J’ai enfin reçu l’invitation pour App Inventor, un nouvel outil en ligne de Google qui permet de créer des applications pour Android façon click n play.
Tout se fait à la souris, de manière graphique, destinant cet outil à des non initiés à la programmation.
Une fois loggé sur App Inventor, j’ai du tout d’abord installer une petite appli (Windows Mac ou Linux) qui permet de faire communiquer l’application web avec le téléphone Android. Pour que App Inventor fonctionne correctement, vous devez avoir un ordinateur équipé au choix de :
- Mac OS X 10.5, 10.6 (Intel)
- Windows XP, Windows Vista, Windows 7
- Ubuntu 8+, Debian 5+
Et de :
- Mozilla Firefox 3.6 ou supérieur
- Apple Safari 5.0 ou supérieur
- Google Chrome 4.0 ou supérieur
- Microsoft Internet Explorer 6 ou supérieur

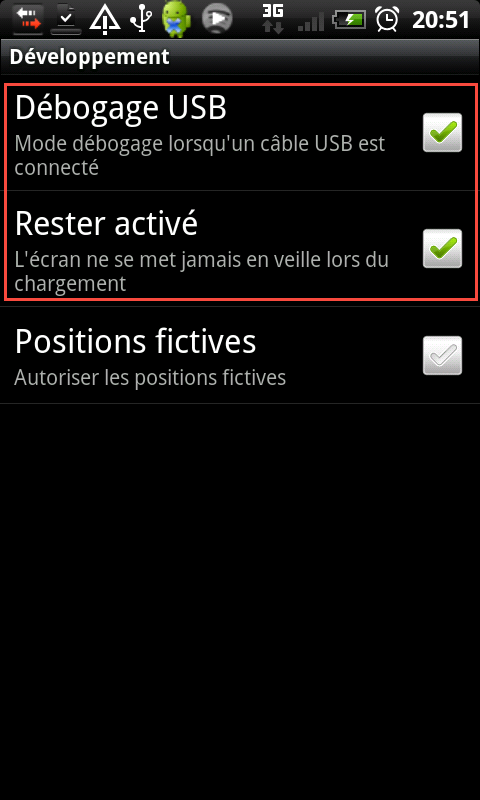
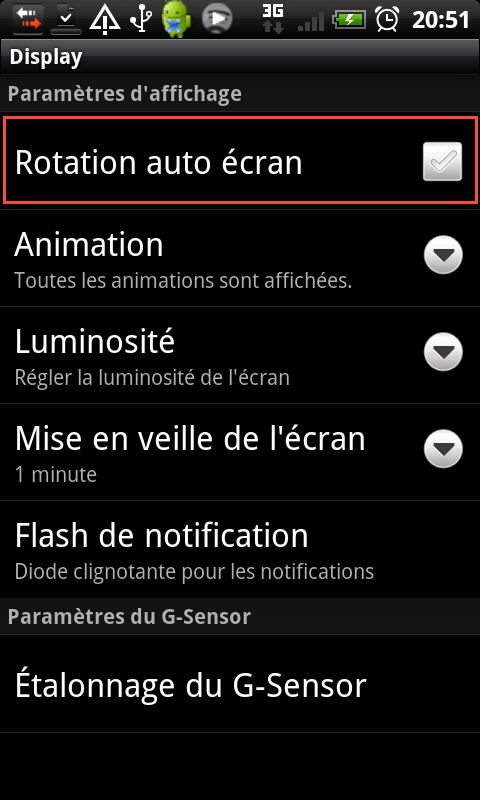
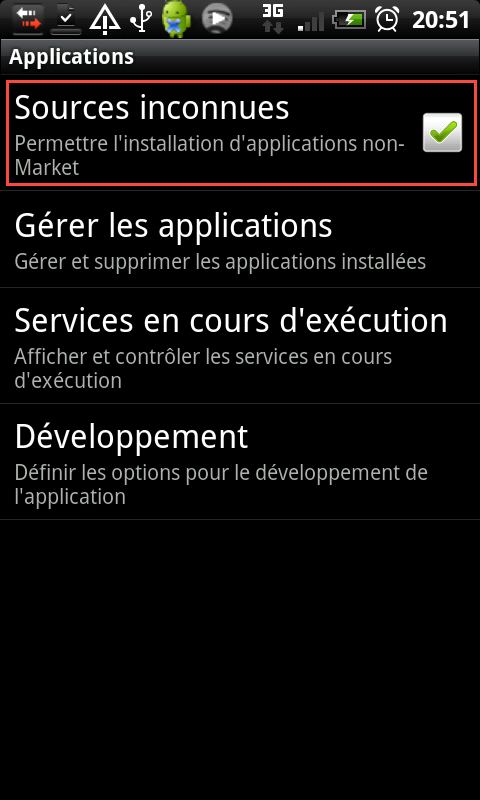
J’ai dû ensuite configurer mon téléphone pour qu’il accépte la connexion App Inventor. Pour ce faire, il suffit d’aller dans les paramètres et de cocher/décocher les options suivantes :
Dans les réglages d’affichage (Display)

