Document My Project - Créez un superbe README en quelques clics
Ah, la documentation… Cette tâche dont on repousse toujours l’échéance jusqu’à la dernière minute ! Et qui parmi vous, n’a jamais pesté devant son éditeur markdown en se demandant comment structurer son README.md ? Rassurez-vous, j’ai déniché une petite pépite qui va vous simplifier la vie : Document My Project, un générateur de documentation intelligent qui va transformer cette corvée en partie de plaisir !
Développé par Luis Ventura, cet outil en ligne gratuit propose une approche rafraîchissante de la documentation de projets. Fini le syndrome de la page blanche devant votre README.md, place à une génération assistée et intelligente !
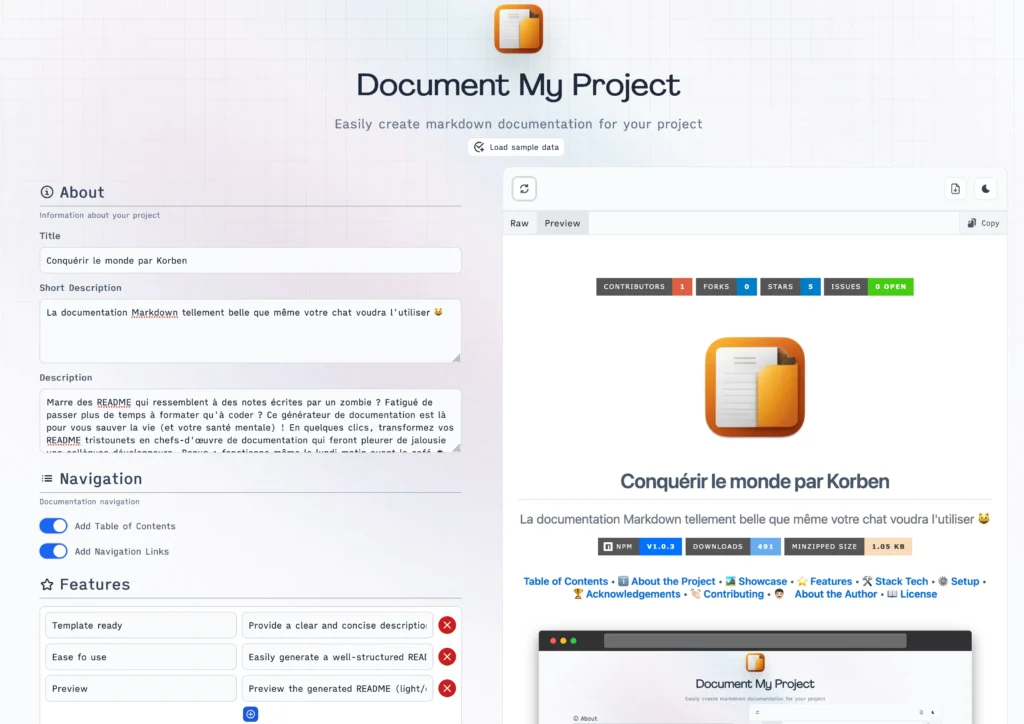
L’interface est épurée et intuitive, pas besoin d’être un ninja de Markdown pour l’utiliser. On retrouve tous les éléments essentiels d’une documentation de qualité : description du projet, fonctionnalités principales, instructions d’installation, guide d’utilisation… Le tout présenté sous forme de sections pré-formatées qu’il suffit de remplir.

Mais ce qui rend vraiment cet outil spécial, c’est sa capacité à prévisualiser en temps réel le rendu de votre documentation. Plus besoin de jongler entre votre éditeur et GitHub pour vérifier le résultat ! La prévisualisation propose même deux thèmes (clair et sombre) pour s’assurer que votre README sera parfaitement lisible dans toutes les conditions.
La génération de documentation suit une structure éprouvée qui couvre tous les aspects importants :
- Une section “À propos” pour présenter clairement l’objectif et les avantages de votre projet
- Un showcase pour mettre en valeur les points forts visuellement
- Une liste détaillée des fonctionnalités
- La stack technologique utilisée avec de jolis badges
- Les instructions d’installation et d’utilisation
- Les contributions et remerciements
- Les informations sur la licence
Mais Document My Project ne se contente pas de générer une documentation basique. Il intègre des fonctionnalités avancées comme la coloration syntaxique grâce à PrismJS, le support des composants Markdown dynamiques via ngx-markdown, et même des composants UI réutilisables issus de Flowbite.
Pour l’utiliser, rien de plus simple :
- Rendez-vous sur https://documentmyproject.lv-apps.com/
- Remplissez les différentes sections selon vos besoins
- Prévisualisez le résultat en temps réel
- Copiez le Markdown généré dans votre projet
Et voilà ! En quelques minutes, vous obtenez un README professionnel et attractif qui donnera envie aux développeurs de découvrir et d’utiliser votre projet.
Et n’oubliez pas, avant de vous lancer, prenez le temps de préparer votre contenu avant de commencer. Listez les fonctionnalités principales, rassemblez les captures d’écran pertinentes, identifiez les points techniques importants… Plus vous aurez structuré vos idées en amont, plus la génération de documentation sera rapide et efficace.
Et si vous vous demandez comment maintenir votre documentation à jour, voici une astuce : intégrez la mise à jour du README dans votre workflow de développement. À chaque nouvelle fonctionnalité ou modification majeure, passez quelques minutes sur Document My Project pour rafraîchir la documentation. C’est un petit investissement qui rapporte gros en termes de maintenabilité et d’adoption de votre projet.
Bref, Document My Project est exactement ce dont nous avions besoin pour démocratiser la documentation de qualité. Plus d’excuse pour négliger cet aspect crucial du développement open source !
Un grand merci à Lorenper pour cette excellente découverte !


