Edit : Poupougnac me signale qu’il existe HTML2Canvas, la même chose en libre et gratuit ici.
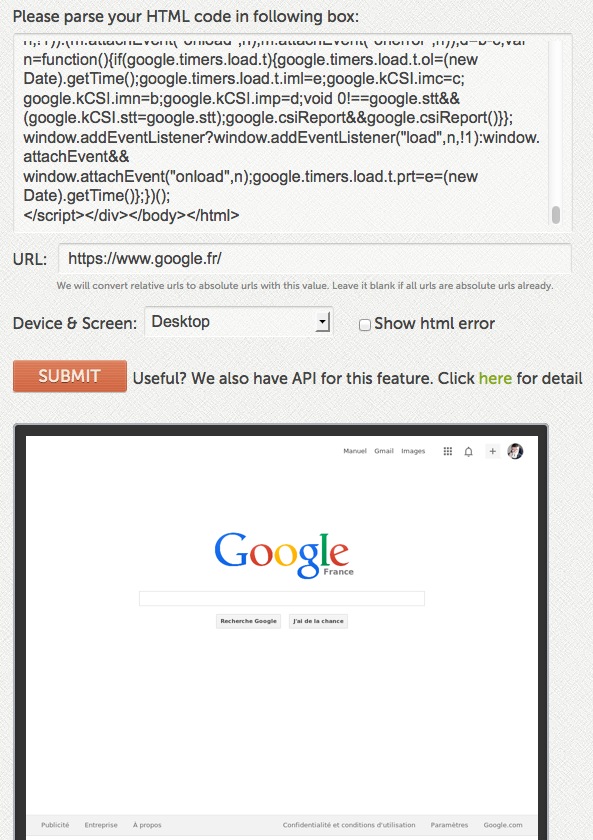
Page2Images est un service en ligne qui vous permet de générer une image (capture-écran) à partir d’un code HTML. Vous entrez le code, une URL de référence si nécessaire (pour résoudre les liens relatifs) et vous cliquez sur le bouton « Submit » et vous obtenez-le rendu sous forme d’image à télécharger.
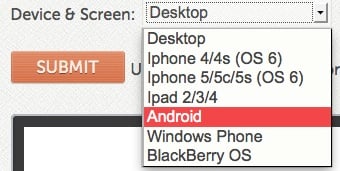
Il est aussi possible de générer l’image en fonction de différents appareils mobiles :
Et le plus cool, c’est que c’est dispo sous la forme d’une API gratuite jusqu’à 100 appels par jour. Au-delà, c’est payant.
Notez que sur le site, il y a d’autres services comme un générateur de capture-écran de site sur mobile, un vérificateur batch de compatibilité mobile, un générateur de capture-écran en mode batch…etc etc…