Si vous cherchez un moyen d’intégrer des filtres graphiques semblables à ceux d’Instagram dans votre nouveau projet, pas la peine de réinventer la roue.
Grâce à la bibliothèque CSSgram, vous allez pouvoir appliquer directement des filtres sur vos images, directement en CSS.
Pour l’utiliser, téléchargez CSSgram, puis linkez la feuille de style dans votre projet :
<link rel= »stylesheet » href= »css/vendor/cssgram.min.css »>
Et ajouter la classe de votre choix à l’élément figure qui contient votre image. Comme ceci :
<figure class= »aden »>
<img src= »../img.png »>
</figure>
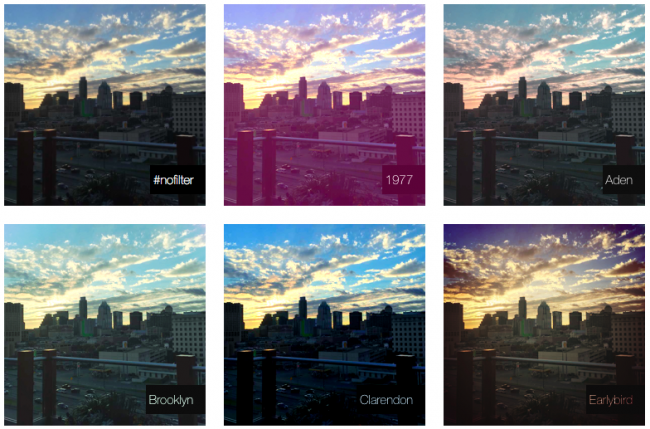
Voici les filtres disponibles qui correspondent à ceux d’Instagram :
1977: class= »_1977″
Aden: class= »aden »
Brooklyn: class= »brooklyn »
Clarendon: class= »clarendon »
Earlybird: class= »earlybird »
Gingham: class= »gingham »
Hudson: class= »hudson »
Inkwell: class= »inkwell »
Lark: class= »lark »
Lo-Fi: class= »lofi »
Mayfair: class= »mayfair »
Moon: class= »moon »
Nashville: class= »nashville »
Perpetua: class= »perpetua »
Reyes: class= »reyes »
Rise: class= »rise »
Slumber: class= »slumber »
Toaster: class= »toaster »
Walden: class= »walden »
Willow: class= »willow »
X-pro II: class= »xpro2″
Si vous utilisez Sass, vous pouvez aussi étendre vos styles avec ceux de CSSgram.
Sympa non ?