Dans les réglages des Applications (et Applications -> Développement)

Ensuite, une fois dans AppInventor, je me suis amusé à faire le petit hello world proposé en tuto qui explique comment mettre un label, une photo cliquable et une petite musique qui se déclenche lorsqu’on clique sur la photo. Fastoche !
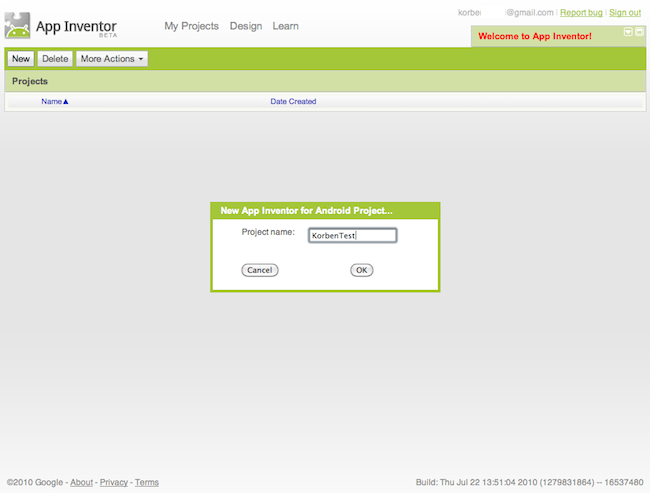
Je crée donc un nouveau projet.
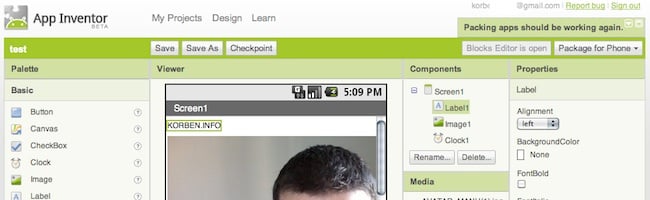
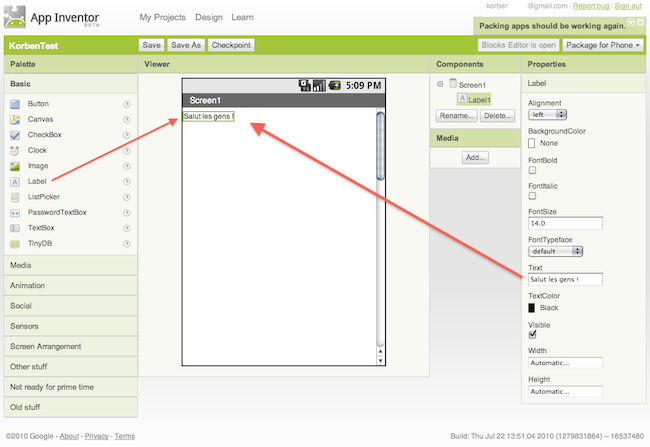
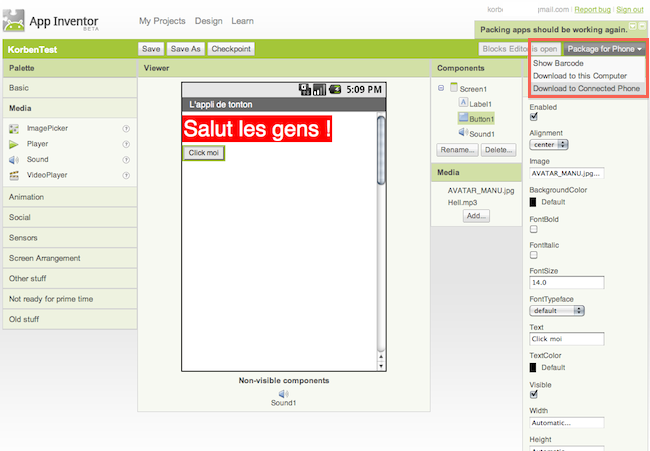
L’interface de AppInventor ressemble beaucoup à certains IDE comme Visual Basic ou Delphi. Vous sélectionnez vos composants, vous les glissez déposez sur la feuille principale puis vous paramétrez leurs options (texte, couleur…etc).
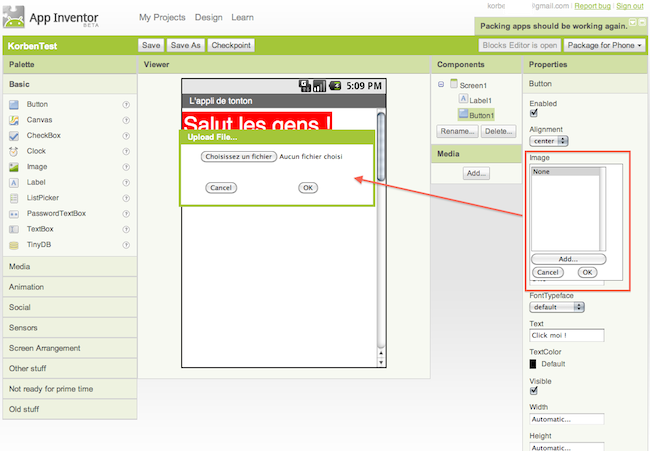
Je place donc mon label, que je le customise

