Dernière nouveauté qui a attiré mon attention lors de la conf ReInvent 2021 d’AWS, l’arrivée d’un éditeur de chatbot. Les chatbots qu’on appelle en français « agent conversationnel » (argh) sont très à la mode en ce moment, car ils permettent par exemple de réserver une chambre d’hôtel ou de commander des fleurs en écrivant simplement dans une fenêtre de chat.
C’est une interface qu’on trouve en général sur un site web, mais c’est surtout pour moi l’étape précédent l’interaction totalement vocale (avec Alexa par exemple).
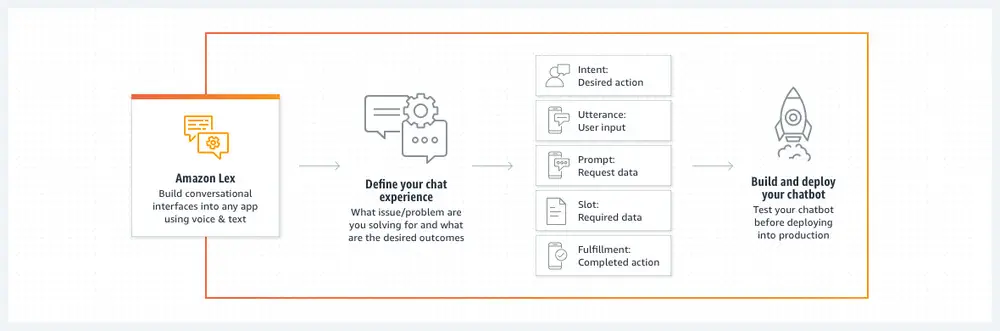
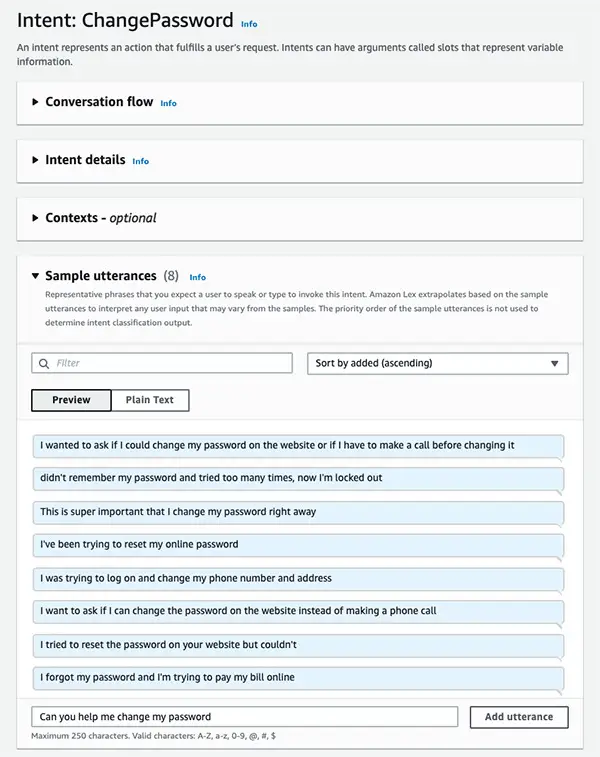
AWS propose donc maintenant un concepteur de chatbot au sein de son service Amazon Lex. Pour rappel, Amazon Lex est un service qui permet de créer des interfaces conversationnelles en utilisant la voix et le texte. Grâce à Lex, la moteur d’apprentissage (deep learning) d’Alexa est rendu accessible à tous les développeurs qui souhaitent intégrer des chatbots sophistiqués en langage naturel à leurs applications.

