Global Game Jam
La Global Game Jam est un événement prenant place partout dans le monde, le même weekend. Un thème est donné le vendredi soir à une assemblée de codeurs, game designers, level designers, musiciens, sound designers et graphistes 2D et 3D pour qu’ils créent, en 48 heures, un jeu.
C’est une première pour Orléans, une boite de production accueille les équipes pour l’événement. Un petit groupe de gens sont inscrits. Ils sont 15 et vont passer 48 heures complètes ensemble dans les locaux de Movida. Tout y est prévu pour leur travail et leur confort : réseau, fibre optique, Oculus rift, Leap Motion, réalité virtuelle et matériel vidéo.

François aka @astrofra est l’organisateur de la Jam d’Orléans, il est développeur chez Movida. Il met quand même les mains dans le code en aidant ponctuellement certains groupes, mais il ne participe pas vraiment. Il veut rester disponible pour accéder aux demandes des jammeurs.

François fait une démonstration de son jeu Astrolander pour faire patienter les participants. Le retard est de 45 minutes pour la diffusion du thème. Deux participants sont en retard.
 Sébastien et Karim, deux employés de Movida, font la réalisation en régie. La jam est retransmise en direct sur le net pendant tout le weekend.
Sébastien et Karim, deux employés de Movida, font la réalisation en régie. La jam est retransmise en direct sur le net pendant tout le weekend.

Safae est Graphiste/Illustratrice de la boite de production MOVIDA. Une fois le thème diffusé, les participants ont 30 minutes pour préparer une ébauche de leur projet. Ils doivent réunir un maximum de détails sur ce qu’ils veulent faire dans leur jeu. C’est grâce à des dessins, des textes, des schémas qu’ils résument ce qu’ils ont en tête pour présenter leur projet.

La première soirée est axée sur la recherche. Les équipes planchent en un premier temps sur l’élaboration des niveaux, du gameplay (la façon dont le joueur va se déplacer et les mécaniques du jeu).
 Simon aka @SimonGibier est modeleur 3D, il est autodidacte sur le logiciel Maya et travaille depuis chez lui. Il apprend en regardant des tutoriels en ligne et participe à ce genre d’événements pour mettre à l’épreuve ses capacités et travailler sur de nouveaux projets. Les contraintes de Jam sont particulières : le temps est limité, le thème est imposé et les équipes variées.
Simon aka @SimonGibier est modeleur 3D, il est autodidacte sur le logiciel Maya et travaille depuis chez lui. Il apprend en regardant des tutoriels en ligne et participe à ce genre d’événements pour mettre à l’épreuve ses capacités et travailler sur de nouveaux projets. Les contraintes de Jam sont particulières : le temps est limité, le thème est imposé et les équipes variées.
 C’est en utilisant et en assemblant leurs compétences que les codeurs travaillent avec les graphistes et les musiciens pour tout compiler dans un langage informatique utilisé par l’équipe chargée du code du jeu. C’est avec ces lignes (langages) que tous les éléments seront compilés dans un programme que les joueurs pourront lancer afin de jouer au jeu.
C’est en utilisant et en assemblant leurs compétences que les codeurs travaillent avec les graphistes et les musiciens pour tout compiler dans un langage informatique utilisé par l’équipe chargée du code du jeu. C’est avec ces lignes (langages) que tous les éléments seront compilés dans un programme que les joueurs pourront lancer afin de jouer au jeu.
