Créer un flux RSS à partir de sélecteurs CSS
Je traîne depuis longtemps sur le web et s’il y a bien une techno que j’apprécie, c’est le flux RSS. Si vous me suivez depuis longtemps, vous le savez et tragiquement, c’est un format qui tend à disparaître depuis que Google a décidé que ça ne rapportait pas assez d’argent.
J’ai bien sûr publié des articles expliquant comment récupérer des flux RSS complets à partir de flux tronqués, comment créer un flux RSS à partir d’un site qui n’a pas de flux RSS, ou encore passé en revue des outils comme Feedly qui permettent de faire une veille extraordinaire (j’en parle dans ma formation).
Et aujourd’hui, je vous propose d’aller encore plus loin en générant un flux RSS à partir de classes CSS. Grâce à l’outil “Feed Me Up, Scotty” mis au point par Vincent Tunru, vous allez pouvoir prendre n’importe quel site web, isoler le contenu qui vous intéresse à l’aide des sélecteurs CSS.

Ensuite, vous placez tout ça dans un fichier de conf .toml comme indiqué sur cette page.
[funfacts] title = "Wikipedia — did you know?" url = "https://en.wikipedia.org/wiki/Main_Page" entrySelector = "#mp-dyk > ul li" titleSelector = "b" linkSelector = "b a" [wikivoyage] title = "Wikivoyage recommendations" url = "https://en.wikivoyage.org/wiki/Main_Page" entrySelector = ".jcarousel-wrapper .jcarousel-item" titleSelector = "h2" linkSelector = "h2 a"
Puis ensuite, à l’aide de Feed Me Up Scotty, vous pouvez mettre en place des Github Actions ou utiliser l’outil d’intégration continue de Gitlab (CI/CD) pour créer un flux RSS à partir de ce fichier de conf.
Si vous n’utilisez ni Github, ni Gitlab, vous pouvez installer Feed Me Up Scotty avec la commande suivante (c’est du nodeJS) :
npx feed-me-up-scotty
L’outil ira chercher le fichier feeds.toml et générera les fichiers xml / json qui vont bien à l’aide de l’outil feed de JP Monette.
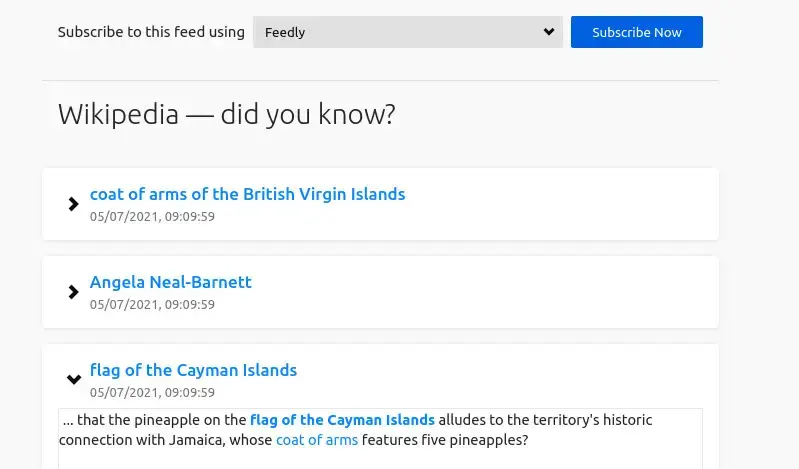
Voici ce que j’obtiens pour la page des fun facts sur Wikipedia :
<?xml version="1.0" encoding="utf-8"??> <feed xmlns="http://www.w3.org/2005/Atom"> <id>https://en.wikipedia.org/wiki/Main_Page</id> <title>Wikipedia — did you know?</title> <updated>2021-07-08T08:10:31.970Z</updated> <generator>https://github.com/jpmonette/feed</generator> <icon>https://en.wikipedia.org/favicon.ico</icon> <entry> <title type="html"></title> <id>https://en.wikipedia.org/wiki/Little_Island_at_Pier_55</id> <link href="https://en.wikipedia.org/wiki/Little_Island_at_Pier_55"></link> <updated>2021-07-08T08:10:31.966Z</updated> <content type="html">[Little Island at Pier 55](/wiki/Little_Island_at_Pier_55) <i>(pictured)</i>, a new artificial island park in New York City, was described as being "in the theatrical vein of 18th century English garden follies"?]]></content> </entry> <entry> <title type="html"></title> <id>https://en.wikipedia.org/wiki/Chetana_Nagavajara</id> <link href="https://en.wikipedia.org/wiki/Chetana_Nagavajara"></link> <updated>2021-07-08T08:10:31.967Z</updated> <content type="html">[Chetana Nagavajara](/wiki/Chetana_Nagavajara) initiated and led [arts-criticism](/wiki/Arts_criticism) research projects in Thailand in the early 2000s?]]></content> </entry> <entry> <title type="html"></title> <id>https://en.wikipedia.org/wiki/12_East_53rd_Street</id> <link href="https://en.wikipedia.org/wiki/12_East_53rd_Street"></link> <updated>2021-07-08T08:10:31.967Z</updated> <content type="html">[Fisk–Harkness House](/wiki/12_East_53rd_Street) later became an automobile club, an art gallery, and finally a college?]]></content> </entry> <entry> <title type="html"></title> <id>https://en.wikipedia.org/wiki/Pamela_Trotman_Reid</id> <link href="https://en.wikipedia.org/wiki/Pamela_Trotman_Reid"></link> <updated>2021-07-08T08:10:31.967Z</updated> <content type="html">[Pamela Trotman Reid](/wiki/Pamela_Trotman_Reid), the first Black president of the University of Saint Joseph), developed the GO-GIRL program?]]></content> </entry> <entry> <title type="html"></title> <id>https://en.wikipedia.org/wiki/The_Soul_(film)</id> <link href="https://en.wikipedia.org/wiki/The_Soul_(film)"></link> <updated>2021-07-08T08:10:31.968Z</updated> <content type="html"><b>The Soul)</b><span style="padding-left:0.15em;">?</span>]]></content> </entry> <entry> <title type="html"></title> <id>https://en.wikipedia.org/wiki/Abdulrachman_Setjowibowo</id> <link href="https://en.wikipedia.org/wiki/Abdulrachman_Setjowibowo"></link> <updated>2021-07-08T08:10:31.968Z</updated> <content type="html">[Abdulrachman Setjowibowo](/wiki/Abdulrachman_Setjowibowo) was appointed the acting chairman of the [Football Association of Indonesia](/wiki/Football_Association_of_Indonesia) following a conflict between the association and the [Persija Jakarta](/wiki/Persija_Jakarta) club?]]></content> </entry> <entry> <title type="html"></title> <id>https://en.wikipedia.org/wiki/Brown_Bear_Car_Wash</id> <link href="https://en.wikipedia.org/wiki/Brown_Bear_Car_Wash"></link> <updated>2021-07-08T08:10:31.969Z</updated> <content type="html">[Brown Bear Car Wash](/wiki/Brown_Bear_Car_Wash)?]]></content> </entry> <entry> <title type="html"></title> <id>https://en.wikipedia.org/wiki/Opal_Lee</id> <link href="https://en.wikipedia.org/wiki/Opal_Lee"></link> <updated>2021-07-08T08:10:31.970Z</updated> <content type="html">[Opal Lee](/wiki/Opal_Lee) is often referred to as the "grandmother of [Juneteenth](/wiki/Juneteenth)"?]]></content> </entry> </feed>
Pratique donc pour sortir des flux à partir de n’importe quel site web, soit pour votre veille soit pour intégrer de la donnée à vos projets (coucou les scrappers !)


