Vous n’êtes pas sans savoir que la loi impose maintenant à tous ceux qui font le Net, d’informer les internautes de la présence de cookies sur leur site ou leur application. Et c’est pour cela, que vous voyez maintenant partout, des barres d’information toutes moches, destinées à recueillir le consentement des internautes.
En tant qu’éditeur de site, votre rôle est donc d’informer les internautes de la raison d’être de vos cookies, d’obtenir leur consentement et de leur fournir un moyen de les refuser. Ça, c’est ce qu’explique la CNIL sur son site.
Et une fois ce consentement obtenu, vous l’avez pour une durée de 13 mois maximum. Après cela, il faudra le re-demander à l’internaute.
Les cookies qui nécessitent le consentement de l’internaute sont :
- Les cookies liés aux opérations publicitaires
- Les cookies des réseaux sociaux générés par les boutons de partage de réseaux sociaux
- Les cookies de mesure d’audience (enfin, pas tous. Piwik en est exempté par exemple)
Les cookies qui ne nécessitent pas le consentement de l’internaute sont :
- Les cookies de « panier d’achats » pour les sites marchands
- Les cookies » identifiants de session « , pour la durée d’une session, ou les cookies persistants limités à quelques heures dans certains cas
- Les cookies d’authentification
- Les cookies de session créés par un lecteur multimédia
- Les cookies de session d’équilibrage de charge (« load balancing »)
- Certains cookies de mesure d’audience exemptés comme Piwik ou certaines solutions Xiti (AT Internet)
- Les cookies persistants de personnalisation de l’interface utilisateur.
La seule chose à retenir, c’est que tant que l’internaute n’a pas donné son consentement, vous n’avez pas le droit de lui déposer un cookie ou de lire un cookie existant (hormis ceux autorisés par la réglementation).
Ça part d’un bon sentiment, seulement, voilà… Ça a été pensé à l’arrache et c’est le bordel à appliquer.
Personne n’y comprend rien et techniquement, pas grand monde ne sait clairement comment bloquer un cookie avant qu’il n’arrive chez l’internaute. Que ce soit la CNIL, ou les initiatives privées comme celle de Google, ça reste très vague techniquement. La plupart des « webmasters » ne savent pas trop comment faire et ne comprennent pas forcément l’intégralité du périmètre de cette loi.
Beaucoup d’articles techniques sur le sujet sont à côté de la plaque et les internautes sensibilisés par TF1 sur la thématique, ne se rendent pas forcement compte des difficultés techniques qu’il y a à respecter cette loi sur les Cookies. J’en ai encore eu un beau spécimen la semaine dernière qui répétait bêtement sans vraiment tout comprendre que « les trackers c’est mal« , et peu importe les arguments qu’on peut avancer en tant qu’éditeur de site, on passe forcement pour un gros enfoiré de la World Company qui veut sucer les données personnelles des visiteurs de son site.
Bref, tout ça pour dire que ce n’est pas simple et c’est pourquoi la plupart des sites se contentent d’un message d’information simple, avec des boutons Oui / Non. Mais ce message ne bloque en aucun cas les cookies en amont.
Ce que je vous propose donc, aujourd’hui, vu qu’aucun organisme officiel n’est foutu de faire son boulot correctement pour nous expliquer clairement le truc, c’est de vous détailler comment VRAIMENT bloquer les cookies sur un site WordPress (mais ça peut aussi le faire sur n’importe quel site / CMS) pour être VRAIMENT raccord avec la loi.
J’ai longtemps cherché un plugin WordPress qui respecte cette loi et voici ce que j’ai trouvé. Ça s’appelle CookieCuttr, et c’est dispo gratuitement pour ceux qui n’ont pas peur de mettre les mains dans le cambouis (fichiers bruts), ou pour 11 $ sous la forme d’un plugin WordPress qui permet une intégration automatique et une personnalisation des messages.
Le principe de ce plugin est simple. Il utilise jQuery.cookie pour récupérer la valeur du cookie cc_cookie_accepted ou cc_cookie_declined afin de déterminer si oui ou non l’internaute a accepté les cookies.
