Si vous développez un peu et que vous avez besoin de placer sur votre projet web, une carte pour faire de la dataviz, j’ai ce qu’il vous faut. La Dataviz ou data visualization, c’est rendre digeste de la donnée brute en la mettant en situation, par exemple sur une carte du monde.
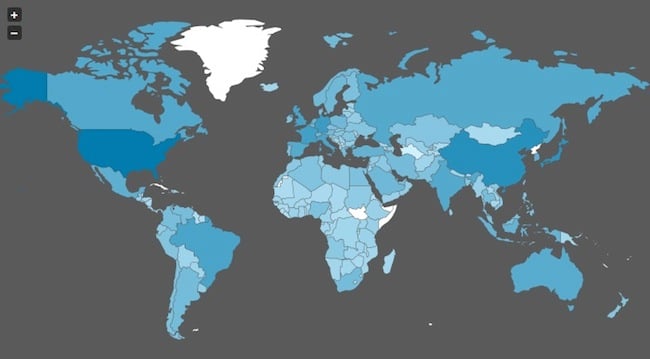
jVectorMap permet de cela grâce à la puissance du CSS et du JavaScript. Pas besoin de flash, les cartes sont vectorielles et interactives et jVectorMap utilise uniquement des standards du web. Une API vous permet d’ailleurs de gérer tout type d’événements sur la carte (clic, survol de la souris, placement de points…etc).
jVectorMap propose de nombreuses cartes de tous les pays, villes, régions du monde ainsi qu’un documentation très claire et de nombreux exemples pratiques. (Le taux de chômage aux États-Unis, le résultat des élections en France ou des trucs un peu plus sur-mesure comme ce plan de galerie commerciale.)
Il y a vraiment de quoi s’amuser !
jVectorMap, c’est par ici et un grand merci à Alain pour le partage !