Comment créer un thème pour Visual Studio Code ?
La plupart du temps, quand je discute avec un développeur, qu’il soit dev web ou dev barbu sous Linux, celui-ci me fait toujours de très bons retours sur le Visual Studio Code.
Développé par Microsoft, Visual Studio Code est un éditeur de code qui tourne aussi bien sous Linux que MacOS ou encore Windows et qui propose de nombreuses fonctionnalités très cool de debug, de coloration syntaxique, d’auto complétion, de snippets ou encore une bonne base de plugins divers et variés et une intégration avec Git aux petits oignons.
Visual Studio Code propose comme la plupart des logiciels permettant d’éditer du code, un thème sombre, mais vous permet également d’aller encore plus loin en lui appliquant des thèmes. C’est très cool parce que comme ça vous pouvez avoir vraiment l’éditeur de code source qui vous convient. Soit parce que vous aimez certaines couleurs et que ça vous fait plaisir, soit parce que vous avez des particularités visuelles qui vous obligent à préférer des couleurs ou des polices de caractères à d’autres.
Dans cet article, je vous liste les différentes méthodes que vous avez à votre disposition pour changer ou créer un thème pour votre éditeur de code Visual Studio.
Sommaire :
- VSCode Themes
- Maketplace Visual Studio
- VS Code One
- Theme Generator
- VSCode Theme Generator
- Themer
- Créer un thème à la main
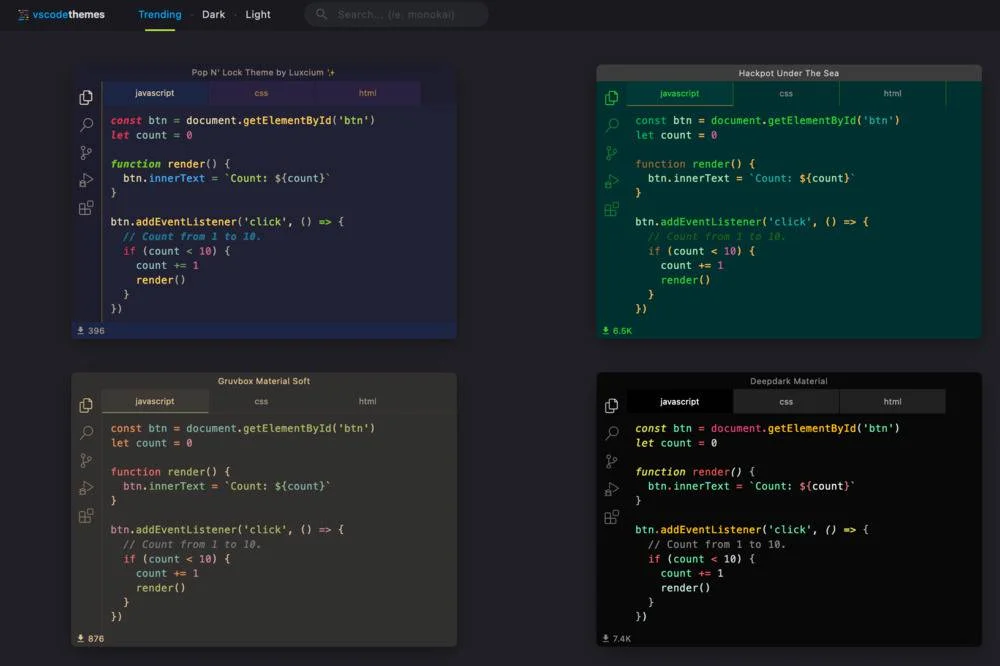
VSCode Themes
Sur ce site, vous trouverez une sélection de qualité avec des skins sombres ou lumineux pour Visual Studio Code. C’est évidemment téléchargeable gratuitement et ils sont installables directement via le site web. Que ce soit pour faire coller VS Code à votre macOS ou pour lui donner un look hacker ou hyper lumineux, vous trouverez forcément votre bonheur.

