Voici une recette de mon cru que je suis fier de vous présenter !
Vous connaissez tous Snap.com ? Reflechissez mieux, je suis sûr que oui !
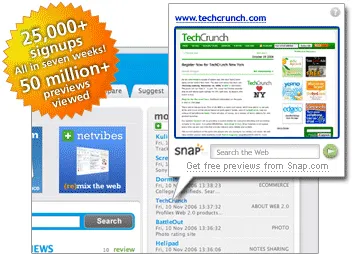
Il s’agit d’un site pseudo moteur de recherche qui propose surtout comme service d’afficher une fenêtre avec la capture écran de votre site.
Pour vous montrer, ca donne ça:

Hmmm… c’est sympa non ? Mais ça le serait encore plus si ça ne passait pas par Snap.com et encore plus si il n’y avait pas ce petit moteur de recherche et leur logo partout !
Alors voici comment j’ai fait ! Ca se passe juste avec du xhtml et de la CSS !
Pour le HTML, c’est simple:
Mon site![Capture d'écran d'un moteur de recherche alternatif]()
src="http://msnsearch.srv.girafa.com/srv/i?s=MSNSEARCH&r=https://korben.info">
Petites explications. Vous créez un lien html pointant vers le site de votre choix. Vous appliquez un style appelé « screen » (class= »screen »). Le target= »_blank » veut dire que le lien s’ouvrira dans une nouvelle fenêtre.
A l’intérieur du lien (dans les balises a href) vous placez le texte de votre lien mais aussi une balise image pointant vers l’url que vous placerez dans des balises
"http://msnsearch.srv.girafa.com/srv/i?s=MSNSEARCH&r="
et après le symbole « = » vous rajoutez le lien de votre site.
Ce service non référencé chez msnsearch permet d’avoir une capture écran d’un site en passant juste l’url. J’en connaissais un autre mais ça m’est sorti de la tête… Si vous le connaissez, n’hesitez pas a le poster dans les commentaires !
Exemple:
http://msnsearch.srv.girafa.com/srv/i?s=MSNSEARCH&r=https://korben.info
Ensuite, ca se passe au niveau de la CSS.
Dans votre feuille de style vous rajoutez le code suivant:
a.screen b {
position:absolute;
visibility:hidden; /* hide the image */
}
a.screen:hover {
text-decoration:none;
z-index:1000;
background:url(shadow.gif) no-repeat;
}
a.screen:hover b {
visibility:visible; /* make the image visible */
z-index:500;
border:solid 1px #ccc;
}
a.screen:hover b img {
margin:0px;
}
En gros, ce qui se trouve dans les balises b sera masqué.
Lorsque vous passerez la souris sur le lien, l’image sera rendu visible et encadré par un bord de 1 pixel avec un effet d’ombrage qui est en réalité l’image shadow.gif (faites clic droit -> télécharger pour l’enregistrer sur votre disque dur)
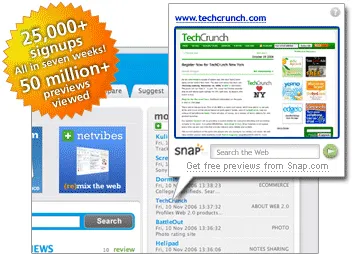
Et ca donnera ça:

Sympa non ?
Vous pouvez aller tester la chose sur le site www.exchangefortravel.org dans le menu à droite.
Et comme c’est que de la CSS, vous allez pouvoir le personnaliser comme bon vous semble !
J’suis pas sympa quand même ? 🙂
Puis si il y a un warrior parmi vous, il peut réaliser un petit framework pour faire cela facilement (voir un plugin spip), je me ferais un plaisir d’heberger sa création (et pourquoi pas de l’utiliser :-))