Je place ensuite un bouton que je personnalise en lui spécifiant une image. Bizarrement, le bouton ne prend pas l’apparence de l’image dans AppInventor mais une fois déployée sur le téléphone, c’est le cas. Ne faites donc pas attention à ce bug. Autre petit défaut de jeunesse, je n’ai pas réussi à placer les composants où je le voulais sur la feuille. Pas moyen de centrer un bouton par exemple. Tous les composants se placent les uns à la suite des autres. Je pense que ce petit défaut sera corrigé prochainement.

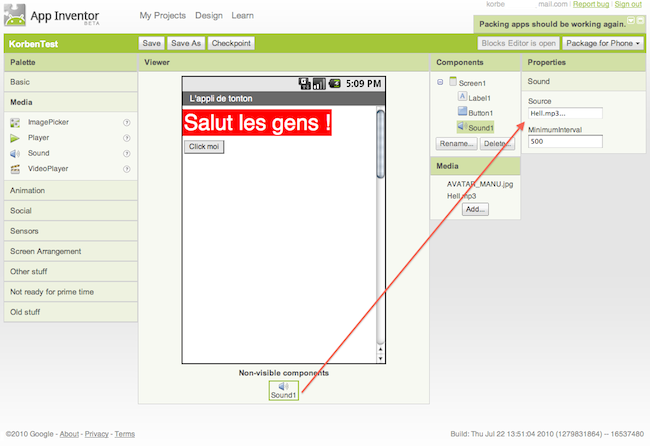
Même chose avec le son… je place un composant Sound et j’upload un petit Hell.mp3 (Highway to hell, c’est ma sonnerie de portable)

