Amis développeurs qui savez apprécier les bienfaits du JavaScript, voici une bonne petite bibliothèque pour vous. Obelisk.js ne vous aidera pas à livrer un menhir, mais plutôt à créer des objets isométriques 100% en pixels.
Des cubes, des pyramides et toutes sortes de parallélépipèdes en canvas HTML5 simplement avec quelques lignes de JS.
Il suffit d’appeler la bibliothèque
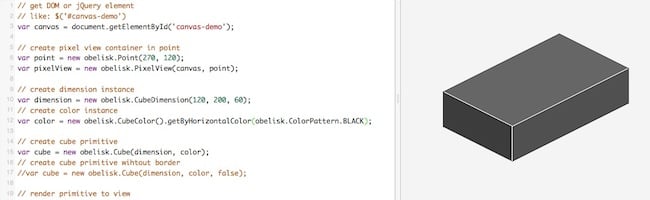
Puis en Javascript, ça se présente comme ceci :
// create a canvas 2D point for pixel view world
var point = new obelisk.Point(200, 200);
// create view instance to nest everything
// canvas could be either DOM or jQuery element
var pixelView = new obelisk.PixelView(canvas, point);
// create cube dimension and color instance
var dimension = new obelisk.CubeDimension(80, 100, 120);
var gray = obelisk.ColorPattern.GRAY;
var color = new obelisk.CubeColor().getByHorizontalColor(gray);
// build cube with dimension and color instance
var cube = new obelisk.Cube(dimension, color, true);
// render cube primitive into view
pixelView.renderObject(cube);
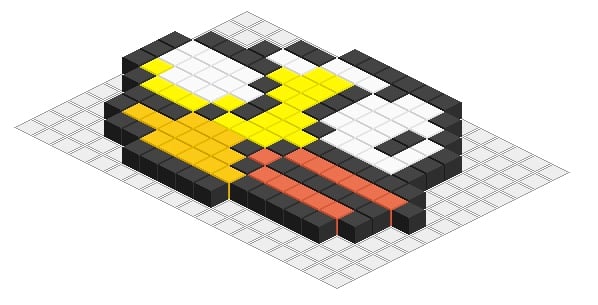
On détermine un point d’ancrage, puis on donne les dimensions et la couleur de l’objet et hop la magie opère. Et on peut faire des choses assez chiadées comme ce Flappy Bird ou ce sprite.
Notez que plusieurs tutos sont disponibles pour prendre en main Obelisk.
- Part 1: To build the first cube
- Part 2: Coordinate system
- Part 3: Primitives
- Part 4: Color
- Part 5: Dimension