Salut les Korbenautes ! Aujourd’hui, on va causer d’un truc plutôt cool : Stirling PDF, un outil qui va vous permettre de pour manipuler vos PDF comme un pro. Oui, je sais, y’a déjà pas mal de solutions pour bricoler des PDF, mais croyez-moi, celle-là c’est la meilleure.
Déjà, c’est une application web hébergée localement, donc pas besoin de s’embêter avec une installation. En plus, ça utilise Docker, ce qui vous garantit une expérience sans prise de tête.
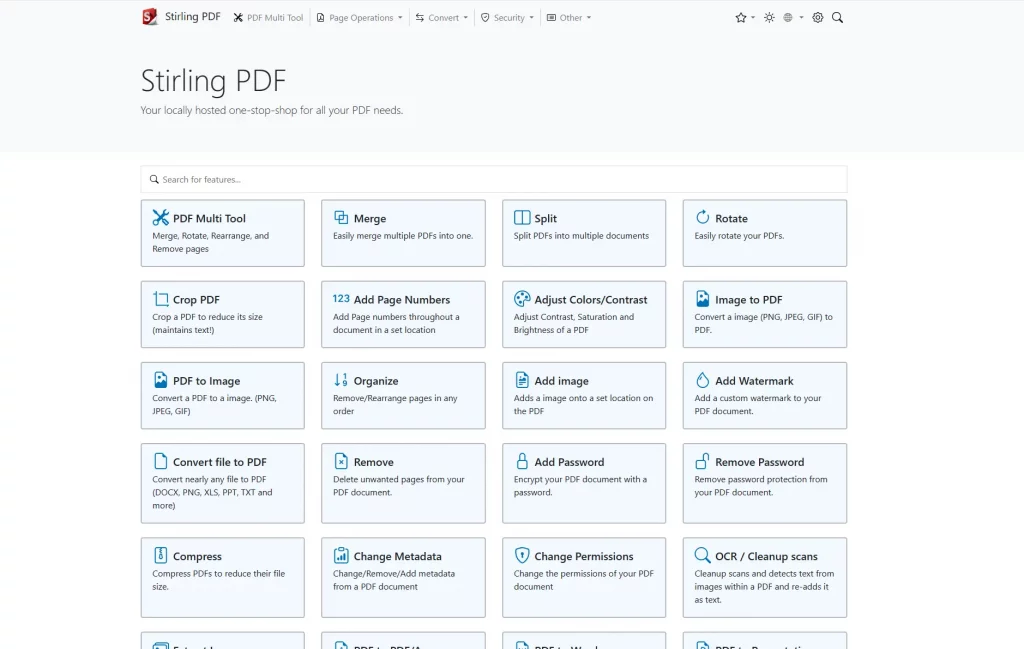
Sirling PDF propose de nombreuses fonctionnalités pour manipuler vos PDFs : split, merge, conversion, réorganisation, ajout d’images, rotation, compression… Y’a tout !

Et pour ceux qui s’inquiéteraient pour leur vie privée, pas de panique. L’outil ne fait aucun appel sortant pour enregistrer ou traquer quoi que ce soit. Vos fichiers restent bien au chaud sur votre machine, le temps de faire le taf. Côté interface, on est sur du velours. Un mode sombre pour ménager vos mirettes, des options de téléchargement personnalisées, du traitement de fichiers en parallèle… Et même un support pour 26 langues d’OCR ! De l’anglais au serbe en passant par le coréen, vous pourrez OCRiser vos PDFs comme un chef.
Mais c’est aussi un éditeur PDF interactif avec vue multi-pages, annotations, dessin, ajout de texte et d’images… De quoi transformer vos PDF en véritables œuvres d’art. Et si vous êtes du genre à aimer les trucs bien rangés, vous allez adorer les fonctionnalités de réorganisation de pages.
Bon, je vais pas vous faire tout le menu, sinon on y est encore demain. Mais sachez qu’avec Stirling PDF, vous pouvez aussi convertir des fichiers en PDF (et vice-versa), extraire des images, compresser des PDF, ajouter des mots de passe, des filigranes, des signatures… C’est simple, ce truc sait tout faire !
Et pour les devs qui voudraient intégrer cette pépite dans leurs scripts, y’a même une API ! Que demande le peuple ?
Bref, foncez tester Stirling PDF. C’est gratuit, c’est fait avec amour par des passionnés et le code est dispo sur GitHub.