Votre mission, ça va être de filtrer tous les scripts (internes ou externes) sur vos pages qui créent ou consultent des cookies, grâce au code suivant :
if($.cookieCuttr.accepted) {
// Et ici c'est votre code qui créé des cookies.
}
Notez que si vous utilisez le plugin WordPress Cookie Notice, vous pourrez aussi faire cette vérification de cookies avec le code suivant :
if ( function_exists('cn_cookies_accepted') && cn_cookies_accepted() ) {// Et ici c'est votre code qui créé des cookies.}
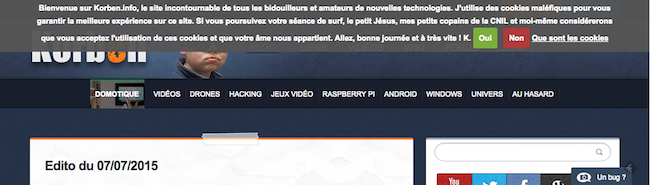
Dès que CookieCuttr est en place, vous devriez voir un message comme ceci avec un beau bouton Oui / Non :
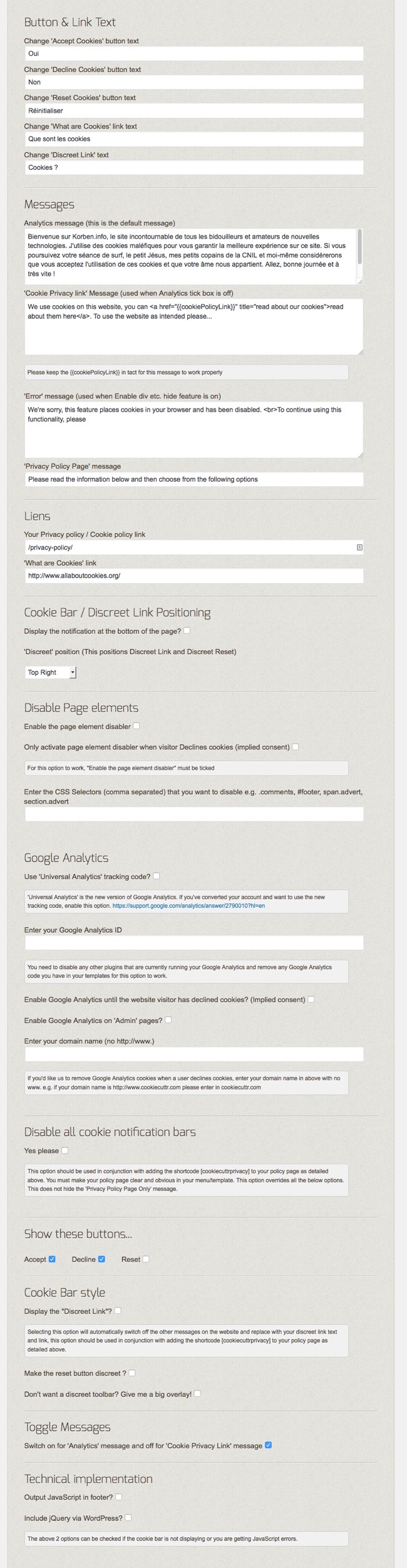
Si vous avez acheté le plugin WordPress, vous pouvez personnaliser tout ça :
Bon, ça c’est la théorie. Maintenant, en pratique, quand on est sous WordPress, et qu’on a une blinde de plugins et plusieurs scripts externes appelés (publicitaires ou non), il faut partir à la chasse aux cookies et ce n’est pas simple !
Première étape donc, l’état des lieux. Je vous recommande de commencer par votre home, mais vous ne devrez pas oublier les articles (single-*.php) ou les pages (page-*.php) ou tout autre type de contenu susceptible d’appeler des scripts différents. Pensez aussi aux widgets et à la version mobile de votre site.