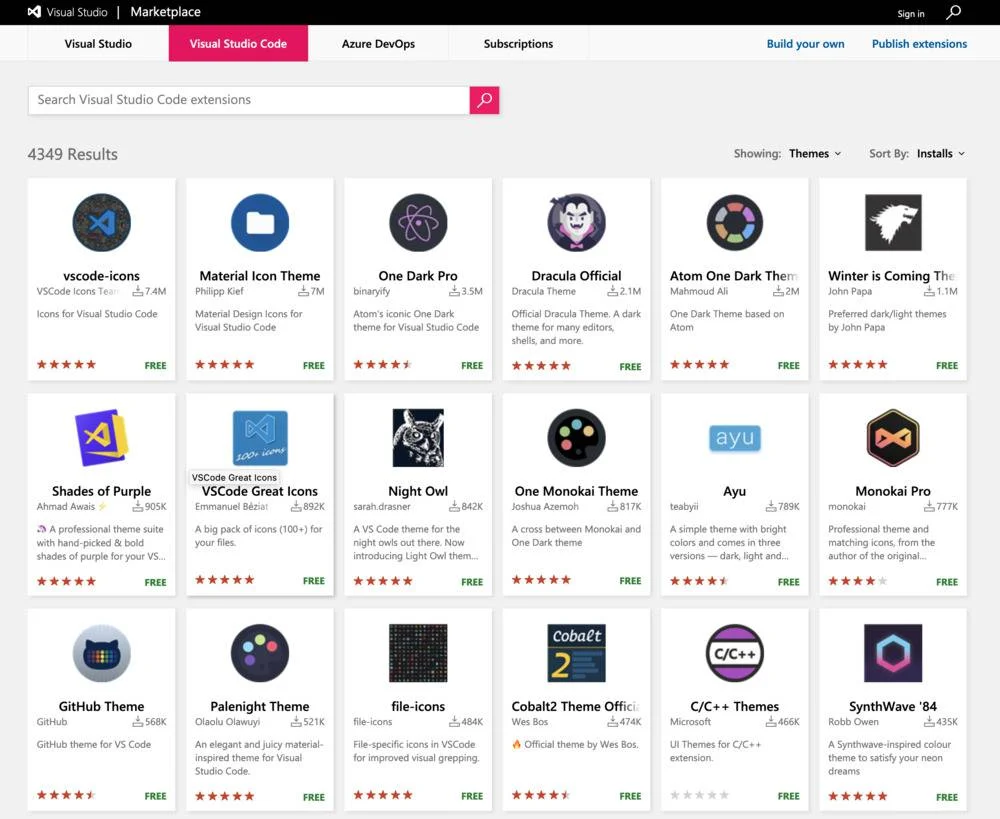
Marketplace Visual Studio
Sur la place de marché officielle de Visual Studio, vous trouverez évidemment des plugins, des snippets…etc., mais également des centaines de thèmes. Il y en a vraiment pour tous et chacun y va de sa petite référence… Du thème Game of Thrones, au thème Dracula, Linux ou encore des portages de thèmes d’applications concurrentes comme Sublime Text.

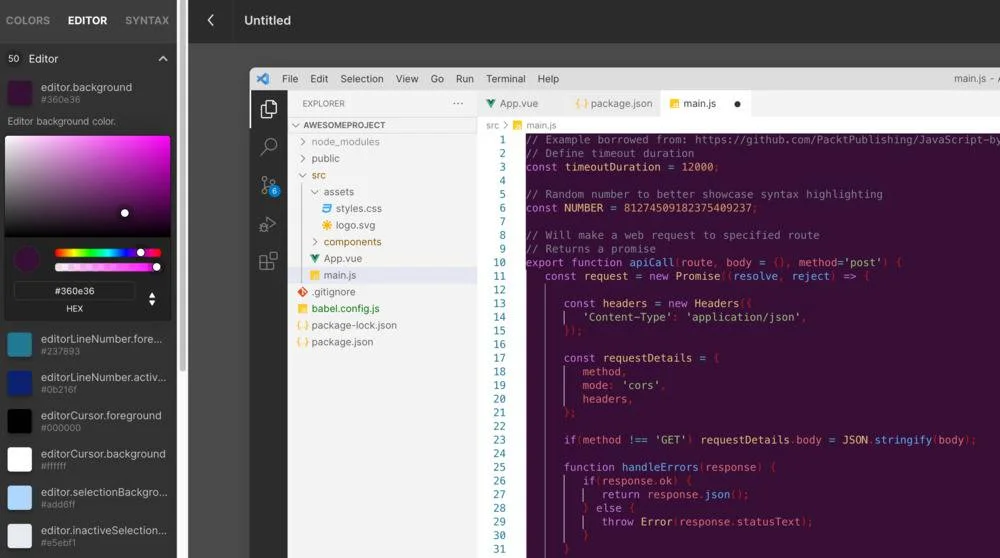
VSCode.one
Le site VSCode.one propose non seulement des tonnes de thèmes à parcourir et à télécharger, mais également un assistant qui vous permettra de créer vos propres skins pour Visual Studio Code. Rien de bien sorcier, il ne s’agit ici que de couleurs à changer. Vous choisissez un élément comme la barre de titre, les onglets, la zone de code, les widgets…etc. et vous sélectionnez ensuite la couleur qui vous convient.

