Et voilà, c’est officiel, Google Maps couvre maintenant toute l’Europe !! Et en plus, Google a mis à jour ses images satellite, ce qui commence à devenir interressant…
Si vous ne connaissez pas Google Maps, je vous conseille d’aller faire un tour sur ce site: Google Maps
Très bien tout ça !! Mais saviez vous que Google donne gratuitement une API qui permet de rajouter Google Map à votre site… Magique non ?
Et bien moi je vais vous donner gratuitement (comme Google) la technique pour rajouter rapidement ce service à votre site ! Vous allez voir, ce n’est pas si compliqué que ça !
Allez en route !!
Avant toute chose, vous avez besoin d’une clé API pour Google Maps. Allez sur ce site http://www.google.com/apis/maps/ puis cliquez sur « Sign up for a google API key« . Vous aurez besoin de vous identifier avec votre compte Gmail et d’entrer le nom de domaine de votre site. La clé API ne sera valable que pour les pages hebergées sous ce domaine. Si vous utilisez un serveur de test ou une machine de developpement, vous devez enregistrer une seconde clée sinon, ça ne marchera pas.
Google vous donnera en même temps que cette clée, un petit bout de code à inserer dans votre page.
Zappez le pour le moment, nous allons nous concentrer uniquement sur du code compatible avec la version 2 de l’API Google Maps. A titre d’info, la documentation pour la v2 est dispo ici
http://maps.google.com/apis/maps/documentation/.
Une fois que vous avez copié la clée Google Map, inserez le code suivant dans une balise HEAD:
(Attention au retour a la ligne. La ligne <script>< être= » » doit= » » la= » » ligne<= » » même= » » script>= » » span= » » sur= » »>)</script><>
Puis remplacez VOTRE_CLEE par la clée API de Google Maps que vous avez obtenu précédement.
Ce script sert à 2 choses. Tout d’abord à vous identifier chez Google avec la clée API, et crée un lien avec la map Google. Vous pouvez inserer ce script n’importe ou sur votre page web, du moment qu’il se situe avant les lignes de code qui vont suivre.
Ensuite, vous allez placer la carte sur la page en inserant le Div suivant
(Pour les lignes de code, méfiez vous des espaces qui se rajoutent dans le code)
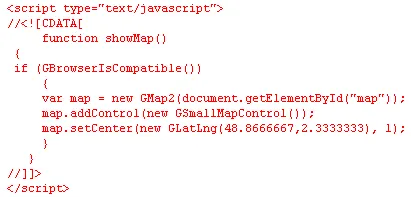
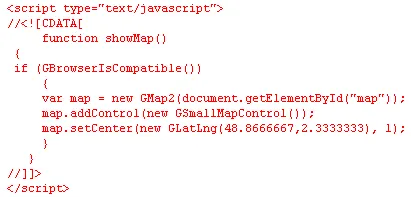
Maintenant, regardons le code suivant :

(Désolé pour le copier coller, mais j’ai du mettre ce code en image car il ne passait pas bien avec mon CMS…)
C’est ce code qui dessine la carte. Il faut copier ce code n’importe où après le DIV précédent dans votre XHTML.
La premiere ligne instancie la carte et la lie au DIV « map« . La deuxième ligne ajoute le panneau de controle permettant les zooms. Enfin, la troisième ligne permet de positionner la carte sur un point précis et défini le niveau de zoom.
Ensuite, n’oubliez surtout pas de rajouter les fonctions onload et onunload dans le BODY de votre page:
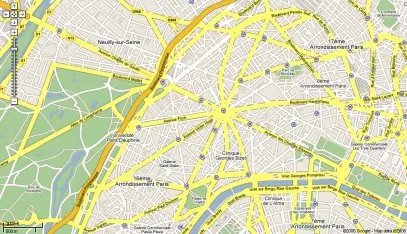
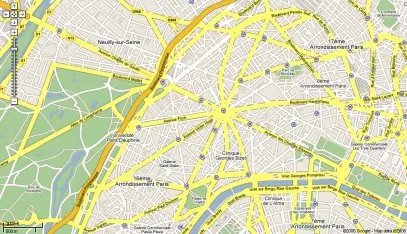
Et voilà, votre carte est en place !! Je l’ai fait pointer sur Paris. Regardez:

Pour avoir ces coordonnées, 2 solutions sont possibles.
D’abord allez sur http://maps.google.com et placez vous sur l’endroit que vous voulez avec le taux de zoom désiré. Une fois que c’est ok, faites un double clic sur l’endroit choisi et cliquez sur le lien « Link this page« , et observez l’URL. J’ai choisi l’Arc de Triomphe:

http://maps.google.com/?om=1&ll=48.873833,2.294812&spn=0.016569,0.040255

Nous obtenons donc dans cette URL la latitude et la longitude (c’est à dire les geocodes).
La seconde solution consiste à obtenir directement ces geocodes en allant sur des sites comme celui-ci http://worldkit.org/geocoder/. Vous en trouverez plein sur Google (cliquez ici).
Maintenant, nous n’avons plus qu’à entrer ces codes dans le précédent script ici:
map.setCenter(new GLatLng(,2.294812), 14);
Pour finir, nous pouvons ajouter un point de marquage comme celui-ci  sur la carte, en ajoutant une ligne de javascript juste après la commande map.setCenter.
sur la carte, en ajoutant une ligne de javascript juste après la commande map.setCenter.
map.addOverlay(new GMarker(new GLatLng(48.873833 ,2.294812 )));
Nous utilisons evidement les mêmes coordonnées.
Et voilà, j’ai terminé !! Vous avez maintenant une jolie carte Google Maps sur votre site. Il existe beaucoup de possibilités pour rendre tout cela très vivant, donc je vous recommande de lire la documentation des API.

Bon dev !