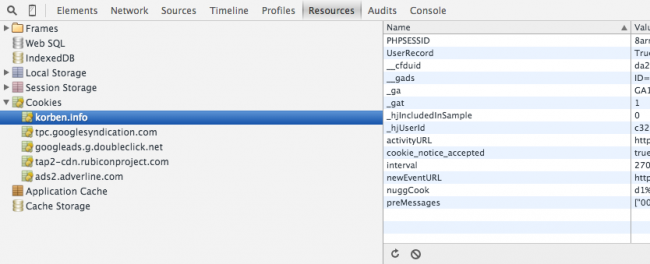
Pour cet inventaire, j’ai utilisé Chrome, mais vous pouvez aussi faire ça avec Firefox. Vous pouvez voir les cookies ici (dans les outils développeur du navigateur) et si vous faites un clic droit sur chaque élément, vous pouvez les supprimer (Clear) pour recommencer vos tests :
Ou alors, installez carrément le plugin Edit This Cookie (Sous firefox, il y a Cookie Manager+).
Le cas le plus courant est celui de Google Analytics. je vais donc prendre ça comme premier exemple. Petite parenthèse, pour tous ceux qui vont me parler de Piwik, sachez que j’ai déjà testé sur plusieurs mois et malheureusement, ça ne fait pas la moitié de l’outil de Google pour le moment. Le jour où Piwik proposera les mêmes fonctionnalités que Analytics, il est évidemment je switcherai immédiatement.
Voici donc mon code Google Analytics. C’est ce code qui plante les cookies _ga et _gat dans les browsers :
<script>
(function(i,s,o,g,r,a,m){i[‘GoogleAnalyticsObject’]=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,’script’,’//www.google-analytics.com/analytics.js’,’ga’);
ga(‘create’, ‘UA-94076-1’, ‘auto’);
ga(‘send’, ‘pageview’);</script>
Pour bloquer le chargement de ce code, tant que l’internaute n’a pas accepté les cookies, il faut l’encadrer avec ce « if » :
<script>
if(jQuery.cookieCuttr.accepted){(function(i,s,o,g,r,a,m){i[‘GoogleAnalyticsObject’]=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,’script’,’//www.google-analytics.com/analytics.js’,’ga’);
ga(‘create’, ‘UA-94076-1’, ‘auto’);
ga(‘send’, ‘pageview’);}
</script>
Vous pouvez maintenant faire le test. Pas de cookie _ga et _gat au chargement de votre site et si vous acceptez le chargement des cookies, hop, ils apparaitront dans la liste des cookies de votre navigateur :
Voilà c’est pas plus compliqué que ça. Notez que le plugin CookieCuttr propose un support direct d’Analytics via son interface de gestion pour ceux qui veulent.
Maintenant, là où ça va se compliquer c’est pour le reste. Il n’y a que vous qui puissiez savoir ce que vous appelez comme script à cookie. Logiquement, vous devriez les reconnaitre, mais en cas de doute, faites une petite recherche sur le net avec son nom pour trouver à quoi ça correspond.
En général, il suffit donc de localiser tous les <script></script> et de les passer dans le if(jQuery.cookieCuttr.accepted){}.
Voici quand même 2 cas particuliers que j’ai isolés.
Tout d’abord, les appels JS externes en SRC comme ceci :
<script src= »//cdn.domain.com/xxxxx/script.js » type= »text/javascript »></script>
Comme le script est externe à vos pages, vous allez devoir le reconstruire en JS comme ceci et en profiter pour ajouter le if dont on parle depuis le début :
<script>if(jQuery.cookieCuttr.accepted){var script = document.createElement(‘script’);script.src = « //cdn.domain.com/xxxxx/script.js »;document.getElementsByTagName(‘head’)[0].appendChild(script);}</script>
Second cas particulier, les appels en iframe de pages externes qui contiennent des cookies comme ceci :
<iframe name= »maframe » id= »maframe » src= »http://domain.com/
mapagepleinedecookies.html » scrolling= »no » height= »640″ width= »200″ frameborder= »no »></iframe>
Vous allez devoir vider l’iframe et la recharger en JS avec la bonne URL comme ceci :
<iframe name= »maframe » id= »maframe » src= » » scrolling= »no » height= »430″ width= »320″
frameborder= »no »></iframe><script>if(jQuery.cookieCuttr.accepted){function replaceIframeURL(nm, url) {window.frames[nm].location.replace(url);}replaceIframeURL(‘maframe’, ‘http://domain.com/mapagepleinedecookies.html’);}</script>
En faisant comme ça, votre frame ne se chargera pas tant que les cookies n’auront pas été acceptés.
