Si vous utilisez WordPress, et que c’est nouveau pour vous, vous êtes peut-être à la recherche du thème idéal…
Pas simple de choisir, car il en existe des milliers. Heureusement, il y a un petit site qui vous plaît et qui a ce design idéal, celui que vous rêvez d’avoir.
Mais vous n’osez pas écrire au webmaster pour lui demander le nom de son thème, de peur de passer pour un vilain copieur. 😉
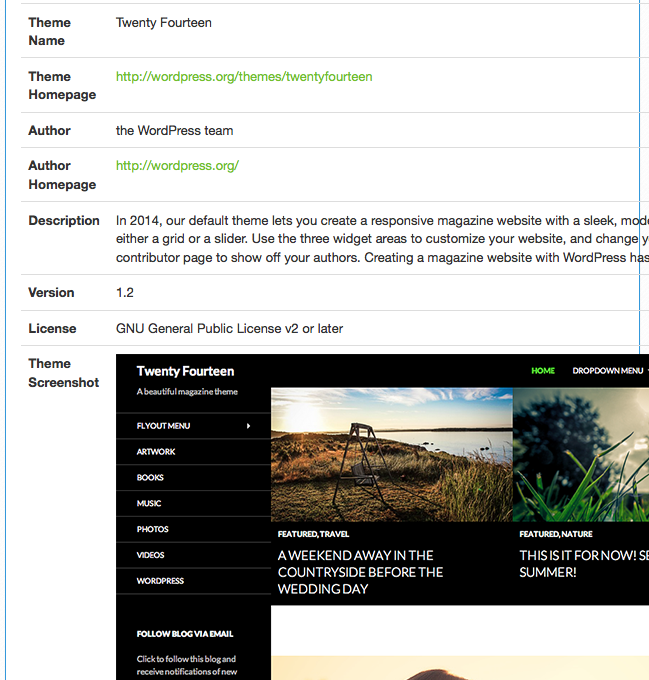
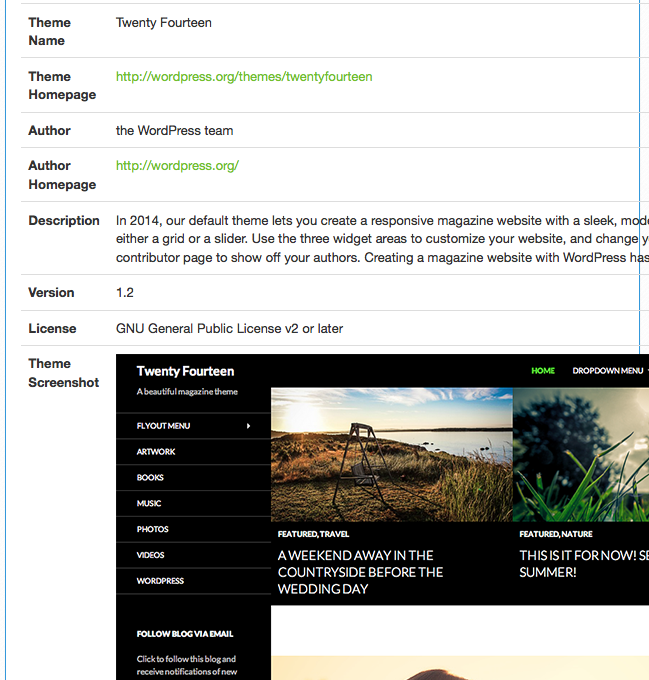
Pas de problème, car avec le service What WordPress Theme Is That, vous serez capable de débusquer le nom et tous les détails concernant ce thème mystérieux…

D’une manière plus générale, ce que je vous recommande si vous n’êtes pas designer / intégrateur et que vous voulez un truc original, c’est de mettre un peu la main à la poche et de vous offrir un thème sur des sites comme ThemeForest.
Prenez-en un qui se rapproche le plus de ce que vous avez en tête, sans trop d’options à la con, sombre ou clair sans vous arrêter aux couleurs, à la taille et au style des polices. Puis une fois installé, remplacez dans le HTML et les CSS, les couleurs, les polices, les tailles et les images par ce dont vous avez besoin…
Ainsi, vous aurez quelque chose de propre qui sera identique à ce que vous avez en tête…