Youtube est 5x plus lent sur Firefox et Microsoft Edge. Comment régler le souci ?
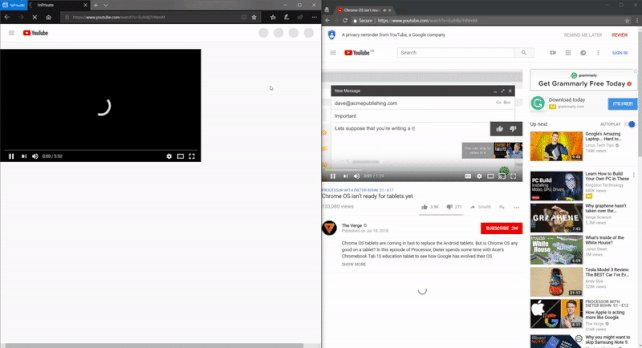
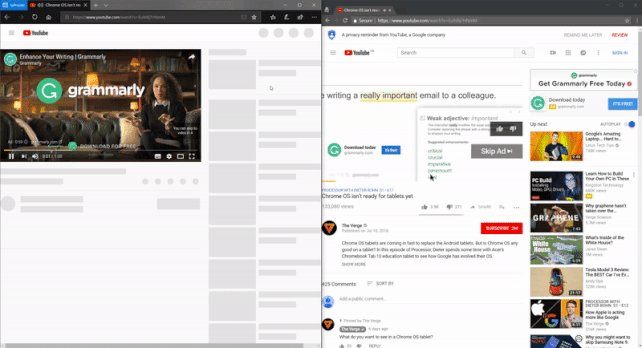
C’est maintenant prouvé, YouTube est beaucoup plus lent sur Edge et surtout sur Firefox, qu’avec Chrome.
Quand je dis plus lent, je veux dire 5 fois plus lent. Les adeptes de la théorie du complot accusent Google de l’avoir fait exprès, mais il est difficile de le savoir. Toutefois, il s’agit bien d’un bug de compatibilité qui n’est pas résolu et on se demande pourquoi ^_^.
En effet, YouTube utilise sa propre bibliothèque Polymer pour implémenter l’interface graphique de son nouveau YouTube. Et bien sûr Chrome supporte nativement Polymer, ce qui n’est pas le cas pour Edge ou Firefox. YouTube utilise donc un système de rétrocompatibilité (Polyfill) pour que YouTube s’affiche correctement dans des navigateurs non “Polymer”-isés.

C’est donc un stupide problème de compatibilité, de bug, d’absence d’optimisation, voire de mauvaise foi de la part de Google qui aurait pu tout simplement renvoyer les navigateurs non-Chrome vers la version Classic de Google en attendant de régler le souci.
Mais non.
Heureusement, il est possible grâce à quelques userscripts ou extension de régler le problème.
Pour Firefox, il suffit d’installer l’extension Firefox suivante : Youtube Classic.
Pour Edge, il faut d’abord installer TamperMonkey que vous trouverez ici sur le Store de MS. Ensuite, installez ou copiez le code disponible ici et collez-le dans TamperMonkey.
Et voilà. Vous aurez ainsi accès à YouTube ancienne version qui sera tout aussi performante que sur Chrome.
En espérant bien sûr qu’un jour Google règle le souci.