Visual Studio Code dans votre navigateur
Vous vous souvenez de Cloud9 qui permettait d’avoir un IDE (environnement de dev) dans le navigateur pour coder depuis n’importe où ?
Et bien même si le service a été absorbé par Amazon, je ne l’ai pas oublié.
Alors je vous laisse imaginer mon plaisir lorsque j’ai découvert VSCode.dev qui n’est ni plus ni moins qu’un portage de Visual Studio Code dans le navigateur.
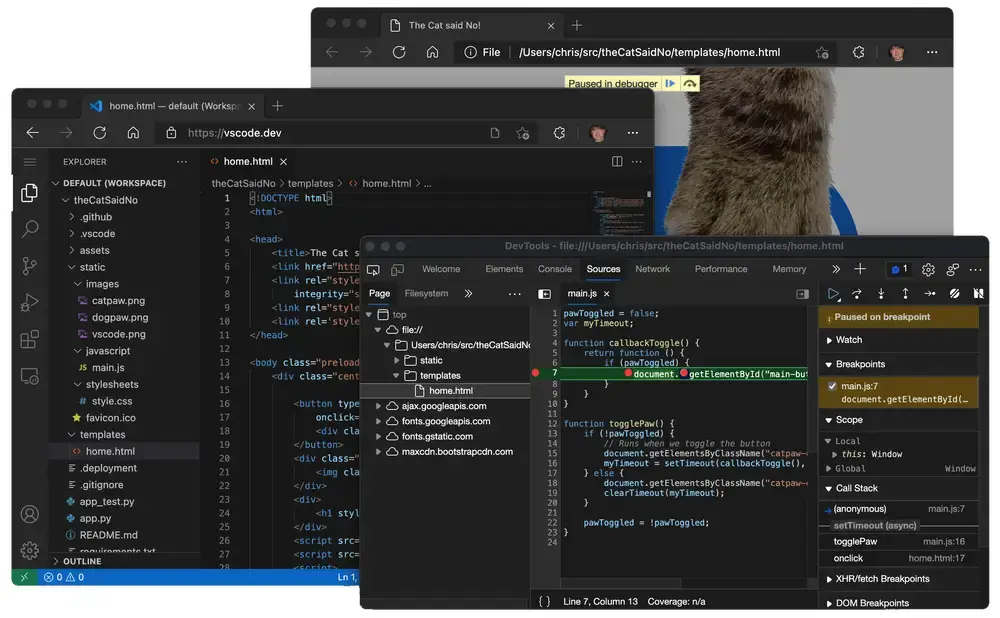
Alors bien sûr, on est à des années-lumière de Cloud9 puisqu’on ne peut pas lancer le code pour le débugger. On est là, face à un simple éditeur, mais comme les navigateurs récents supportent l’API File System Access, il est possible d’accéder à vos fichiers locaux depuis le browser.

Ainsi, avec VSCode.dev vous pourrez par exemple visualiser et éditer des fichiers locaux, prendre des notes en markdown, créer des app full HTML, JS, CSS côté client en utilisant les outils de debug du navigateur pour votre débogage. Il est même possible d’ouvrir des dépôts Git directement depuis l’éditeur.
VSCode.dev est ainsi parfaitement adapté pour éditer du code sur des machines peu performantes ou qui ne font pas tourner VSCode comme les Chromebook ou les iPad.