
Aaah un petit truc plutôt pratique que m’a fait découvrir Jacques ! Il s’agit d’un javascript que vous pouvez insérer temporairement dans tous vos développements web pour pouvoir les débugguer un peu de la même façon qu’avec un Firebug.
Ca s’appelle pi-debugger, ça s’intègre dans vos pages avec simplement la ligne suivante :
<script type="text/javascript" src="http://pi-js.googlecode.com/files/debugger.js"></script>
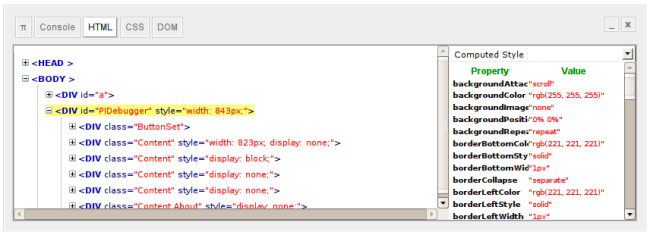
Et vous obtiendrez ceci (voir la demo en ligne) :

qui vous permettra de parcourir votre code via une simple recherche Xpath, ou encore de voir tout votre source, et les styles associés, l’intégralité de vos CSS ou le DOM de la page en cours.
Vraiment impressionnant et pratique si votre site est allergique à Firebug ou Firefox. Et ça peut largement conccurencer la « developper toolbar » pourrie pour IE.
C’est open source et dispo sur le site http://code.google.com/p/pi-js/
Merci Jacques pour l’info !