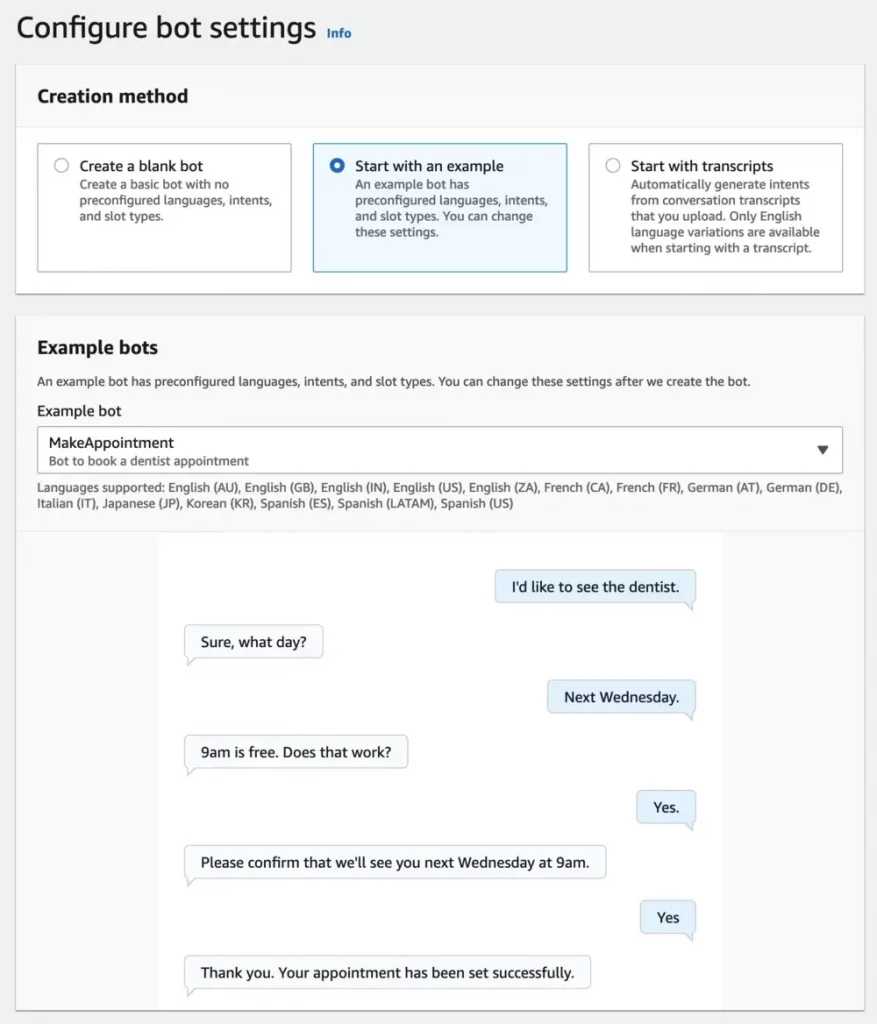
Comme tout le monde n’a pas forcément le temps de coder tout ça, Amazon a sorti un concepteur automatisé de chatbot qui permet d’aller facilement jusqu’à la phase de conception avec Amazon Lex.

Ce concepteur de chatbots utilise le machine learning pour analyser ce qui lui est demandé et proposer une expérience de base, qui peut ensuite être enrichie et affinée pour répondre encore mieux aux demandes des utilisateurs. C’est donc un bon moyen de concevoir des chatbots en quelques heures sans passer par la case développement qui peut prendre plusieurs semaines.

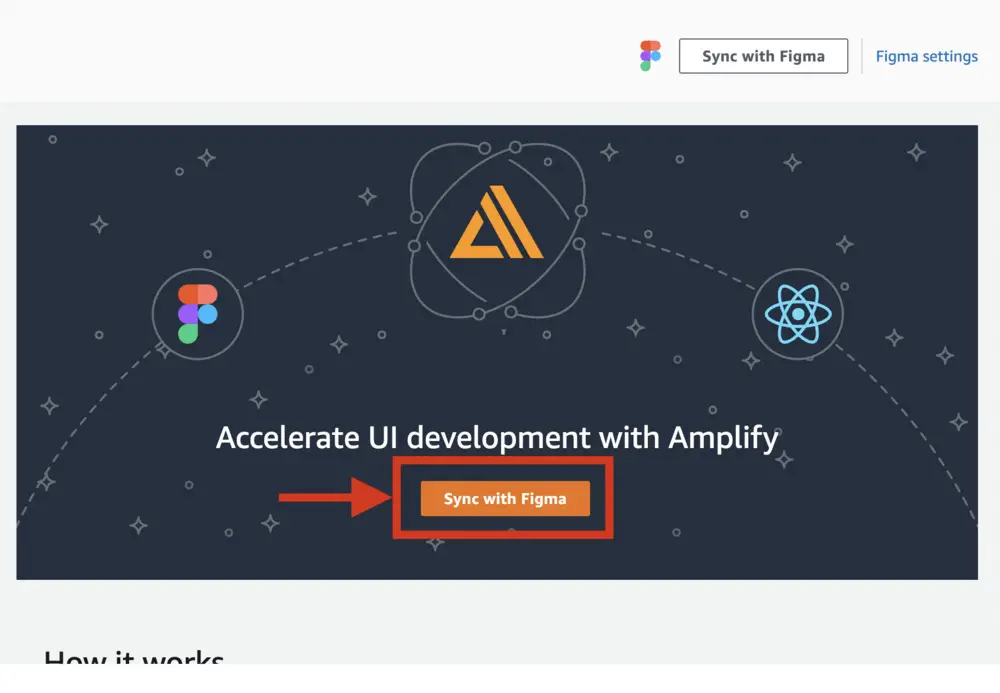
Vous pouvez évidemment tester tout ça en vous rendant ici. C’est gratuit durant la preview et après ce sera facturé (voir les prix sur la page Amazon Lex)
Et pour apprendre à l’utiliser, c’est par ici que ça se passe.