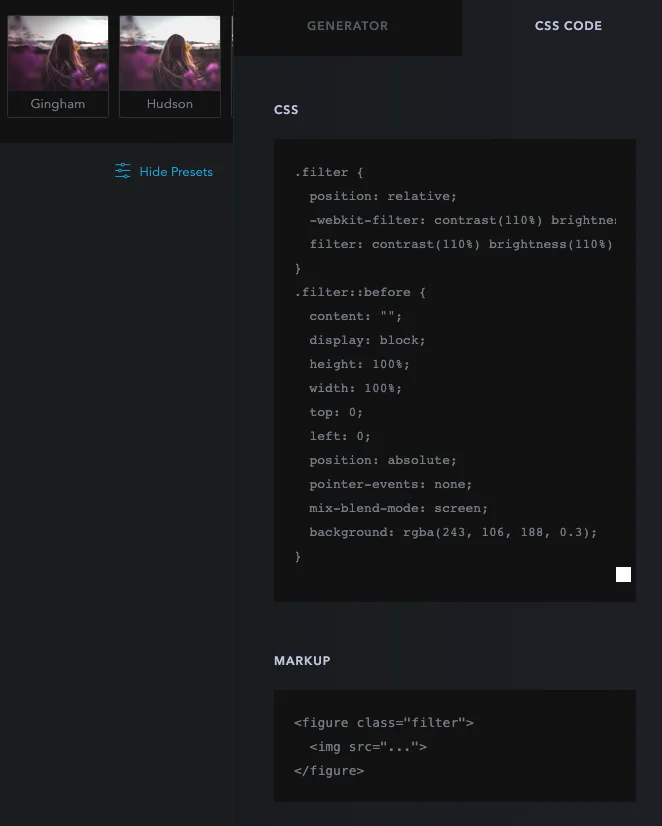
Ce projet c’est CSSFilter et il propose toute une série de filtres connus dont vous pouvez affiner les réglages avec différents curseurs. Contrastes, luminosité, saturation, taux de sépia, flou…etc.

Mais aussi récupérer en CSS pour pourquoi pas, l’intégrer à votre site ou projet web.

Plutôt cool. La cerise sur le gâteau c’est que ce projet est disponible sur Github sous licence MIT. Vous pourrez donc récupérer les sources et vous amuser avec.
Dans le même genre, j’avais parlé de CSSgram en 2016 qui faisait plus ou moins la même chose.



