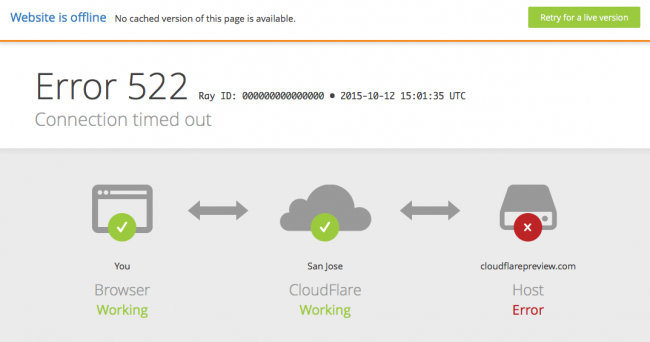
Peu de gens le savent, mais par défaut Cloudflare met en cache uniquement les fichiers images, CSS et JavaScript. Ne comptez donc pas dessus pour mettre vos pages HTML en cache… Ça explique aussi pourquoi lorsque votre site est en carafe, vous voyez quelque chose comme ça :
Et pas votre site mis en cache.
Alors que faire ?
En passant, si vous cherchez un hébergeur web français au top, je vous conseille de jeter un œil à l’Offre Unique de o2switch. C’est puissant, illimité, et le rapport qualité-prix est imbattable pour se lancer ! (Lien partenaire)
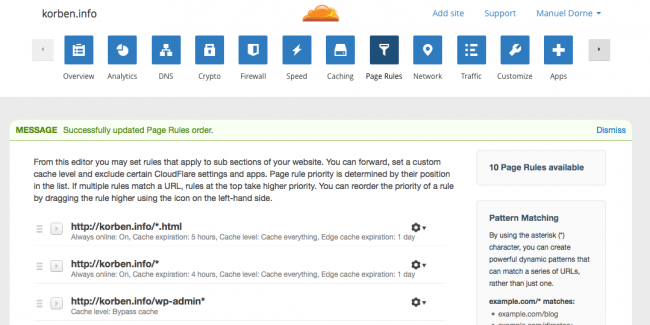
Et bien pour forcer la mise en cache des pages HTML présentes sur votre serveur, il faut créer ce qui s’appelle des « Page Rules ». Comme vous pouvez le voir ci-dessous, j’ai donc forcé les URLs suivantes pour le html :
*example.com/*
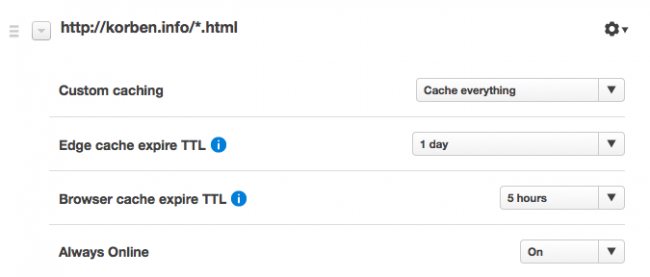
*example.com/*.html
Et en Custom Caching, j’ai mis « Cache everything ».
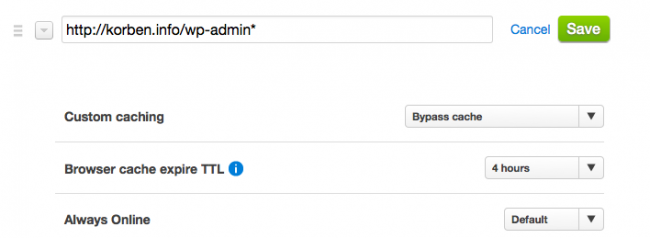
Et pour empêcher de mettre en cache la partie admin de WordPress, il faut ajouter ceci en précisant le contournement du cache (bypassing)
*example.com/wp-admin*
Et voilà ! Vous verrez, la charge de votre serveur va grandement diminuer 🙂