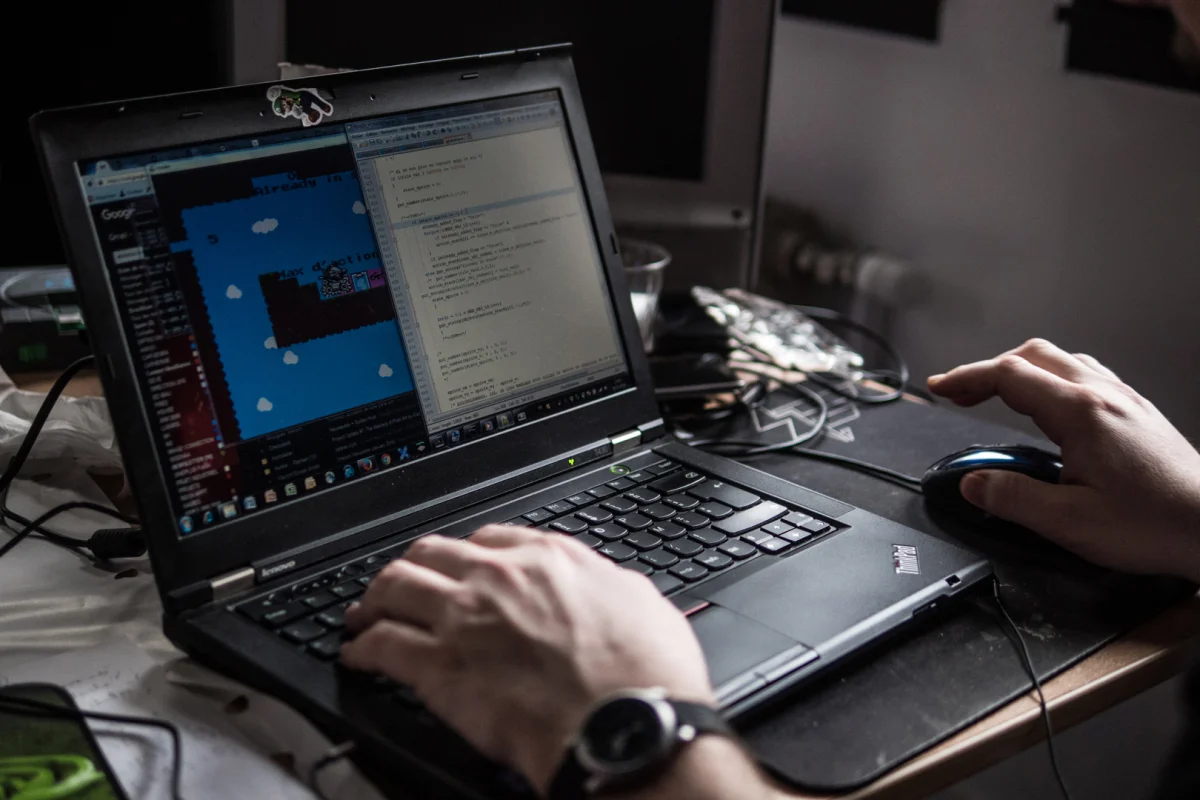
 Thomas aka @Scorpheus est un développeur salarié de Movida. Il ne devait pas participer pour rester à l’écoute et à disposition des jammeurs pour le weekend, mais il a quand même installé son ordinateur pour créer un jeu. Le but de son jeu est de fermer une porte satanique sur le point de s’ouvrir en cliquant sur des glyphes dans le temps imparti.
Thomas aka @Scorpheus est un développeur salarié de Movida. Il ne devait pas participer pour rester à l’écoute et à disposition des jammeurs pour le weekend, mais il a quand même installé son ordinateur pour créer un jeu. Le but de son jeu est de fermer une porte satanique sur le point de s’ouvrir en cliquant sur des glyphes dans le temps imparti.
 Tony est level designer, il est chargé de dessiner et penser les niveaux des jeux avant de les assembler. Les pizzas sont offertes aux participants, c’est la que les équipes se forment. Ils parlent plus précisément de leurs projets, de leurs envies. Ils voient si des gens les suivent dans leur projet. S’ils veulent, ils peuvent aussi s’intégrer à d’autres projets pour compléter une équipe.
Tony est level designer, il est chargé de dessiner et penser les niveaux des jeux avant de les assembler. Les pizzas sont offertes aux participants, c’est la que les équipes se forment. Ils parlent plus précisément de leurs projets, de leurs envies. Ils voient si des gens les suivent dans leur projet. S’ils veulent, ils peuvent aussi s’intégrer à d’autres projets pour compléter une équipe.
