Screenshot To Code - Quand l'IA génère le code d'une page web à partir de sa capture écran
Vous êtes développeur, mais vous n’êtes pas designer et encore moins spécialiste en UX / UI… Alors que faire ?
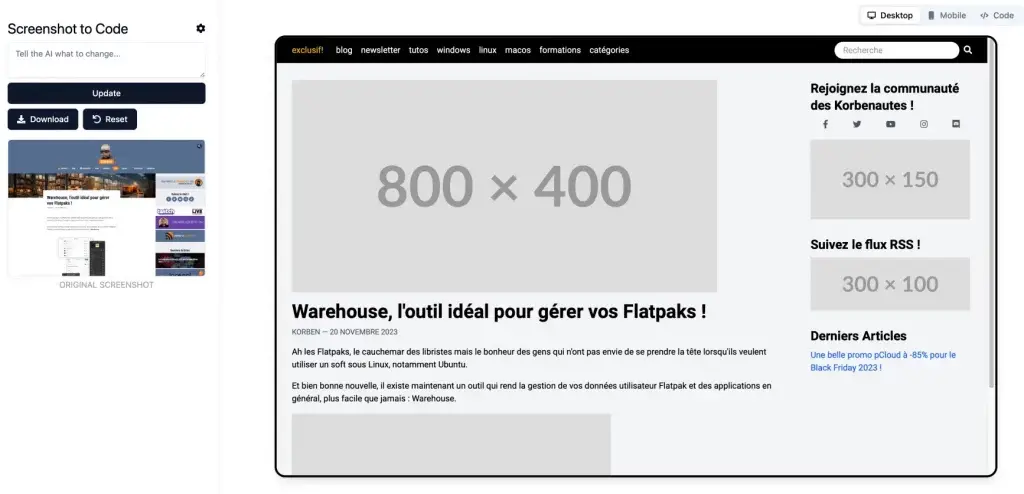
Et bien le mieux c’est encore de pomper ce qu’on fait les autres. Enfin, s’inspirer… Vous m’avez compris. Et pour cela, il existe un outil merveilleux qui s’appelle Screenshot To Code et qui comme son nom l’indique, est capable de convertir une simple capture écran d’interface web en HTML / CSS Tailwind.
Mais comment est-ce possible ? Et bien Screenshot To Code utilise simplement GPT-4 Vision pour analyser le code et Dall-E pour générer des images similaires.
Pour l’avoir testé, la génération du code est impressionnante, mais niveau rendu, on est très loin de la copie parfaite. Cependant, comme on peut ajuster en discutant avec l’IA, il est possible de s’approcher du rendu voulu.

Ensuite y’a plus qu’à exporter le code et voilà ! Vous avez une maquette HTML / CSS d’un site à moindres frais (ça vous coûte l’utilisation de l’API d’OpenAI)