Comment générer une couverture de livre en HTML + CSS
Le nouvel eldorado des rédacteurs de contenu, vous le savez tous, c’est de pondre des ebooks rapidement sur des tas de sujets rigolos et de vendre ça en EPUB ou PDF directement sur Amazon !
Seulement, comment faire la promo de son livre sur son site, quand ce n’est pas un vrai bouquin, mais juste un fichier PDF ?
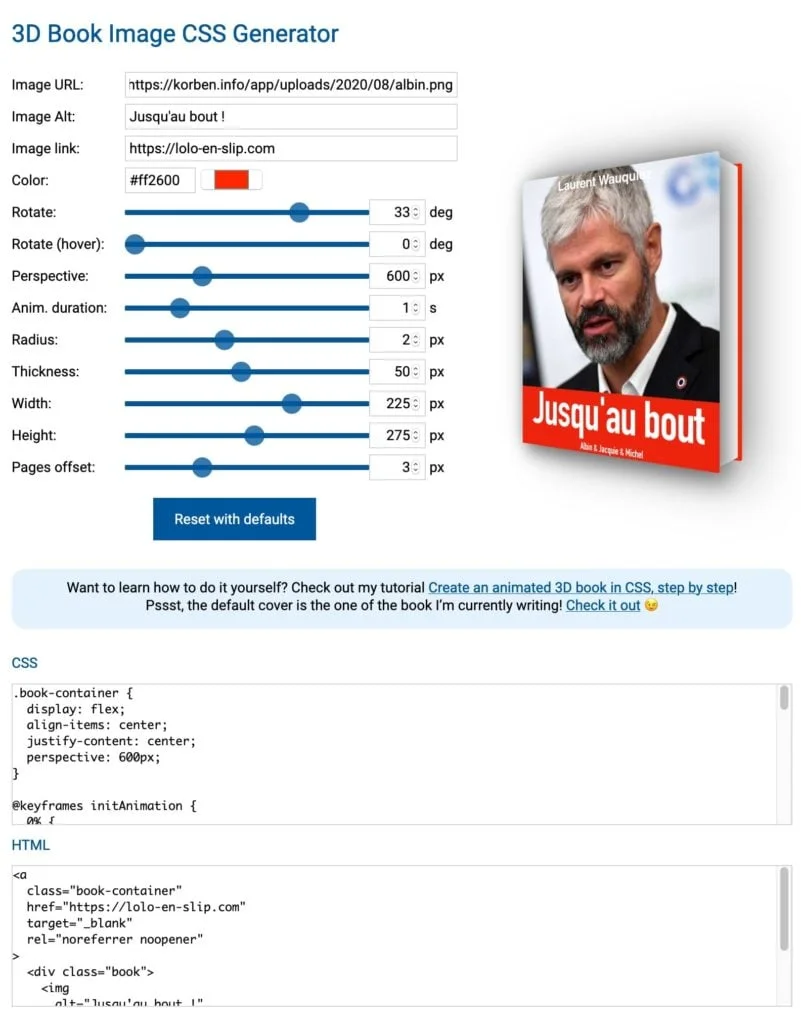
Et bien grâce à 3D Book Image CSS Generator, vous allez non seulement générer une jolie couverture pour votre livre, mais surtout récupérer un code HTML + CSS qui va bien pour l’intégrer dans votre sidebar.

De quoi impressionner vos visiteurs et leur donner l’impression que vous avez écrit un véritable livre papier constitué d’arbres morts.
Vous linkez l’image d’illustration, puis vous jouez avec les paramètres comme la hauteur, la largeur, l’épaisseur, ou encore l’animation lorsqu’on passe la souris sur le livre. Vous claquez un petit lien affilié vers votre Amazon et tadaaaa, le tour est joué !
À vous de jouer !