Theme Generator
Theme Generator est téléchargable sur la place de marché des plugins de Visual Studio, mais ce n’est pas une extension officielle de Microsoft. Toutefois, celui-ci vous permettra de modifier assez basiquement un thème dark ou light et de générer ensuite un nouveau template pour VS Code.

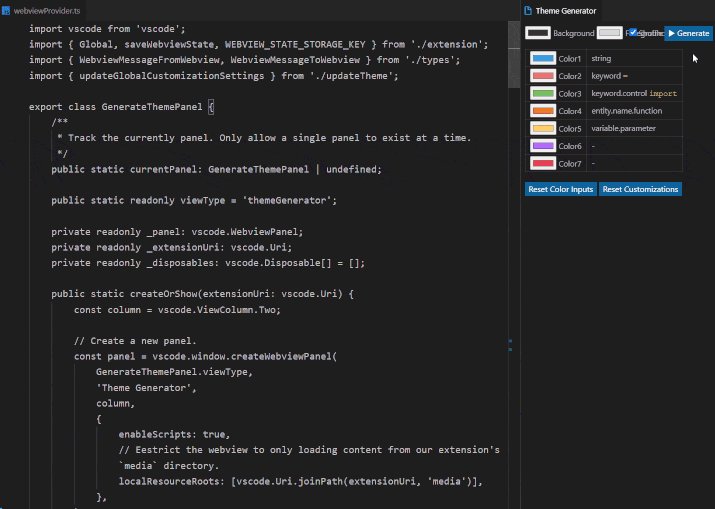
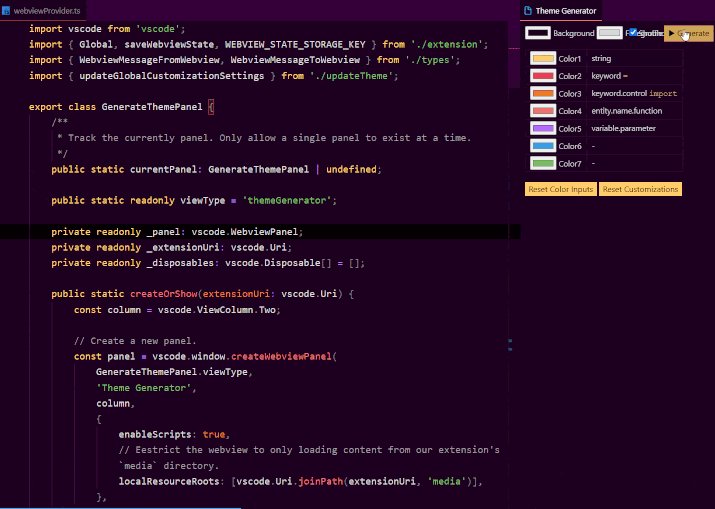
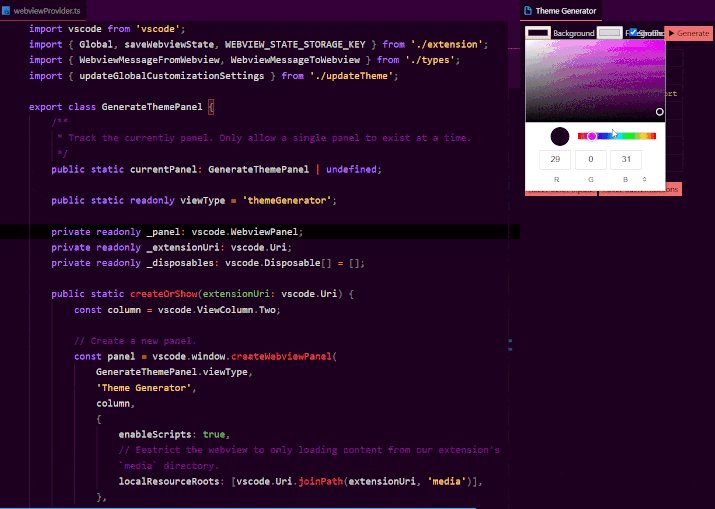
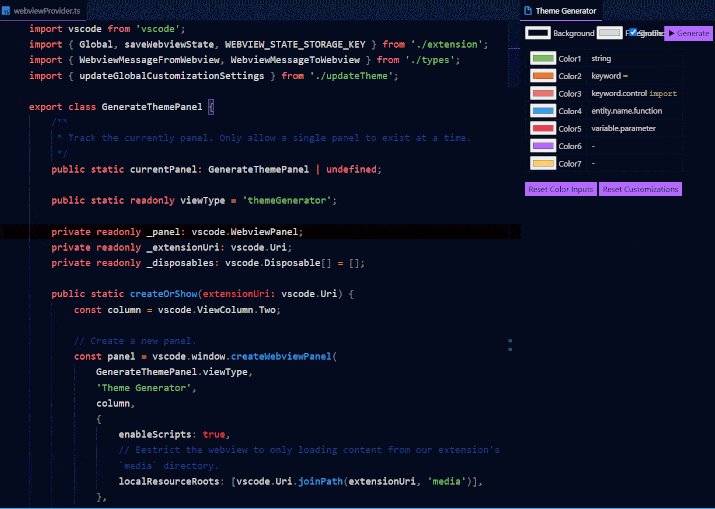
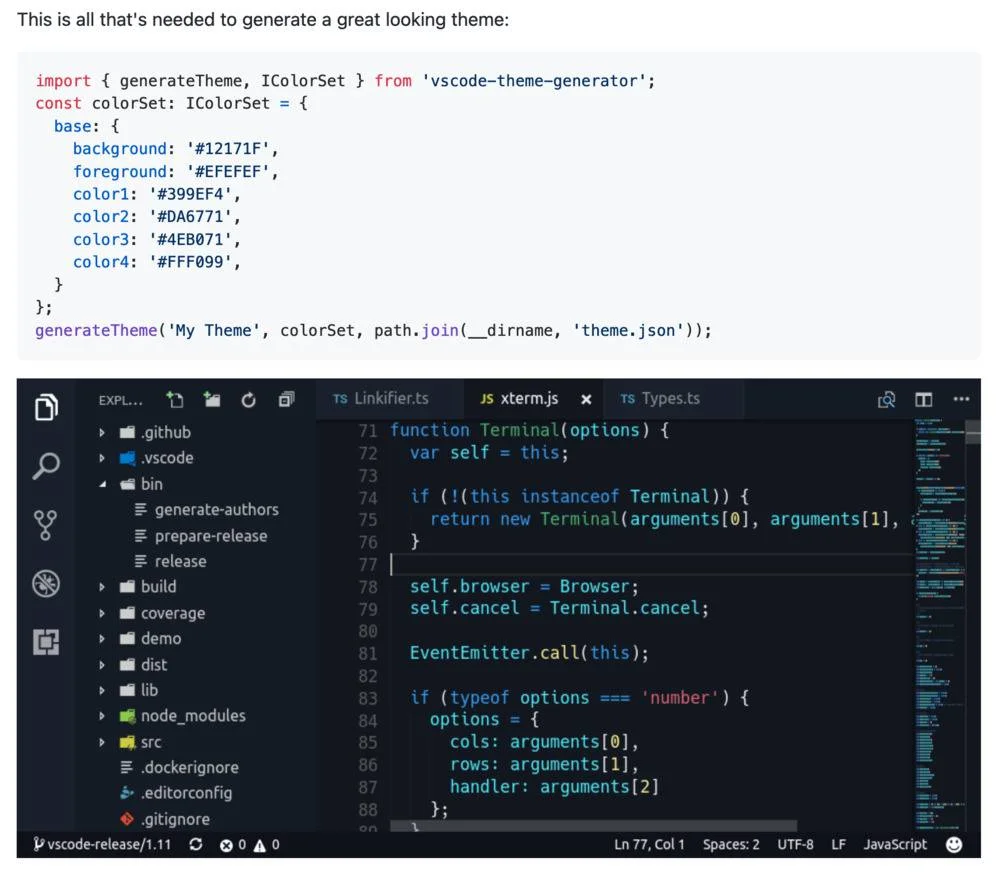
VS Code Theme Generator
