equa11y - Comment améliorer l'accessibilité de votre site web
L’accessibilité web, quel vaste sujet ! Souvent les webmasters et autres développeurs web optimisent le référencement, améliorent les temps de chargement de leurs pages, pensent à la sécurité mais oublient totalement l’accessibilité.
C’est à dire le faire de rendre son site lisible par tous, notamment les gens avec des soucis visuels, physiques, cognitifs, auditifs, neurologiques…etc, etc… mais aussi pour les personnes âgées, les gens sur des ordinateurs ou des smartphones un peu anciens…etc.
J’ai un bouquin là dessus de chez Eyrolles, que je vous recommande fortement si vous êtes développeur. Il sort dans sa nouvelle édition au mois d’octobre : Accessibilité web - Normes et bonnes pratiques pour des sites plus accessibles.
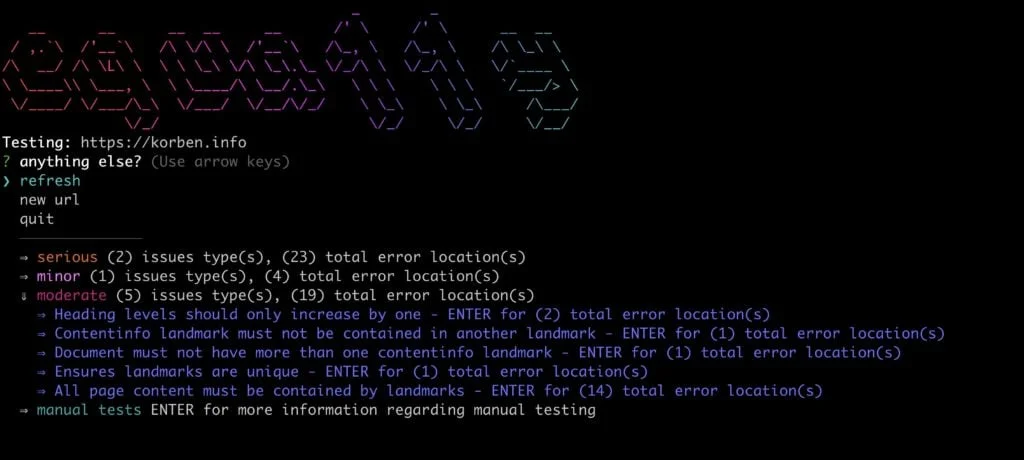
Mais pour ceux qui se poseraient des questions sur l’accessibilité actuelle de leur site web, il existe un script qui s’appelle Equa11y et qui scanne votre site web à la recherche des “problèmes” d’accessibilités classiques que vous pouvez régler rapidement en fonction de leur sévérité.
Pour tester equa11y, vous devrez avoir npm (node js) installé et lancer la commande suivante dans un terminal :
npx equa11y

A vous ensuite de régler les soucis un par un pour rendre votre site le plus accessible possible. Sachez-le, et vous le comprendrez en lisant le livre que j’ai mentionné plus haut, il y a BEAUCOUP de choses à faire pour rendre un site plus accessible et c’est un processus au long cours à faire progressivement en fonction de vos possibilité techniques et des demandes de votre audience.
Et pour ceux et celles qui veulent s’y plonger encore plus, il y a les recommandations WCAG du W3C.