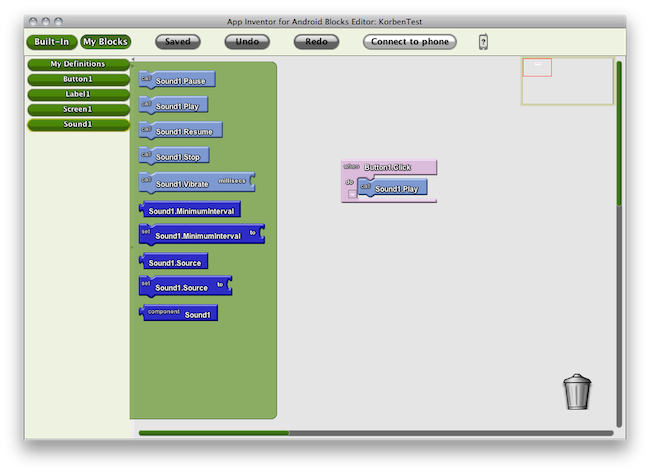
Maintenant que tout est en place, on va coder les actions derrière tout ça. Je clique donc sur le bouton « Open Block Editor » en haut à droite, et mon navigateur me propose de lancer un fichier .jnlp qui est en fait un binaire java. Cet éditeur de blocs permet entre autre de connecter le téléphone à AppInventor.
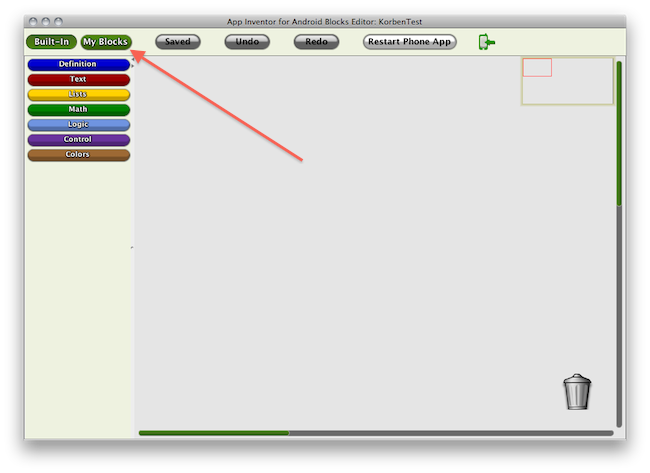
Je clique sur le bouton « My Blocks » pour voir les éléments que j’ai posé sur ma feuille (label, bouton, son..etc)
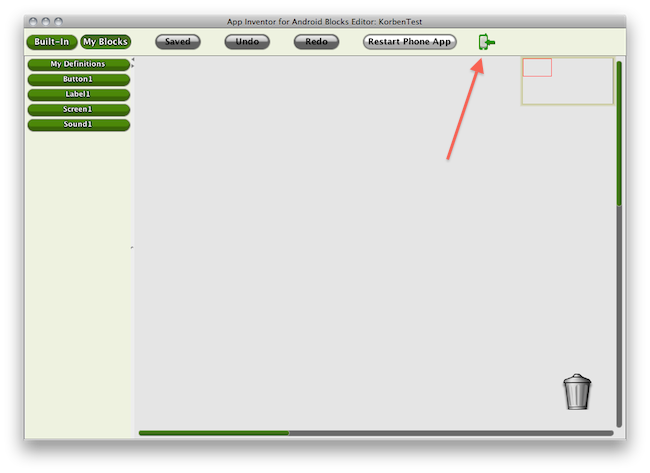
 Puis en cliquant sur le bouton « Connect to phone », en haut à droite, la connexion s’établit avec le téléphone et vous devriez voir apparaitre en direct votre application sur le téléphone. Ainsi, si vous retournez dans AppInventor et que vous rajoutez un composant comme un label ou un bouton (ou autre), vous devriez le voir apparaitre sur votre téléphone au bout de quelques secondes.
Puis en cliquant sur le bouton « Connect to phone », en haut à droite, la connexion s’établit avec le téléphone et vous devriez voir apparaitre en direct votre application sur le téléphone. Ainsi, si vous retournez dans AppInventor et que vous rajoutez un composant comme un label ou un bouton (ou autre), vous devriez le voir apparaitre sur votre téléphone au bout de quelques secondes.
 Dans l’éditeur de bloc, c’est ensuite un jeu d’enfant. Il suffit de sélectionner Button1, de le glisser déposer sur la feuille (partie grise), le bloc « When Button1.click do… » puis d’y mettre à l’intérieur le « Call Sound.Play » que vous trouverez dans « Sound1 ».
Dans l’éditeur de bloc, c’est ensuite un jeu d’enfant. Il suffit de sélectionner Button1, de le glisser déposer sur la feuille (partie grise), le bloc « When Button1.click do… » puis d’y mettre à l’intérieur le « Call Sound.Play » que vous trouverez dans « Sound1 ».
AppInventor n’est pas encore tout à fait au point, car en testant sur l’appli lancé en live sur le téléphone, je ne vois apparaitre aucune photo à la place du bouton, et lorsque je clique sur ce dernier, aucun son ne démarre. Mais en retournant dans AppInventor, et en cliquant sur le bouton « Package for Phone », j’ai eu accès à 3 options.

