Article mis à jour début 2020.
Parmi vous il y a quelques acharnés (comprenez développeurs, webmasters ou passionnés) qui adorent bidouiller leur site pour l’optimiser à mort.
Pour faire ce travail, il existe bien sûr des extensions indispensables qui s’appellent Firebug ou la Web Developer Toolbar qui permettent déjà de mettre le nez dans beaucoup de choses (HTML, CSS, Javascript…etc)
Mais elles ne sont pas les seules… Voici donc une petite selection d ‘autres extension à avoir dans sa boite à outil de dev !
DNS Cache
Un truc tout con pour activer / désactiver le cache DNS dans Firefox ! Génialissime ! Pour ce qui est du cache du navigateur vous pouvez le faire avec le Web Developer Toolbar.
Update : l’extension n’existe plus mais voici une procédure permettant de faire de même. Pour réactiver il suffit de faire la manip à l’envers.
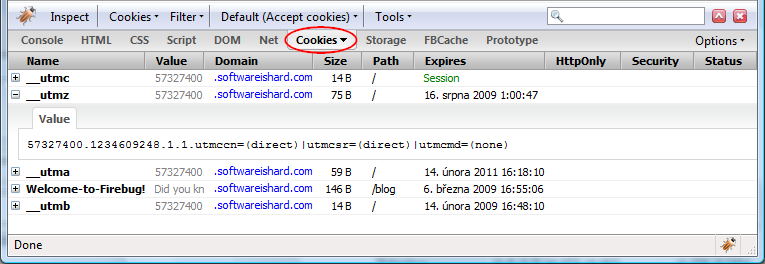
FireCookie
Firecookie vous permettra de voir et de gérer vos cookies. Via Firebug toujours, vous saurez quelques sont les cookies nouvellement crées, changés ou supprimés.

HttpFox
Cette extension permet de surveiller et d’analyser tout le trafic entrant et sortant entre votre navigateur et internet. Vous connaitrez ainsi les entêtes de requête et de réponse, les cookies envoyés et reçus, les paramètre POST envoyés…Etc
Update : n’existe plus mais si vous êtes sous Windows vous pouvez tester NetBalancer.
Jiffy
Même principe que pour Yslow, celle extension nécessite Firebug et vous permettra de mesurer encore plus finement le chargement de vos javascripts (fonction par fonction). Pratique si vous bosser en Ajax.
Update : c’est mort.
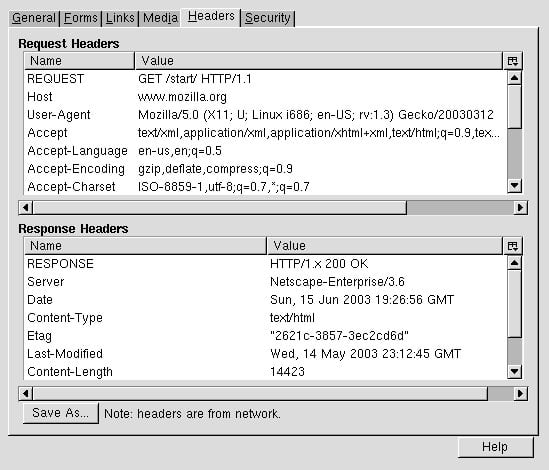
Live HTTP Headers
Cette extension géniale vous facilitera la vie pour voir et éplucher les entêtes (headers) HTTP envoyées par le serveur. Vous pouvez même éditer une entête et la rejouer.
Update : le site existe encore mais l’extension ne semble plus mise à jour depuis de nombreuses années.

Poster
Poster vous permettra d‘intéragir en direct avec des webservice ou autre pour analyser le résultat. Vous pouvez forger vous même les requêtes HTTP, les envoyer et inspecter ensuite le résultat.
Update : mort.
Selenium IDE
Derrière ce nom se cache un outil de test pour application Web fonctionnant sur le même principe de TestGen4Web (enregistreur d’actions) mais proposant en plus des fonctionnalités de breakpoints, d’édition, d’auto-complétion, de recherche intelligente (via xpath)…etc
Update : Disparu.
TestGen4Web
Dans le même style que ChickenFoot, cette extension permet d’enregistrer les actions que vous faites dans Firefox dans un XML. Ces actions peuvent ensuite être rejouées. Pratique pour faire des tests automatisés ou des benchmarks.
Update : Décédé.

Yslow
Certainement la plus connue, crée par Yahoo!, elle se greffe à Firebug et permet d’analyser les sites web pour connaitre par exemple le nombre de reqûetes vers le serveur, leur durée, la taille des éléments de la page, et truc sympathique, vous donnera une petite note et une tripoté de conseils sur comment optimiser encore plus votre site.
Update janvier 2020 :
RESTer
Avec cette extension vous allez pouvoir effectuer des requêtes HTTP avec n’importe quelle méthode, URL, en-têtes personnalisés … mais aussi sauvegarder ces requêtes, les organiser en dossiers et consulter l’historique.
gRPC-Web Developer Tools
Pour débugguer les requêtes réseau des applications de la librairie gRPC-Web. Vous pourrez inspecter les logs via les outils de développement Firefox.
Opal Developer Tools
Cette extension vous permet d’avoir une console dans Firefox afin d’interagir avec une application web Opal Ruby. Bien pratique pour développer et régler les soucis facilement.