Quel script pour mesurer les performances de son site web ?
Si vous voulez tester les performances de votre site web, il existe des tas d’outils pour faire ça mais mon préféré reste WebPageTest. Mais si vous voulez proposer ce genre de service sur votre propre serveur ou avoir un outil dédié à l’évaluation des performances de vos sites web et réservé uniquement à vous, j’ai ce qu’il vous faut.
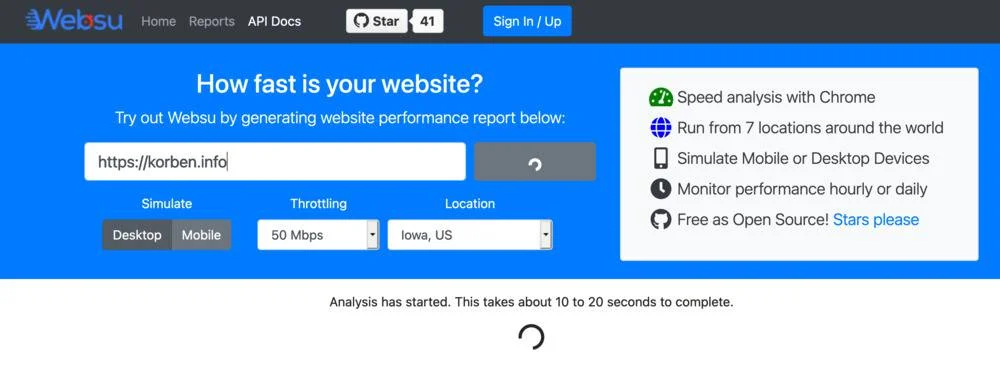
Ça s’appelle Websu et une fois installé sur une machine, ça permet de générer des rapports de vitesse de chargement à partir de n’importe quelle URL afin d’optimiser ensuite au mieux vos applications web. Websu utilise le moteur de Chrome pour réaliser le chargement des pages ainsi que Lighthouse de Google pour générer les rapports.
Websu est “programmable” pour générer des rapports automatiquement à intervalle régulier (par heure, jour, hebdomadaire, mensuel…etc.) afin de suivre l’évolution des perfs. Avant d’installer Websu, vous pouvez tester la démo ici avec votre site.

Pour le déployer, il y a plusieurs méthodes, mais la plus rapide et la plus simple c’est d’utiliser docker. Ouvrez un terminal et entrez les commandes suivantes :
git clone https://github.com/websu-io/websu cd websu docker-compose up -d
Une fois déployé, vous pourrez accéder à l’interface web via le port 8000 :
[http://localhost:8000](http://localhost:8000/?source=korben.info)
Et pour ceux qui voudront utiliser l’API, vous pouvez la tester avec un petit curl et ensuite vous référer à la documentation disponible ici.
curl -d '{"url": "https://www.google.com"}' localhost:8000/reports


