Un Firefox bien configuré permettra de vous assister dans tout vos développements web en vous donnant par exemple les styles des pages, en debuggant du javascript ou en éditant du HTML.
Afin de ne pas alourdir votre firefox avec toutes ces extensions, je vous recommande de configurer une nouvelle session entierement dédiée au dév.
Vous pouvez créer et lancer un nouveau profil en même temps que votre profil standard en créant un raccourci dans lequel vous appelerez firefox avec les paramètres suivants:
firefox.exe -P Dev -no-remote
Une fois que votre firefox de Dev est lancé, on va pouvoir passer aux choses sérieuses avec les extensions à avoir !
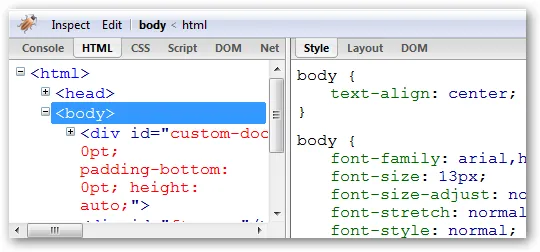
Firebug est sans conteste la plus puissante des extensions pour debugger du javascript, analyser vos CSS et vos HTML mais aussi y faire des modifications en live et voir le résultat directement. Pour debugger de l’Ajax, firebug est aussi l’idéal ! Vraiment incontournable.
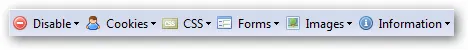
Cette barre d’outil pour Firefox propose toute une panoplie d’outils indispensables pour les développeurs comme par exemple de la validation, de la gestion de cookies, de formulaires…etc. Un must !
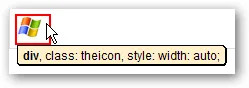
Cette extension très légère permet d’afficher les détails des élèments d’une page web comme leur class ou id. Vous pouvez aussi l’utiliser pour enlever certains élèments de la page web.
Permet de connaitre les codes couleurs des éléments d’une page web.
Grâce à cette extension, vous pourrez rediriger le code source de la page vers différents éditeurs de votre choix.
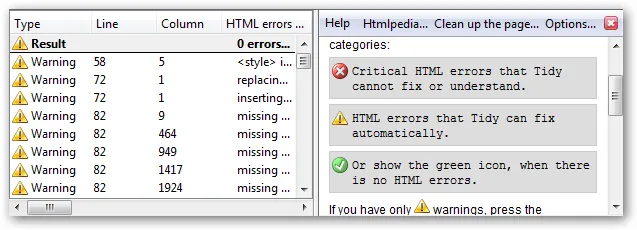
Avec cette extension, vous pourrez facilement valider vos pages HTML (avec des tests w3c)
Une de mes préférées. Cette extension permet d’exécuter des petits bouts de codes javascripts afin d’agir sur des pages web existantes. Ca permet de gagner du temps en codant directement dans firefox. (Ou alors en développant des petites extensions pour vos sites préfèrez (comme korben.info 🙂 ))
Permet de mesurer facilement les éléments d’une page web. Vous faites glisser votre souris pour tracer une zone, que vous pourrez déplacer sur la page pour comparer des éléments.

IE View – IE Tab – Opéra View – Firefox View – Safari View – IE View Lite
Ces extensions permettent de voir vos pages dans firefox mais en utilisant les moteurs de différents navigateurs internet comme Internet Explorer ou Safari.
Permet de nettoyer le cache de firefox. Pratique quand on bosse des CSS. Pour info, cette option est disponible dans la webdeveloper toolbar.
Permet de fermer et de relancer firefox en conservant vos onglets et vos sessions.
Cette extension a quelques fonctions bien pratiques comme par exemple dupliquer un onglet ou copier dans le presse papier l’url de l’onglet…etc
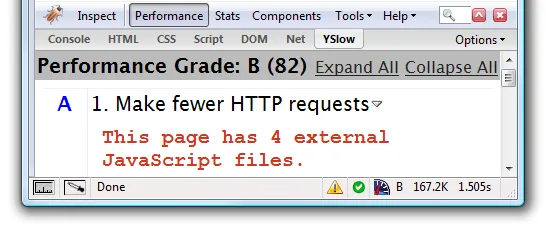
Je vous en ai parlé il n’y a pas longtemps. Cette extension créee par Yahoo analyse vos pages web, vous donne une notre sur 100 et vous indique la meilleure façon pour optimiser tout cela avec des conseils avisés. Cette extension fonctionne avec Firebug.

Dummy Lorem IpsumJe l’utilise assez souvent. Elle permet de remplir les formulaires avec du texte lorem ipsum qui est une espèce de pseudo latin afin de simuler du contenu pour votre site.
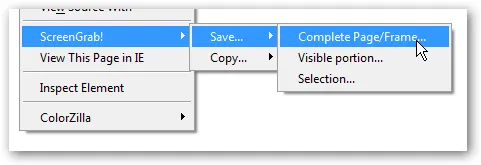
Cette extension est terrible aussi. Elle permet de capturer la partie visible ou l’intégralité d’une page web.


Il y a évidement des tas d’autres extensions très pratiques pour les développeurs. Si vous pensez qu’il en manque une dans cette petite liste, n’hésitez pas à l’indiquer dans les commentaires.
Je pense quand même qu’avec tout ça vous êtes paré pour vos développements.