Ce script proposé par Daniel Imms permet également de générer des skins pour Visual Studio Code, sauf qu’ici, Daniel a choisi la simplicité. A savoir laisser à l’utilisateur la possibilité de choisir quelques couleurs de base comme celle du fond de l’éditeur, de l’avant plan, et 4 couleurs d’accentuation) et de laisser tout le reste être géré par le script. Cela permet d’obtenir des thèmes personnalisés sans trop dénaturer VS Code et surtout sans repartir sur les bugs d’un thème d’origine.

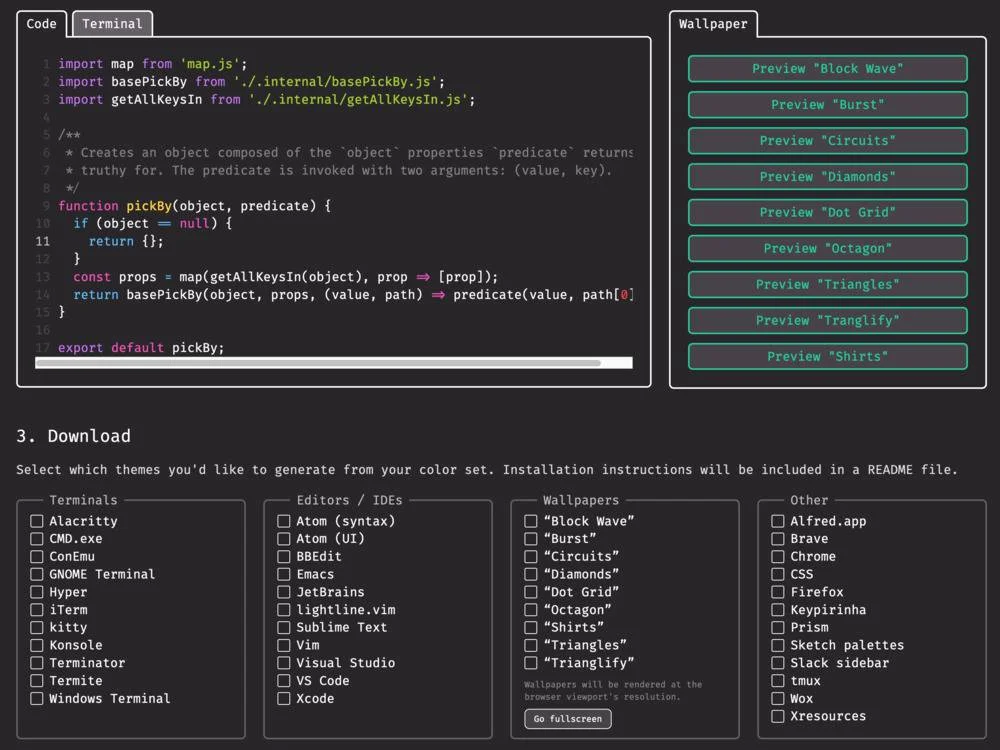
Themer
Themer est un site un peu différent des outils précédents puisqu’il permet de créer 1 thème pouvant s’appliquer à plusieurs logiciels. Cela vous permet de choisir des couleurs qui vous plaisent et d’avoir la même ambiance dans tous vos outils comme votre terminal, votre éditeur de code (comme VS Code mais également Vi, XCode, Atom, Sublime Text… etc.) et d’avoir également des fonds d’écran ou de la customisation dans Firefox , Chrome, Brave ou encore Slack. C’est fou non ? Par contre, pas de prévisualisation possible, ce qui est dommage.