 Les participants ont une minute et pas une seconde de plus, pour faire découvrir aux autres leur projet. François présente une tablette où un compte à rebours d’une minute est affiché.
Les participants ont une minute et pas une seconde de plus, pour faire découvrir aux autres leur projet. François présente une tablette où un compte à rebours d’une minute est affiché.
 Benoit aka @BjorNah est développeur dans une société d’informatique. Il a apporté une ancienne console pour développer un jeu dessus en 48 heures.
Benoit aka @BjorNah est développeur dans une société d’informatique. Il a apporté une ancienne console pour développer un jeu dessus en 48 heures.
 Thomas aka @Cr30s est un collègue de Benoit. Ils travaillent tous les deux dans une société d’informatique. Ils participent souvent à des jams, ça leur permet de ne pas se prendre la tête sur des projets et de ne pas se prendre au sérieux pendant un weekend.
Thomas aka @Cr30s est un collègue de Benoit. Ils travaillent tous les deux dans une société d’informatique. Ils participent souvent à des jams, ça leur permet de ne pas se prendre la tête sur des projets et de ne pas se prendre au sérieux pendant un weekend.
 Florian aka @Albatr est un game designer et graphiste indépendant. Il vient de Paris pour participer à la Global Game Jam. Cela fait 4 ans qu’il participe à cet événement dans la Capitale. Il veut retrouver une ambiance plus petite, plus conviviale ‘‘Ce n’est pas l’usine, il n’y à pas de bruit de fond fatiguant’’
Florian aka @Albatr est un game designer et graphiste indépendant. Il vient de Paris pour participer à la Global Game Jam. Cela fait 4 ans qu’il participe à cet événement dans la Capitale. Il veut retrouver une ambiance plus petite, plus conviviale ‘‘Ce n’est pas l’usine, il n’y à pas de bruit de fond fatiguant’’
 Les participants apportent leurs machines, ils ont leurs habitudes, leur organisation, leurs ressources et leurs solutions.
Les participants apportent leurs machines, ils ont leurs habitudes, leur organisation, leurs ressources et leurs solutions.
 Sébastien est à la réalisation de la caméra libre dans la salle. Pour assurer le meilleur direct aux internautes qui suivent l’événement depuis chez eux.
Sébastien est à la réalisation de la caméra libre dans la salle. Pour assurer le meilleur direct aux internautes qui suivent l’événement depuis chez eux.
 Une fois les groupes formés, les équipes commencent à travailler sur leur projet. Ils n’ont que 48 heures pour mener à bien leur jeu.
Une fois les groupes formés, les équipes commencent à travailler sur leur projet. Ils n’ont que 48 heures pour mener à bien leur jeu.
 Tsiry est étudiant en algorithme et programmation à l’IUT d’Orléans. Originaire de la ville du Mans, il est venu à Orléans pour faire ses études. De temps en temps, les jammers prennent une pause dans le salon de la société qui les accueille. Les boissons chaudes et froides ainsi que des fruits sont mis à libre disposition.
Tsiry est étudiant en algorithme et programmation à l’IUT d’Orléans. Originaire de la ville du Mans, il est venu à Orléans pour faire ses études. De temps en temps, les jammers prennent une pause dans le salon de la société qui les accueille. Les boissons chaudes et froides ainsi que des fruits sont mis à libre disposition.
 La mère de Safae a 5 poules dans leur maison, elle a donc plein d’œufs et a décidé d’offrir une grande omelette pour les participants de la jam. Ils ont décidé de faire à manger du riz et des œufs pour l’assemblée afin d’apporter de leur apporter de l’énergie. Ils ont aussi apporté deux sacs de pommes et de mandarines.
La mère de Safae a 5 poules dans leur maison, elle a donc plein d’œufs et a décidé d’offrir une grande omelette pour les participants de la jam. Ils ont décidé de faire à manger du riz et des œufs pour l’assemblée afin d’apporter de leur apporter de l’énergie. Ils ont aussi apporté deux sacs de pommes et de mandarines.
 François prend des photos de la nourriture pour les tweeter avec le Hashtag #GGJFOOD2016 pour montrer ce que mangent les participants du monde entier.
