Hier soir, je n’ai pas pu télécharger Firefox 3 car j’étais avec Tristan Nitot, Président de Mozilla Europe pour le lancement de Firefox 3 (coincidence !).
Nous n’étions pas nombreux mais parmi ces gens, quelques « personalités » d’Internet comme Thierry Stoehr, le président de l’Aful ou Laurent Gloagen, dinosaure blogueur… :o)
Au menu, d’ailleurs nous avons eu le droit à :

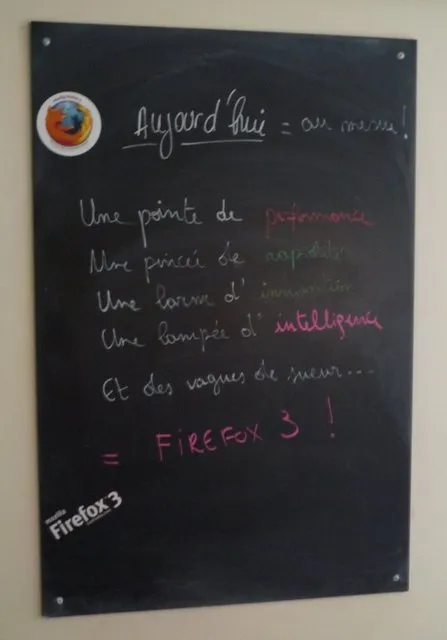
Puis à une petit présentation de Tristan donc j’ai « piraté » quelques slides !
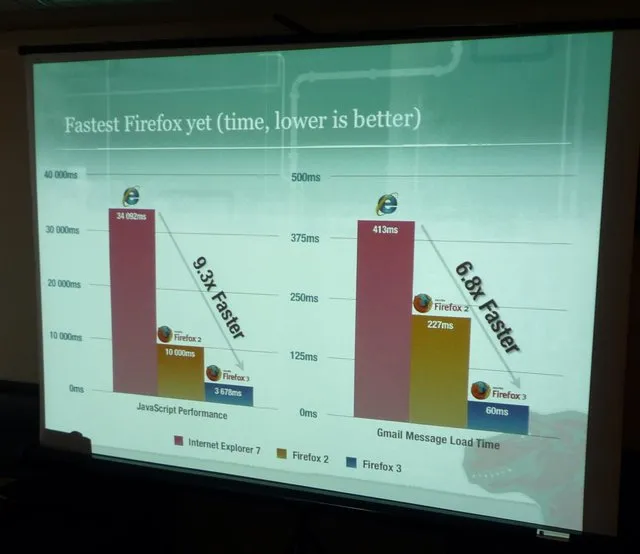
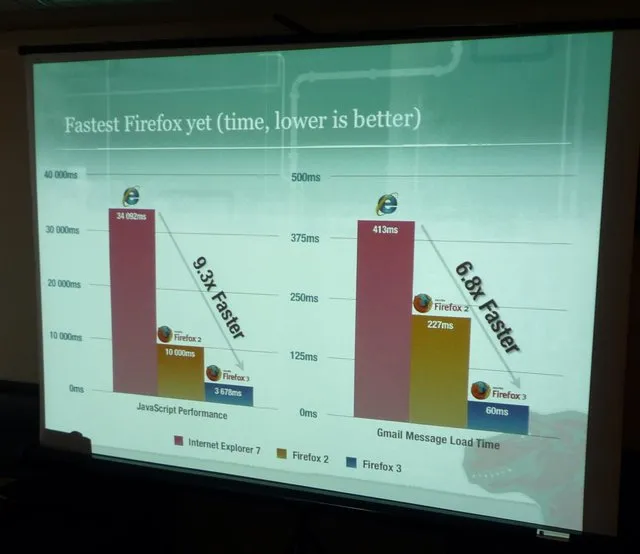
Ici, on a un graphique comparatif des perfs Javascript du nouveau Firefox avec sa version 2.0 et IE 7. Le test est réalisé avec Sunspider. (a gauche)
Et à droite, le temps de chargement de Gmail dans ces browsers. Cette mesure a été réalisée via un compte « debug » de Gmail. (Il parait qu’il faut coucher avec Google pour avoir ça…). Pour la petite histoire, il faut savoir que la barrière des 100 ms correspond à celle de la notion d’instantanéité de l’oeil/cerveau humain. En gros, maintenant avec Gmail + Firefox 3, vous n’aurez plus la sensation que quelque chose est en train de se charger.