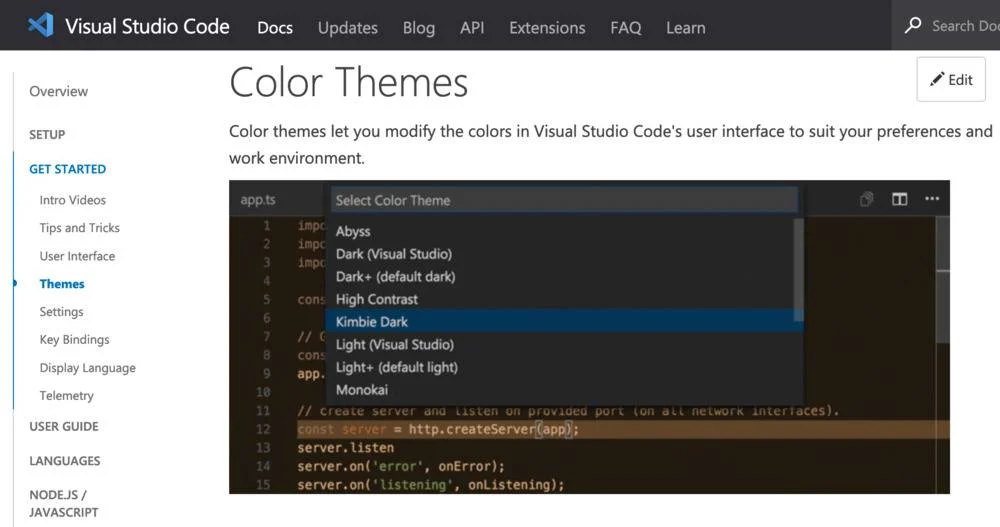
Créer un thème à la main
Si vous utilisez VS Code, c’est probablement parce que vous êtes codeur… Donc pourquoi ne pas réaliser vous-même votre propre thème directement à la main ? Pour cela, Microsoft a réalisé une documentation assez claire que vous pouvez retrouver ici. J’ai également trouvé une documentation alternative ici.

Mais le fonctionnement est assez simple puisque faire un thème consiste à créer une extension pour VS Code. Vous devez installer le package Yeoman ainsi que le générateur de code comme ceci :
npm install -g yo generator-code