François prend des photos de la nourriture pour les tweeter avec le Hashtag #GGJFOOD2016 pour montrer ce que mangent les participants du monde entier.
 Pierre est infographiste 3D indépendant. Il vient participer à la GGJ pour développer dans un court laps de temps des éléments graphiques et des modélisations pour les jeux.
Pierre est infographiste 3D indépendant. Il vient participer à la GGJ pour développer dans un court laps de temps des éléments graphiques et des modélisations pour les jeux.
 Thomas est étudiant développeur et s’est associé à Safae pour le jeu de sélection de Gourosu. Il explique qu’il repousse ses limites pendant la Jam en apprenant plein de choses sur le langage qu’il utilise (Python). François est venu à son aide quand il était perdu sur certains problèmes.
Thomas est étudiant développeur et s’est associé à Safae pour le jeu de sélection de Gourosu. Il explique qu’il repousse ses limites pendant la Jam en apprenant plein de choses sur le langage qu’il utilise (Python). François est venu à son aide quand il était perdu sur certains problèmes.
 François est très attentif au confort des jammers, il s’occupe de toute l’intendance et de la logistique pendant l’événement. Il attend que tout le monde soit debout pour passer l’aspirateur dans la salle de restauration et de repos. Il ne veut pas réveiller une personne pendant qu’elle se repose.
François est très attentif au confort des jammers, il s’occupe de toute l’intendance et de la logistique pendant l’événement. Il attend que tout le monde soit debout pour passer l’aspirateur dans la salle de restauration et de repos. Il ne veut pas réveiller une personne pendant qu’elle se repose.
 Safae planche sur ses éléments graphiques pour développer son jeu. Elle veut faire un jeu dans lequel vous choisissez des éléments, des lieux, des objets et des ambiances afin de découvrir qui est votre gourou.
Safae planche sur ses éléments graphiques pour développer son jeu. Elle veut faire un jeu dans lequel vous choisissez des éléments, des lieux, des objets et des ambiances afin de découvrir qui est votre gourou.
 21H30 le deuxième soir, Tony dort quelques minutes sur le canapé. Il se réveille à 21H45 et retourne travailler pour bien avancer sur le jeu de l’équipe dans laquelle il est. C’est crucial de ne pas faire de nuit blanche, l’accumulation de fatigue fait faire des erreurs et augmente le stress des jammeurs.
21H30 le deuxième soir, Tony dort quelques minutes sur le canapé. Il se réveille à 21H45 et retourne travailler pour bien avancer sur le jeu de l’équipe dans laquelle il est. C’est crucial de ne pas faire de nuit blanche, l’accumulation de fatigue fait faire des erreurs et augmente le stress des jammeurs.
 Eric aka @ekernin1 explique le fonctionnement d’Orbiter, un simulateur de vol spatial. C’est un logiciel complexe, qui demande de la concentration et un paquet de connaissances pour mettre un vaisseau spatial en orbite. Il a fait la démonstration d’un décollage depuis la base de Cap Canaveral pour se mettre en orbite terrestre.
Eric aka @ekernin1 explique le fonctionnement d’Orbiter, un simulateur de vol spatial. C’est un logiciel complexe, qui demande de la concentration et un paquet de connaissances pour mettre un vaisseau spatial en orbite. Il a fait la démonstration d’un décollage depuis la base de Cap Canaveral pour se mettre en orbite terrestre.
 La fatigue est un élément important à gérer, les jammeurs s’organisent pour ne pas perdre d’énergie et ne pas accumuler de fatigue. Ils vont donc faire des siestes, ils se reposent et prennent le temps de quitter les écrans pendant quelque temps.
La fatigue est un élément important à gérer, les jammeurs s’organisent pour ne pas perdre d’énergie et ne pas accumuler de fatigue. Ils vont donc faire des siestes, ils se reposent et prennent le temps de quitter les écrans pendant quelque temps.
 Il est 14H00 quand Benoit part se laver. Le plus important pour les participants est de rester en forme et de se reposer. La routine hygiénique des jammers n’est pas laissée pour compte, elle est simplement décalée dans les heures.
