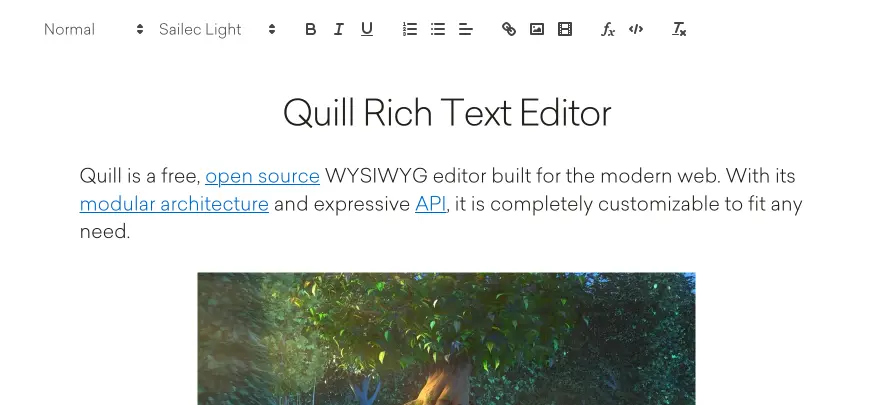
Quill est une bibliothèque JavaScript de folie pour créer des éditeurs de texte riche (WYSIWYG). Et quand je dis riche, c’est pas seulement du gras et de l’italique hein, on est sur un niveau au-dessus !
En gros, Quill vous offre tout un tas d’outils pour transformer vos champs de texte tout moisis en une expérience d’édition de folie furieuse. Le truc cool, c’est que c’est pensé pour les développeurs, donc vous avez un contrôle total sur le contenu et les fonctionnalités.

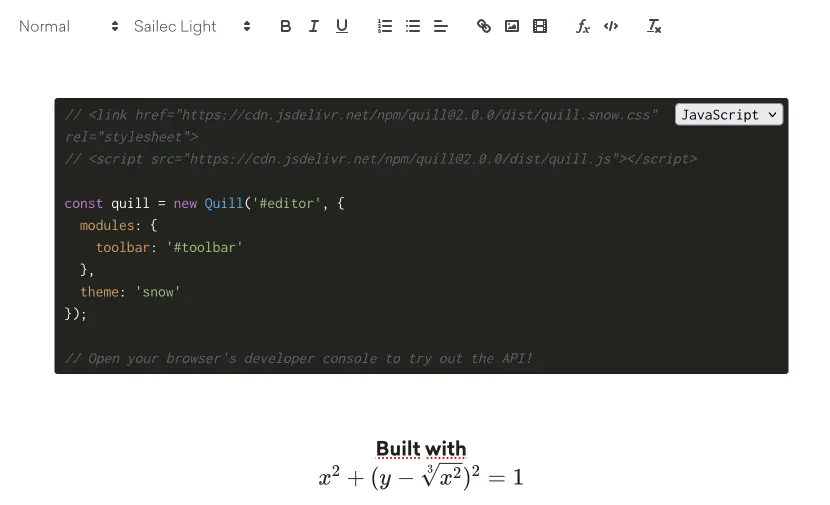
Ce qui fait la force de Quill, c’est son API hyper intuitive. Pas besoin de se taper 3 jours de doc pour comprendre comment ça marche. En quelques lignes de code, vous pouvez déjà faire des trucs sympas. Tenez, regardez ça :
const quill = new Quill('#editor', {
modules: {
toolbar: true
},
theme: 'snow'
});Et bam, avec ça vous avez déjà un éditeur stylé avec une toolbar, prêt à l’emploi ! C’est pas beau ça ? En plus, Quill gère directement le JSON en entrée et en sortie, ce qui vous facilite grave la vie pour stocker et traiter le contenu ensuite.

Ce qui est vraiment cool avec Quill, c’est que vous pouvez étendre et personnaliser votre éditeur à l’infini. Vous voulez ajouter des formats chelous, des effets funky ou même intégrer des contenus interactifs ? Pas de soucis, Quill vous laisse faire tout ce que vous voulez.
Vous pouvez même créer vos propres modules pour ajouter des features de malade. Genre si vous avez besoin d’un éditeur d’équations mathématiques ? Hop, vous chopez le module sur npm et vous l’intégrez en deux-deux. Besoin d’un truc pour gérer des sondages? Pareil, y’a sûrement un module pour ça. C’est ça qui est génial avec l’écosystème de Quill!
Tiens d’ailleurs, laissez-moi te montrer un truc fun qu’on peut faire. On va créer un format custom pour mettre en forme du code source directement dans l’éditeur. Pour ça, on va créer un module qui va détecter les blocs de code et leur appliquer la coloration syntaxique.
import Quill from 'quill';
import Highlight from 'highlight.js';
const CodeBlock = Quill.import('formats/code-block');
class SyntaxCodeBlock extends CodeBlock {
static create(value) {
const domNode = super.create(value);
domNode.innerHTML = Highlight.highlightAuto(value).value;
return domNode;
}
}
Quill.register(SyntaxCodeBlock, 'code-block', true);Là en gros, on crée une nouvelle classe SyntaxCodeBlock qui étend le format code-block de base. Dans la méthode create, on récupère le noeud créé par la classe parente et on remplace son contenu avec le code coloré par Highlight.js. Ensuite, on n’a plus qu’à enregistrer notre nouveau format custom dans Quill et pouf, on peut mettre en forme du code directement dans l’éditeur!
C’est juste un exemple hein, mais ça montre bien la puissance et la flexibilité de Quill. Et puis c’est hyper fun de pouvoir bidouiller son éditeur comme ça ! Y’a même un playground ici pour vous amuser.
Bon après, je vais pas vous mentir, y’a quand même un petit temps d’adaptation hein. Faut comprendre comment Quill structure son modèle de document, comment bossent les différents modules, etc. Mais une fois qu’on a compris la logique, c’est open bar.
Ah et j’ai failli oublier un truc important: Quill est compatible avec tous les navigateurs modernes, que ce soit sur desktop ou mobile. Votre éditeur va se comporter de la même façon partout, ce qui est quand même super cool. Ah et la doc officielle est très bien faite.
Bref, si vous cherchez une solution d’édition de texte riche pour vos projets web, franchement je vous le recommande les yeux fermés.
Allez, codez bien et à plus dans l’bus !