Si vous êtes développeur et que vous prenez en cours le développement d’un site, il se peut que par inadvertance, vous laissiez quelques sélecteurs CSS dans vos feuilles de style qui ne seront jamais utilisés nulle part sur votre site. C’est une chose qui peut arriver aussi quand on pratique avec trop de légèreté le copier-coller.
Et effectivement, tout revérifier style par style, ça peut être long. Alors on laisse, par flemme.
Mais un petit outil qui s’appelle Helium va vous aider à détecter ces sélecteurs qui ne sont pas utilisés. Pour cela, il suffit de télécharger le js sur Github puis d’ajouter l’appel à celui-ci dans toutes vos pages web (via le header ou le footer de votre site par exemple).
<script type= »text/javascript » src= »chemin/vers/helium.js »></script>
Puis de l’initialiser avec le code suivant :
<script type= »text/javascript »>
window.addEventListener(‘load’, function(){
helium.init();
}, false);
</script>
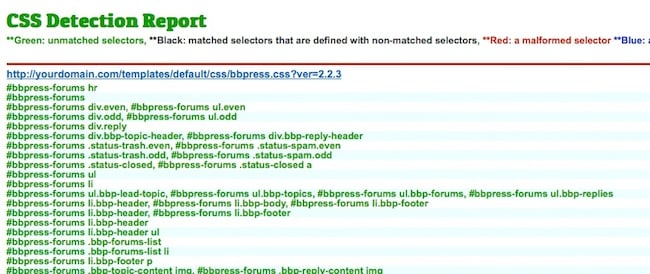
Helium parcourra alors toutes les URL que vous lui aurez données et vérifiera que les sélecteurs sont bien utilisés dans les pages. A partir de là, il générera un petit rapport qui détaillera les sélecteurs corrects (vert), ceux mal-formés (rouge), ceux qui sont groupés donc à retester ensuite à la main (en noir) et ceux qui ne peuvent pas être testé, car il nécessite une interaction utilisateur (bleu).
J’ai pensé que ça pouvait vous rendre service.