Puis vous placer dans le répertoire où vous souhaitez créer votre thème et lancer la commande :
yo code
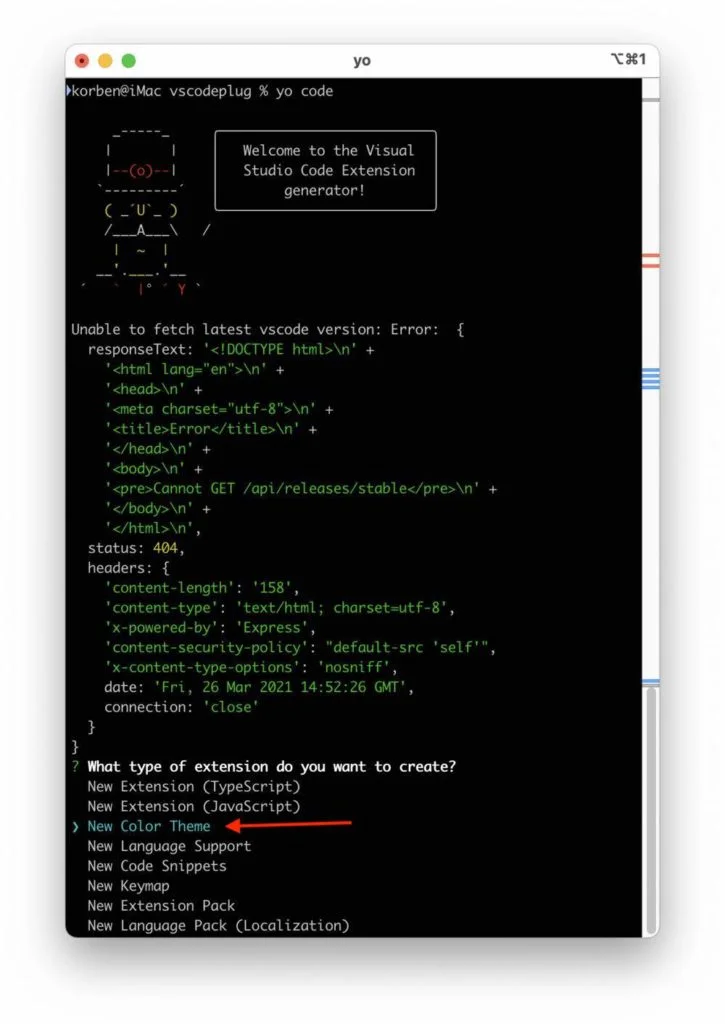
Cela aura pour effet de lancer le générateur d’extensions de Visual Studio Code (VSCE). Ce dernier vous proposera un menu, à vous de choisir “New Color Theme”…

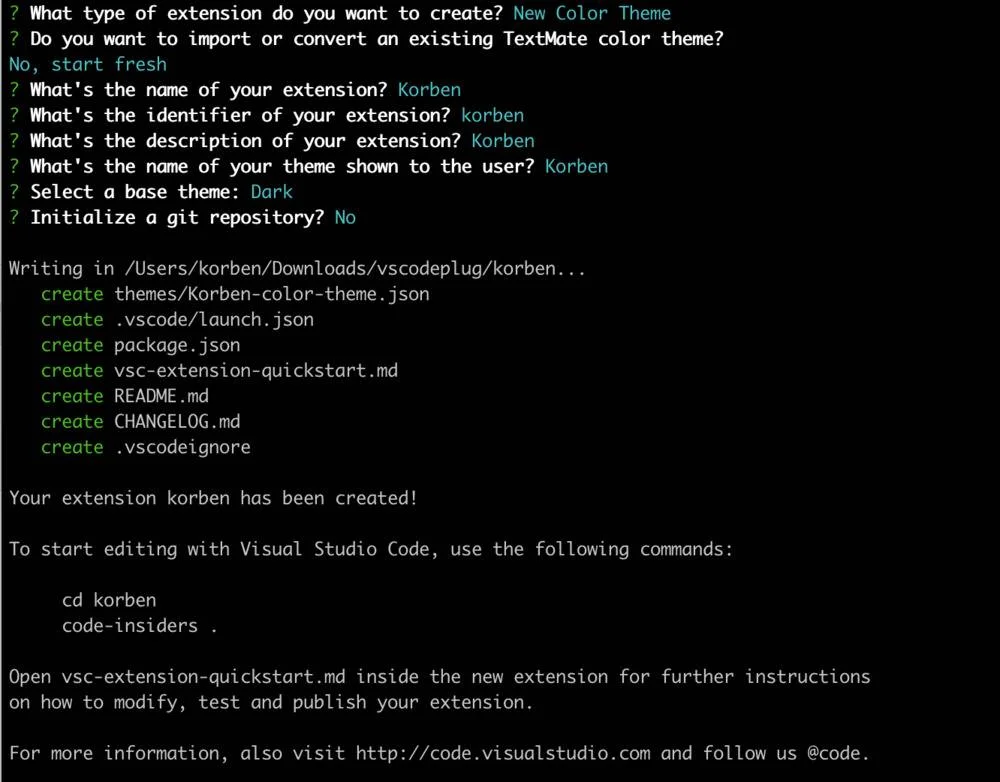
Puis de répondre à quelques questions pour au final obtenir un squelette de thème à modifier ensuite comme vous le voudrez.

Pour aller plus loin :
- Visual Studio sans les trackers
- Collaborez sur du code source directement depuis Visual Studio Code
- Installer VS Code sur Chromebook et RPi