Il est 14H00 quand Benoit part se laver. Le plus important pour les participants est de rester en forme et de se reposer. La routine hygiénique des jammers n’est pas laissée pour compte, elle est simplement décalée dans les heures.
 Eric et Nicolas règlent les détails finaux du jeu, ils aimeraient ajouter plusieurs choses à leur jeu pour le rendre encore mieux, mais le temps leur manque. Ils ont les pieds sur terre et assurent les fonctions de base du jeu avant de partir dans tous les sens.
Eric et Nicolas règlent les détails finaux du jeu, ils aimeraient ajouter plusieurs choses à leur jeu pour le rendre encore mieux, mais le temps leur manque. Ils ont les pieds sur terre et assurent les fonctions de base du jeu avant de partir dans tous les sens.
 Safae arrive deux heures plus tard le dimanche sur la jam. Elle voulait dormir un peu plus afin de ne pas trop abimer ses yeux. Elle porte des lunettes dont les verres filtrent les lumières bleues des écrans. Cette pause lui permet de terminer sans trop de mal ses éléments graphiques pour le jeu sur lequel elle travaille.
Safae arrive deux heures plus tard le dimanche sur la jam. Elle voulait dormir un peu plus afin de ne pas trop abimer ses yeux. Elle porte des lunettes dont les verres filtrent les lumières bleues des écrans. Cette pause lui permet de terminer sans trop de mal ses éléments graphiques pour le jeu sur lequel elle travaille.
 A 20 minutes de l’heure butoir de rendu des jeux, Tony est absorbé par la phase de test de leur jeu. Ils réparent et règlent les derniers détails avant de valider le jeu et de le diffuser sur le site de la Global Game Jam.
A 20 minutes de l’heure butoir de rendu des jeux, Tony est absorbé par la phase de test de leur jeu. Ils réparent et règlent les derniers détails avant de valider le jeu et de le diffuser sur le site de la Global Game Jam.
 Sidney est étudiant à Orléans. Il n’a pas pu venir pendant le weekend, mais il est venu deux heures avant la fin du temps imparti pour venir présenter son jeu. Il a fait un jeu de plateau dans lequel les joueurs incarnent des mages et se combattent avec des cartes sur un terrain à cases.
Sidney est étudiant à Orléans. Il n’a pas pu venir pendant le weekend, mais il est venu deux heures avant la fin du temps imparti pour venir présenter son jeu. Il a fait un jeu de plateau dans lequel les joueurs incarnent des mages et se combattent avec des cartes sur un terrain à cases.
 C’est sur les rotules, mais toujours avec le sourire que les équipes présentent leur jeu à la fin du temps imparti. L’ambiance n’est pas stressante ni pesante, même si les heures de sommeil sont rares, tout le monde est très enthousiaste à l’idée de découvrir les jeux des autres équipes. Une démo est faite par les membres de l’équipe afin de présenter la façon dont le jeu fonctionne.
C’est sur les rotules, mais toujours avec le sourire que les équipes présentent leur jeu à la fin du temps imparti. L’ambiance n’est pas stressante ni pesante, même si les heures de sommeil sont rares, tout le monde est très enthousiaste à l’idée de découvrir les jeux des autres équipes. Une démo est faite par les membres de l’équipe afin de présenter la façon dont le jeu fonctionne.
 Benoit fait une démo aux autres membres de la jam. Il leur présente le jeu que lui et son équipe ont développé sur la ‘PC Engine’ une console sortie en 1989 en France. Il a baissé le son de la télévision afin ne pas trop entendre la musique qui tourne en boucle dans leur casque depuis des heures.
Benoit fait une démo aux autres membres de la jam. Il leur présente le jeu que lui et son équipe ont développé sur la ‘PC Engine’ une console sortie en 1989 en France. Il a baissé le son de la télévision afin ne pas trop entendre la musique qui tourne en boucle dans leur casque depuis des heures.
Reportage réalisé par Florian Belmonte et Korben.


