C’est toujours dans les pires moments, comme maintenant pendant les vacances de Noël, que les tuiles arrivent. La preuve avec cette faille de sécurité critique découverte dans PHPMailer qui impacte des millions de sites web.
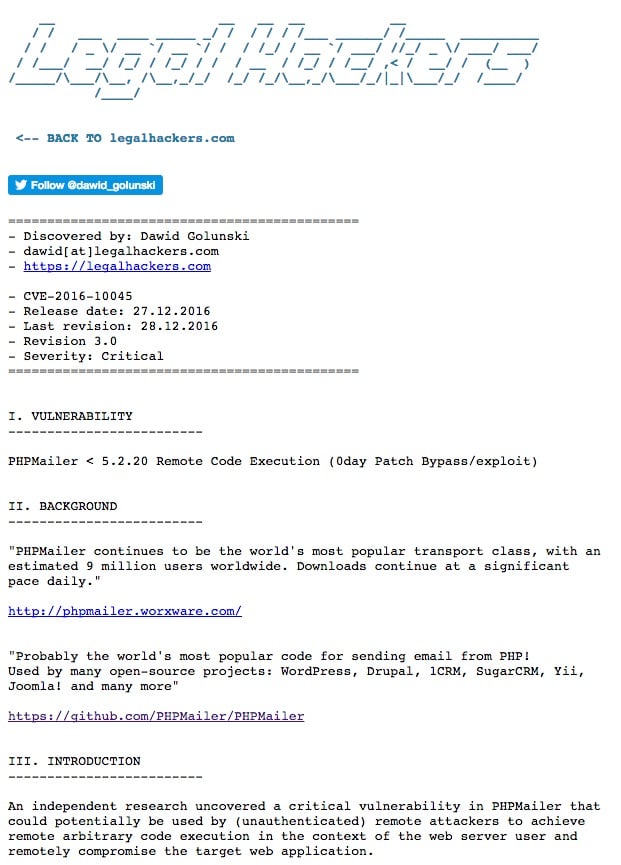
PHPMailer est une bibliothèque PHP utilisée dans de nombreux scripts comme WordPress, SugarCRM, Joomla ou encore Drupal, qui permet tout simplement d’envoyer des emails. La vulnérabilité (CVE-2016-10033) découverte par Dawid Golunski de Legal Hackers permettrait à un attaquant d’exécuter à distance du code sur le serveur, sans avoir besoin d’aucun droit.
D’après les estimations, PHPMailer est utilisé par environ 9 millions de sites web et toutes les versions < 5.2.18 sont affectées. Dawid Golunski a mis en ligne un PoC et les équipes de PHPMailer ont publié un fix, mais Dawid a réussi a contourner la correction, donc mettez à jour vers une version supérieure ou égale à la 5.2.20, PHPMailer ou les plugins / scripts qui l’utilisent et qui auront corrigé la faille.
En passant, si vous cherchez un hébergeur web français au top, je vous conseille de jeter un œil à l’Offre Unique de o2switch. C’est puissant, illimité, et le rapport qualité-prix est imbattable pour se lancer ! (Lien partenaire)
Allez, joyeux Noël et bon courage