Bon voilà… je vous ai présenté là, l’essentiel du filtrage des cookies et les 3 cas de figure les plus communs. Dans certains cas, vous devrez même aller modifier directement le code source de certains plugins. Tout ça, c’est très relou à faire, mais faut le faire, car c’est la loi.
Mais attendez, ce n’est pas fini. Vous devez aussi expliquer clairement à vos internautes, ce que sont vos cookies et quelle est leur finalité. Par conséquent, vous devez prévoir un premier message clair pour demander s’ils acceptent ou non les cookies…
… mais aussi une page comme celle-ci pour leur donner plus d’info sur chacun des cookies que vous utilisez, à quelle fin et comment s’en débarrasser.
À vous de voir pour le détail du texte, mais sachez que cela doit être clair et compréhensible avec ce qu’il faut comme liens pour que M. et Mme Michue puisse enlever vos cookies simplement.
Conclusion :
J’en ai chié grave. Ça m’a pris du temps, mais maintenant je suis réglo. Enfin, je pense être réglo, car quand on a un site comme le mien qui a 11 ans d’âge et des tonnes de pages spécifiques dans tous les sens, il est toujours possible que quelques trucs soient passés à la trappe. Je vais donc continuer mes tests et voir ce que ça donne.
Après au niveau du message d’avertissement en lui-même, je me tâte… Pour le moment, je l’ai fait aussi discret que possible, mais je pense que ce serait plus intéressant de l’afficher en énorme… Voire même en mode bloquant comme ils le font sur Slashdot. Soit l’internaute accepte les cookies et peut surfer sur le site, soit il ne les accepte pas et se fait rediriger ailleurs. Apparemment, ça non plus, on n’a pas le droit. Je cite encore une fois la CNIL : « Le consentement ne peut être valable que si la personne concernée est en mesure d’exercer valablement son choix et n’est pas exposée à des conséquences négatives importantes si elle refuse de donner son consentement. La personne qui refuse un cookie nécessitant un consentement doit pouvoir continuer à bénéficier du service (l’accès à un site internet par exemple). »
Une autre solution serait de considérer (sous réserve d’expliquer tout ça à l’internaute) que le premier clic page+1 ou un bon coup de scroll sur le site fait office d’acceptation des cookies.
Voici le code pour déclencher l’acceptation au scroll. Vous devez évidemment prévenir l’utilisateur que s’il fait défilé la page, cela fera office d’acceptation des cookies.
<script>
jQuery(window).scroll(function(){
if (jQuery.cookie(‘cc_cookie_accept’) == undefined) {
jQuery.cookie(‘cc_cookie_accept’, ‘cc_cookie_accept’, { path: ‘/’, expires: 365 });
location.reload();
}});
</script>
Pensez aussi à ne pas déclencher cette action sur la page d’explication (CGU / Politique des cookies). Par exemple, l’ID de ma page c’est 681 dans WordPress. Donc je filtre la fonction comme ceci :
<?php if (is_page(681)) { ?>
<?php } else { ?>
<script>
jQuery(window).scroll(function(){
if (jQuery.cookie(‘cc_cookie_accept’) == undefined) {
jQuery.cookie(‘cc_cookie_accept’, ‘cc_cookie_accept’, { path: ‘/’, expires: 365 });
location.reload();
}
});
</script>
<?php } ?>
Bref, je dois encore réfléchir un peu à tout ça, c’est un sujet intéressant et aux conséquences incertaines. On verra bien d’ici quelques jours / semaines, comment ça se passe grâce aux retours des internautes.
En tout cas, j’espère que ce modeste article vous aura aidé à y voir plus clair dans tout ça ! N’hésitez pas à le faire tourner à vos pôtes webmasters, ça leur servira peut-être 🙂
Ps : Et devinez ce que ma nana m’a fait au dessert ce soir… RAAAAAAH !