Comment augmenter la taille des onglets Firefox ?
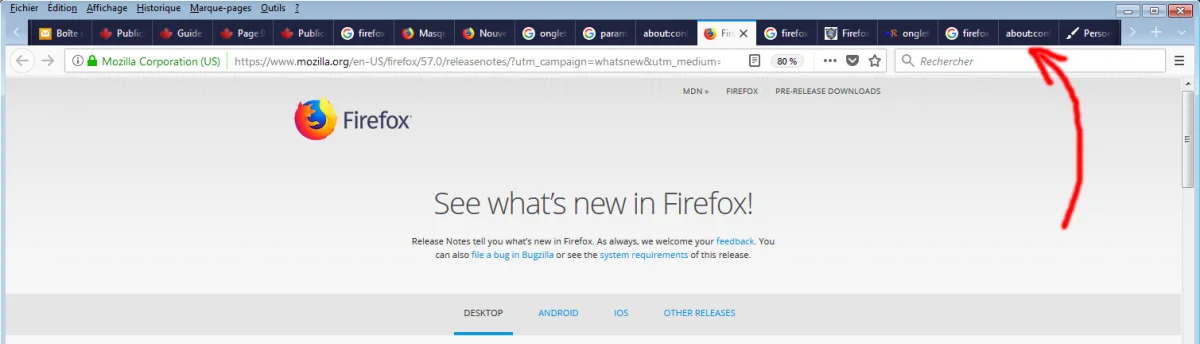
Apparemment, la nouvelle version 57 de Firefox provoque un petit désagrément au niveau de la taille des onglets. En effet, lorsqu’on en ouvre un très grand nombre, ils deviennent de plus en plus petits, ce qui rend impossible la lecture de ce qu’il y a d’écrit sur l’onglet.
 Heureusement, 2 super lecteurs, Godefroy et Alexis m’ont envoyé des emails pour me proposer cette astuce que je partage avec vous.
Heureusement, 2 super lecteurs, Godefroy et Alexis m’ont envoyé des emails pour me proposer cette astuce que je partage avec vous.
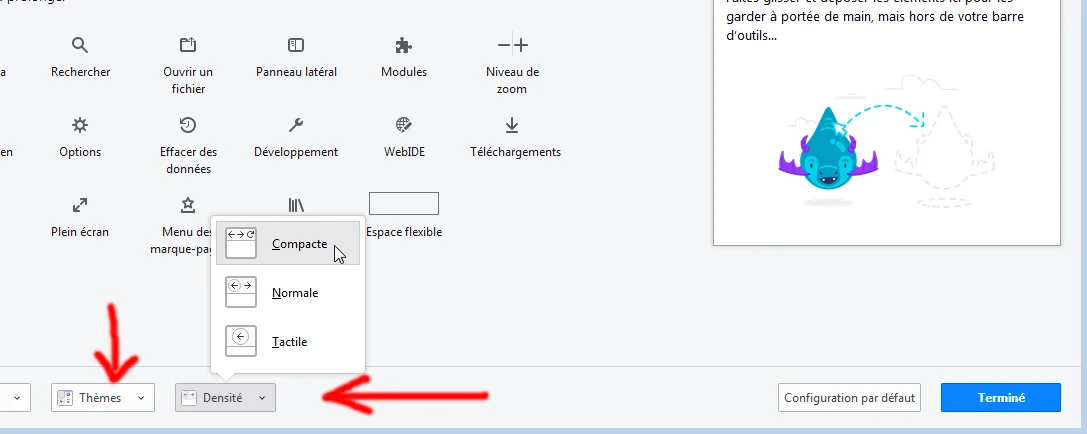
Pour fixer vous-même la taille des onglets et ainsi régler le souci, 2 possibilités s’offrent à vous. La première consiste à changer le thème via le menu “Personnaliser” de Firefox, pour augmenter la densité.
 Si cela ne vous convient pas, vous pouvez aussi taper dans la barre d’adresse :
Si cela ne vous convient pas, vous pouvez aussi taper dans la barre d’adresse :
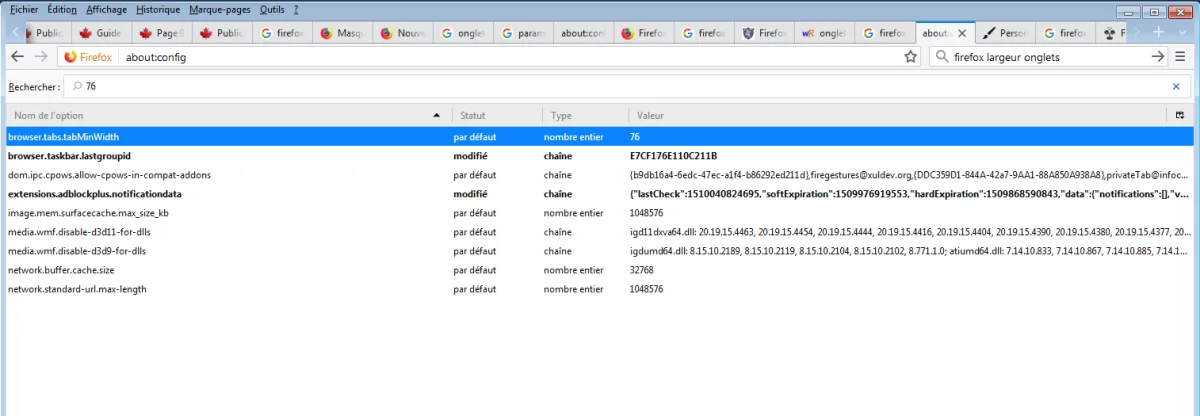
about:config
Puis rechercher la clé :
browser.tabs.tabMinWidth
Augmentez ensuite la valeur de la clé à votre convenance pour avoir des onglets un peu plus grands. Entre 110 et 180 c’est une bonne taille. Et pas besoin de relancer le navigateur, maintenant ça s’applique en live !
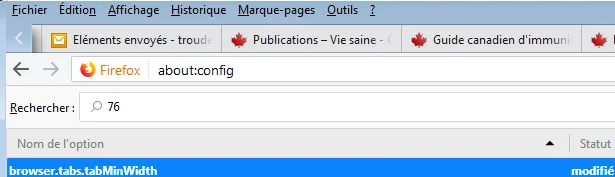
 Et voilà le résultat ! C’est beaucoup mieux non ?
Et voilà le résultat ! C’est beaucoup mieux non ?
 Encore merci à Alexis et à Godefroy pour l’astuce.
Encore merci à Alexis et à Godefroy pour l’astuce.