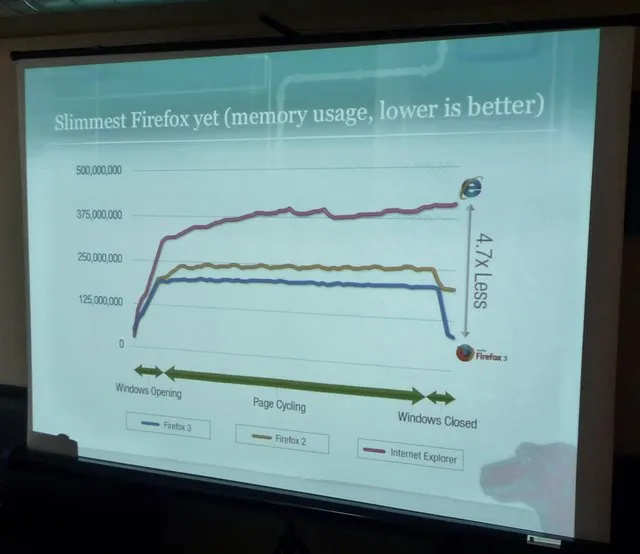
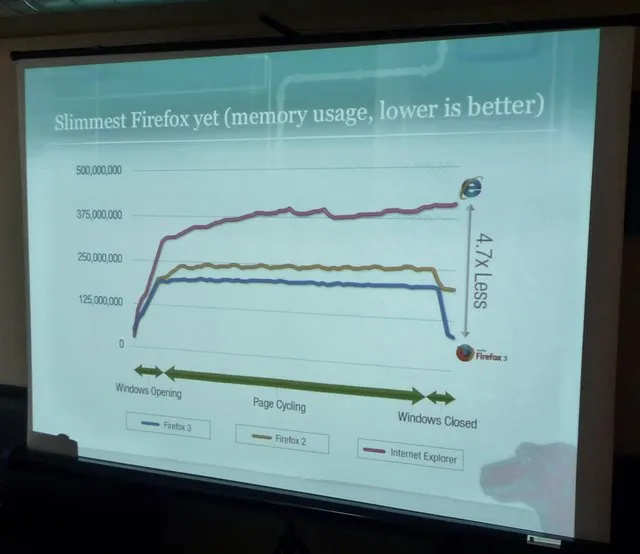
Ce dernier slide représente l’utilisation de la mémoire de l’ordinateur par les browsers. Hormis le fait que FF3 consomme beaucoup moins (Aaaah si FF3 était une voiture…), le test ici correspond à un chargement en mémoire de 30 sites webs dans 30 onglets les uns après les autres. Je ne me souviens plus exactement du nombre mais ils testent un truc comme 200 sites « témoins » et au bout de 30 chargés (30 onglets ouverts), le script de test ferme le premier onglet et en ouvre un nouveau juste derrière avec le nouveau site à charger. (Mesure réalisée sous Vista via des scripts automatisés)
L’objectif ici est de tester la « liberation » de la mémoire du système par le navigateur. On voit ensuite que lorsqu’on ferme tous les onglets, la mémoire du browser revient à son point d’origine.

Ici, Tristant Nitot au fond avec le t-shirt Firefox et Ravana au premier plan.

…avec Laurent Gloagen

…avec Thierry Stoehr

Et en header de News, c’est avec Tristan Nitot…
Bref, j’ai passé une très bonne soirée, de bonnes conversations avec toutes ces personnes dont Pierre le Leannec (qui a organisé tout cela) ou Jean François Ruiz… (D’ailleurs, je passerai à Webdeux.Connect le 28 juin alors si vous y êtes…)
Et en voici une dernière pour la postérité ! (je n’ai pas pu m’en empêcher…)

Sinon pour info, le record est proche d’être établi… A l’heure ou j’écris ce post, ils en sont à plus de 4 millions de téléchargements dont 112 000 pour la France dont 56 000 de lecteurs de Korben.info (non, je déconne pour ce dernier chiffre… :-))