- La génération d’un QR code qui vous permettra de récupérer votre appli avec un soft comme BarCode Scanner. (pas la peine de tester avec ce code, vous devrez être loggé avec mon compte pour y avoir accès et vous pouvez toujours courir pour avoir mon mot de passe 🙂 )
- Le téléchargement de l’application en .apk (pratique pour la donner ensuite aux amis)
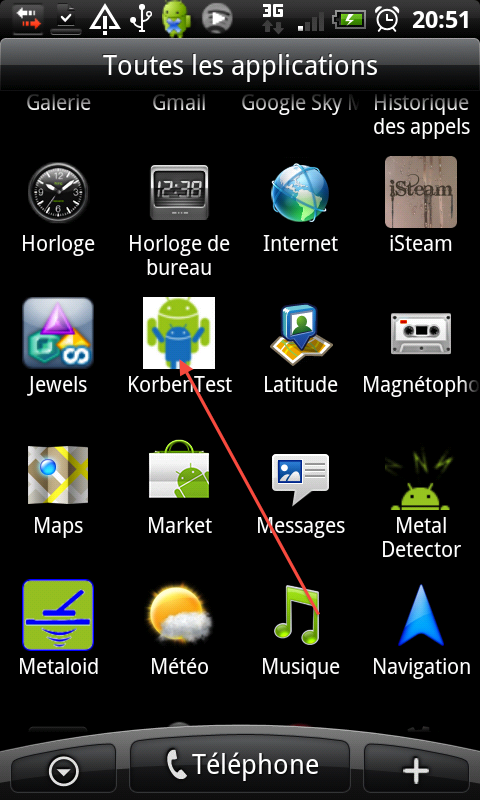
- Ou l’installation directe sur le téléphone.

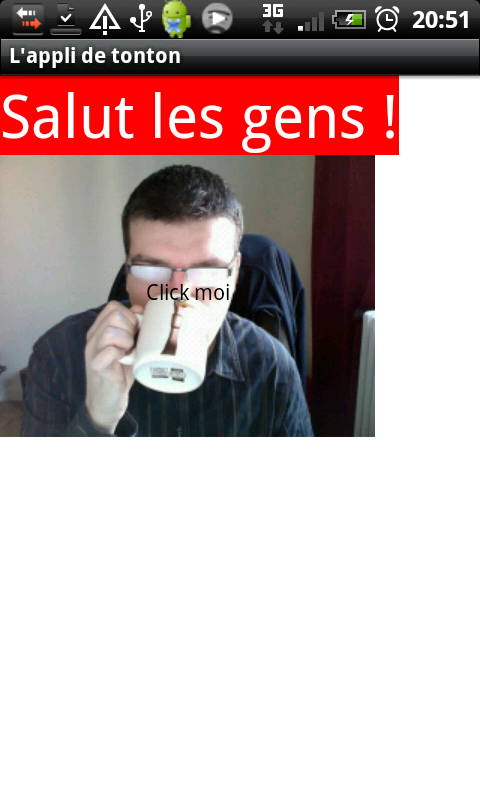
Et là, Ô miracle, j’ai bien mon appli qui fonctionne avec ma tronche et ma musique d’ACDC !

Un jeu d’enfant je vous dis ! Bon rassurez vous, ça ne volera pas le travail des développeurs Android professionnels mais ça permettra à n’importe qui faire des petites applis façon click n play à sa convenance. Au niveau composants, il y a les classiques Bouton, Canvas, Image, Clock, List, Textbox et TinyDB… Mais il y a surtout des composants capables de réagir lors de la réception d’un appel, d’un SMS, de communiquer avec Twitter, d’utiliser le GPS, l’accéléromètre, la boussole, de gérer l’orientation de l’écran ou encore de faire de la reconnaissance vocale ou du scan de code barre. Bref, c’est à découvrir, mais y’a moyen de faire des petites choses sympathiques.
Si vous n’avez pas encore reçu l’invit de Google, patientez encore un peu et si vous n’avez pas encore demandé d’accès, c’est ici qu’il faut s’inscrire : http://appinventor.googlelabs.com